前端开源库-metalsmith-bundlemetalsmith包,metalsmith插件包。 相关下载链接://download.csdn.net/download/weixin_38744375/11640643?utm_source=bbsseo
”metalsmith“ 的搜索结果
前端开源库-metalsmith-clean-cssmetalsmith clean css,一个用于缩小css文件的metalsmith插件 相关下载链接://download.csdn.net/download/weixin_38744270/11642596?utm_source=bbsseo
前端开源库-metalsmith-in-placemetalsmith-in-place,用于就地模板的metalsmith插件。 相关下载链接://download.csdn.net/download/weixin_38744375/11638738?utm_source=bbsseo
前端开源库-metalsmith-prismic-servermetalsmith prismic服务器,用于从prismic.io内容编译和预览静态站点的服务器 相关下载链接://download.csdn.net/download/weixin_38744435/11642597?utm_source=bbsseo
JavaScript 注释 JavaScript 注释可用于提高代码的可读性。 JavaScript 注释 JavaScript 不会执行注释。 我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。...单行注释以 // 开头。...
如何安装vue脚手架cli?
标签: vue.js
官方文档说cli正在维护,安装时报错:已弃用请求,此库不再支持,已弃用request
很多小伙伴一直很纠结什么是脚手架?其实核心功能就是创建项目初始文件,那问题又来了,市面上的脚手架不够用吗,为什么还要自己写? 只要提到脚手架你就会想到,vue-cli、create-react-app、dva-cli… 他们的特点...
前言 vue-cli是vue项目的脚手架工具,使用vue-cli可以快速创建项目。vue-cli的2.x版本和3.x版本在使用上有很大的不同,本篇文章旨在通过vue-cli源码学习了解脚手架的构成实现,所以选择相对简单的vue-cli的2.x版本...
背景 随着开发的项目越来越多、越来越频繁,我意识到了一个问题,那就是每次新项目的搭建可能或多或少地需要搬运旧项目的配置和构建文件,这就带给我一种真实的代码搬运工的感觉。 所以随着这种感触越来越深,我开始...
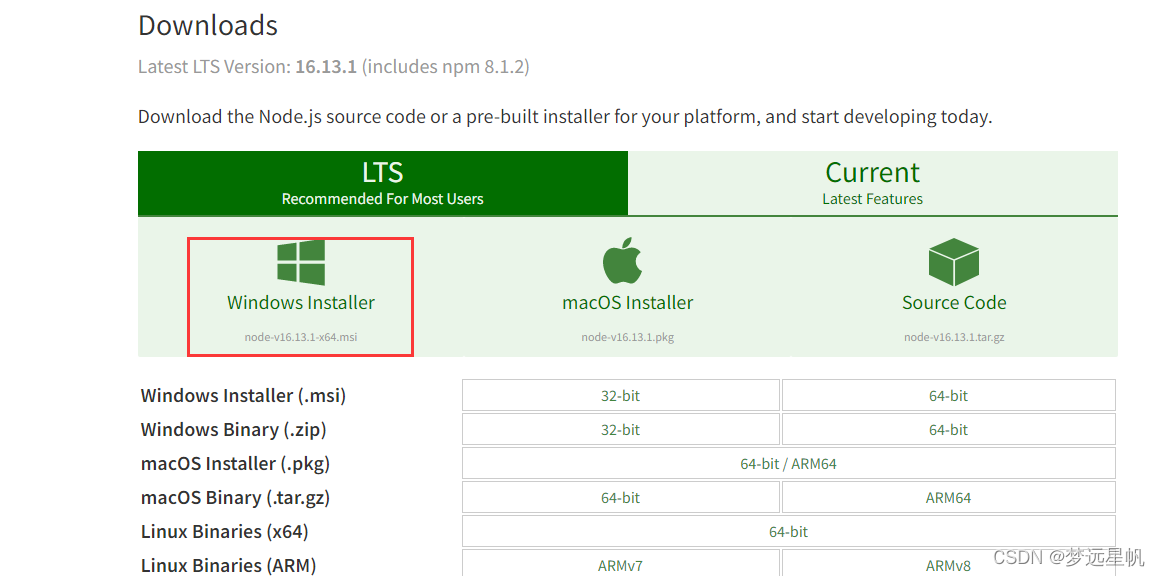
windows 10下vue环境安装、项目建立和运行 确定nodejs和npm已经安装 node -v v14.15.0 npm -v 6.14.8 没有安装nodejs和npm请参考(感谢作者):Win10环境安装node.js和npm ...后期安装vue和相关依赖包都将使用cnpm...
9.8学习总结之深入学习vue-cli 首先vue-cli有以下三个组件 CLI 参考资料:https://blog.csdn.net/sinat_17775997/article/details/83211759 ...
作为一个菜鸟,我有一颗好奇的心,每当vue init 的时候,看到那流畅的进度和神奇的结果,心里都充满一窥其本质的期望…… 以下就是我不断的console,大致理出来的一个流程心得,纪录在此,以作备忘。...
yarn --version Error: EACCES: permission denied, open ‘/Users/xiaoka/.config/yarn’ at Object.openSync (fs.js:476:3) at readFileSync (fs.js:377:35) at /usr/local/lib/node_modules/yarn/lib/cli.js:...
整个页面只有一个html,用来被vue对象绑定其中提出一个组件的概念Hello.vue,只需在index.html中切换不同的组件即可。整个项目中始终只用创建一个vue对象,这样做一些全局设置就非常的简单,只需为唯一的一个vue对象...
我安装的nodejs版本是18,该报错的原因就是node版本太高,我的项目适合的版本是14。
脚手架是啥从前我总觉得脚手架是个很高大上的东西,好像得牛叉:ox:一点的人才写的出来,可望而不可即。其实并不是因为困难使我们放弃,而是因为放弃才显得困难(这是个好词好句:see_no_evil:)。...
这是在vue开发中的一个比较低级的错误但是肯能会遇到,分享在这儿以便遇到后能够很好的解决 先说明一下此问题出现的开发环境:本机是mac+nvm管理的node使用node v8.0.0 全局安装了vue-cli: npm install vue-cli -...
Handlebars详解使用 按照我个人习惯和学习的总结,最前面放完整代码是比较合适的,故先放出整个代码,后文再一点点讲解。 完整代码 <!... <...meta name="viewport" content="width=device-width, initial-scale=1.0...
【代码】解决问题:cnpm install vue-cli -g 安装依赖时,报错Error: Cannot find module ‘fs/promises
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-clivue/cli 3.x 已经发布,如果使用 3.x 构建项目,请参考《Vue 爬坑之路(十二)—— ...
Vue项目使用npm安装依赖包报错解决方法
前言 我们团队的前端项目是基于一套内部的后台框架进行开发的,这套框架是基于vue和ElementUI进行了一些定制化包装,并加入了一些自己团队设计的模块,可以进一步简化后台页面的开发工作。 这套框架拆分为基础组件...
创建基本的webpack项目 学习前端已经一个多月了,从零基础入门,再到框架.可以说是浏览式的学习,准备这周末有时间将react框架再学习一遍,不仅仅只是学习理论,更加注重实战.跟着写写代码. 一....二....三....
删除vue-cli npm uninstall @vue/cli -g 卸载 @vue/cli-service-global npm uninstall @vue/cli-service-global -g 二、配置全局环境变量 1、首先在刚才nodejs的安装目录下,新建”node_global”及”node_...
基于nodejs的脚手架工具开发经历 公司需要搭建一个cli工具,公司内部使用,查看了很多文档资料,找到了一篇讲的很好。大佬文章地址: ...const Metalsmith = require('metalsmith') const Handleb
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地