”link标签“ 的搜索结果
link标签是用于样式表、图标与外部资源的关联,有很多属性,本文微点阅读小编就详细的介绍 一下HTML中link标签属性的具体用法,感兴趣的可以了解一下。请注意,不同的浏览器对于这些属性和功能的支持程度可能会有所...
本文实例讲述了JavaScript动态创建link标签到head里的方法。分享给大家供大家参考。具体分析如下: 相信有很多做前端的朋友碰到过需要用 JavaScript 动态创建样式表标签——link标签。这里我们就来说说如何在浏览器...
link> 标签定义文档与外部资源的关系。 标签最常见的用途是链接样式表。
当我们在开发网页时,经常会遇到关于CSS文件引入位置的讨论。有些人喜欢将CSS文件的链接放在HTML文件的底部,而另一些人则...那么,究竟应该将CSS的link标签放在head标签之间的原因是什么呢?让我们来深入探讨一下。
link标签是网页头部head中的元素,在html语言中,link标签是单独出现的,并且可以被多次使用,该元素的用途是与外部文件建立链接,例如我们打开“搜狐门户网”的首页查看源代码: 在一个html文件中,link标签...
link>) 规定了当前文档与外部资源的关系。该元素最常用于链接样式表,此外也可以被用来创建站点图标(比如PC端的“favicon”图标和移动设备上用以显示在主屏幕的图标) 。 <link rel="shortcut icon" href="/...
主要介绍了vue3修改link标签默认icon无效问题详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
link标签预加载资源
标签: javascript 前端 开发语言
缺点:方法繁琐,代码不容易看懂。通过img标签预加载图片img1、img2。通常用来引入css文件。,当屏幕宽度达到条件才预加载。在预加载的时候还可以进行。点击按钮加载图片秒出。
html中的link标签怎么用发布时间:2020-06-29 16:49:12来源:亿速云阅读:273作者:Leahhtml中的link标签怎么用?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人...
html中的link标签
link标签 常用属性 href 定义被链接文档的位置。 media 外部资源适用的媒体类型(即会显示在什么设备上),可以直接设置媒体查询 ref 定义当前文档与被链接文档之间的关系 (还有更好用的哦[rel=preload]) a标签常用...
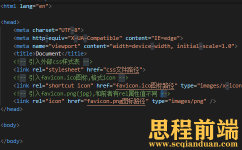
link rel="stylesheet" type="text/css" href="theme.css"> </head> 3、设置标签图标 <head> <link rel="icon" href="favicon.ico"> // favicon.ico一般标签图标放在根目录下,但也可以放在...
<html:link> 标签用于生成HTML <a> 元素。1) 允许在URL 中以多种方式包含请求参数。 (2) 当用户浏览器关闭Cookie 时,会自动重写URL,把SessionID 作为请求参数包含在URL 中,用于跟踪用户的Session 状态。
1.link标签 <head> <link rel="stylesheet" type="text/css" href="theme.css" /> </head> 在用于样式表时,<link> 标签得到了几乎所有浏览器的支持。但是几乎没有浏览器支持其他方面的...
Link> 是 react-router 里实现路由跳转的链接,一般配合 使用,react-router 会接管Link 的默认链接跳转行为,区别于传统的页面跳转, 的“跳转”行为只会触发相匹配的 对应的页面内容更新,而不会刷新整个页面。...
link元素用于链接外部css样式表等其他相关外部资源。 1 link 其中link中包括如下属性。 href:指明外部资源文件的路径,即告诉浏览器外部资源的位置 hreflang:说明外部资源使用的语言 media:说明外部资源用于哪种...
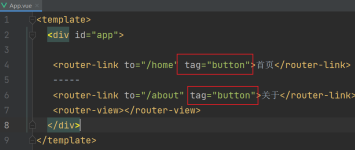
router-link标签 在vue1.0版本中的仍然用a标签来实现链接跳转功能,但链接地址与html中不同,它是采用v-link属性来控制。但是在2.0版本中a标签就被替换成了rount-link属性,但是最终在页面上显示还是会被渲染成a...
区别是: Link标签是react-router里实现路由跳转的链接,一般配合Route使用,react-router接下了a标签的默认链接跳转行为,区别于传统的页面跳转,Link标签的"跳转"行为只会触发相匹配的Route对应的页面内容更新,而...
Link标签有两个作用 一是定义文档与外部资源的关系、二是链接样式表,下面有个示例,大家可以参考下
为什么引用CSS的link标签放在头部,引用JS的script标签放在body结束标签之前?
本文实例讲述了JavaScript动态创建link标签到head里的方法。分享给大家供大家参考。具体分析如下:相信有很多做前端的朋友碰到过需要用 JavaScript 动态创建样式表标签——link标签。这里我们就来说说如何在浏览器中...
一下代码实现的功能:通过判断电脑分辨率,不同的分辨率显示不同的css文件我的需求只需要适配两个分辨率varscrWidth=window.screen.width; //获取当前分辨率的大小if(scrWidth == 1920){ //当分辨率为1920是应该引入...
创建Link标签 //createLink('./css/phone.css') function createLink(cssURL) { let head = document.getElementsByTagName('head')[0] let linkTag = document.createElement('link') linkTag.id = 'dynamic
link标签是放在与之间的,把link放入这对符号中间<>,写成这样,然后在link后面添加属性和属性对应的值,新手同学看到这里估计一头雾水,别担心,如乐老师举个例子你就懂了,比如:这段代码的作用是给html文档...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地