时间线 常规时间线 ...layui-timeline 代表一个时间线 |-- layui-timeline-item 代表一个时间节点 |-- layui-timeline-axis 代表左边的竖线 |-- layui-timeline-content 时间线的内容 ...
”layui“ 的搜索结果
加载完表格后处理, tableIns = table.render({ elem: '#tableDemo', url: '/pltTaskInfo/getDataByCondition', toolbar: '#toolbarDemo', cols: [cols], defaultToolbar: ['filter'], ...
如果开发一款基于Layui和SpringBoot动漫商城管理系统,可以让用户在最短的时间里享受到最好的服务;而开发本系统,又能够提高系统整体工作水平,简化工作程序,这对管理员、用户来说都是一件非常乐意的事情。
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。...
探索Layui-admin:一款基于LayUI的高效后台管理系统模板 项目地址:https://gitcode.com/weberandphper/Layui-admin Layui-admin 是一个基于流行前端框架LayUI构建的后台管理界面模板,它旨在为开发人员提供简洁、...
探索开源之美:HP-LayUI,构建高效前端界面的新选择 项目地址:https://gitcode.com/open-plans/hp-layui HP-LayUI 是一个基于 layui 框架的高性能、轻量级的前端组件库,旨在帮助开发者快速构建出美观、响应式的网页...
layui勾选删除弹出二次验证
互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!**
layui框架的简单使用
标签: layui
layui笔记,详细去官网看文档
对比我的面经和其他大佬的面经,自己真的是运气好。所以对我而言,我要继续加倍努力,弥补自己技术上的不足,以及与科班大佬们基础上的差距。希望自己能继续保持学习的热情,继续努力走下去。其实我投简历的时候,都...
layui checkbox 复选框动态展示
form中使用class="layui-input-inline"就可轻松将元素都放到一行,但如果元素过多,就会自动换行。那就需要手动设置input框的长度。因为layui.form中默认的样式就是用。去做选择器,我们需要做的就是覆盖掉这个样式...
面试是跳槽涨薪最直接有效的方式,马上金九银十来了,各位做好面试造飞机,工作拧螺丝的准备了吗?掌握了这些知识点,面试时在候选人中又可以夺目不少,暴击9999点。机会都是留给有准备的人,只有充足的准备,才可能...
探秘 Laravel Admin Layui:打造高效后台管理界面的新选择 项目地址:https://gitcode.com/jourdon/laravel_admin_layui 项目简介 Laravel Admin Layui 是一个基于 Laravel 框架和 LayUI 界面库的后台管理系统模板。...
由于layui.form的获取到的表单对象缺少多层级和数组格式的json对象,所以在使用的时候需要进行手动转化。 一、选择器方式 通过对checkbox打包成一个块,通过选择器进行操作。(比较简单) <!DOCTYPE html> <...
layui编辑表格单元格
标签: layui
js 引入layui
标签: java
js引入layui
Layui-轮播
标签: layui javascript 前端
推荐文章
- 企业数据管理数据备份与恢复_企业生产数据备份恢复方案-程序员宅基地
- 16. QML中的一些粒子特效_qml实现的特效-程序员宅基地
- Android开源项目及资源查速表_android tape queuefile-程序员宅基地
- 巨杉数据库 CTO 王涛:新一代分布式数据库-程序员宅基地
- 最全css居中:水平居中+垂直居中+水平/垂直居中总结_style 水平居中-程序员宅基地
- 【愚公系列】2024年02月 《网络安全应急管理与技术实践》 015-网络安全应急技术与实践(Web层-文件上传漏洞)-程序员宅基地
- 从数据仓库到大数据,数据平台这25年是怎样进化的?[转]-程序员宅基地
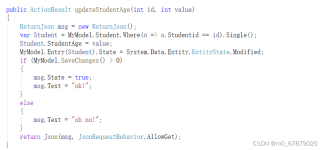
- 关于使用Java后台导入excel文件,读取数据后,更新数据库,并返回数据给到前端的相关问题总结_excel 导入时第一条导入后将第一条的数据返回-程序员宅基地
- 一例JAVA多线程访问卡死的现象_http-nio-8181-exec-4 线程过多导致卡死-程序员宅基地
- Linux调试器之gdb-程序员宅基地