”jQuery“ 的搜索结果
jQuery是说明?为什么会需要jQuery这个技术?下载jQuery文件。怎么使用jQuery。使用jQuery操作dom元素。$表示说明?jQuery常用方法?jQuery事件处理。jQuery中封装的Ajax的使用。jQuery与JavaScript在功能、性能、...
jQuery UI是我们前台开发常用的UI前端类库,但是目前的jQuery UI用户界面类库在互动和widget上并不支持touch事件。这意味着你在桌面上设计的优雅的UI可能在触摸设备,例如,ipad,iphone和 Android上并不能正常工作...
jquery-ui-1.10.3.min.js
升级 jQuery 对于维护 Web 应用程序的安全性、性能和兼容性至关重要。通过遵循本指南中概述的步骤,您可以安全地升级到最新版本的 jQuery 并利用其新功能和改进,同时确保您的 Web 应用程序免受任何发现的漏洞的影响...
基本选择器是jQuery中最常用的选择器, 也是最简单的选择器, 它通过id, class和标签名来查找DOM对象 1.5.2 jquery层次选择器 如果想要通过DOM元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, ...
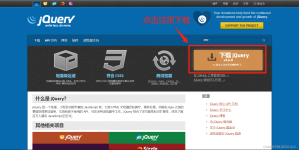
jQuery下载和使用
标签: jquery
01.什么是jQuery jQuery是一个快速,小型且功能丰富的JavaScript库。借助易于使用的API(可在多种浏览器中使用),使HTML文档的遍历和操作,事件处理,动画和Ajax等事情变得更加简单。兼具多功能性和可扩展性,...
最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的javascript库,也提供了一个优秀的表单验证插件----Validation。Validation是历史最悠久的jquery插件之一,经过了全球范围内不同项目的验证,并得到...
【代码】JQueryiframe页面操作父页面中的元素与方法。
Jquery获取当前时间
JS 在线引入jQuery
标签: js
-- 官网jquery压缩版引用地址: --> <script src="http://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <...
探索jQuery EasyUI:构建优雅前端界面的强大框架 项目地址:https://gitcode.com/dongtianee/jQuery-EasyUI jQuery EasyUI 是一个基于 jQuery 的轻量级前端开发框架,它为开发者提供了大量的预定义组件和主题,帮助...
解决鼠标悬停事件失效问题
jQuery EasyUI 1.3.5版本更新内容: Bug(修复) searchbox:修复“searcher”函数提供的“name”参数值错误的问题; combo:修复“isValid”方法无法返回布尔值的问题; combo:修复点击页面某一个combo组件的...
jquery添加标签
探索jQueryExplain:揭秘jQuery库的交互式教程 项目地址:https://gitcode.com/AttackXiaoJinJin/jQueryExplain 项目简介 jQueryExplain 是一个开源项目,旨在帮助开发者以互动方式学习和理解jQuery库的基础与进阶...
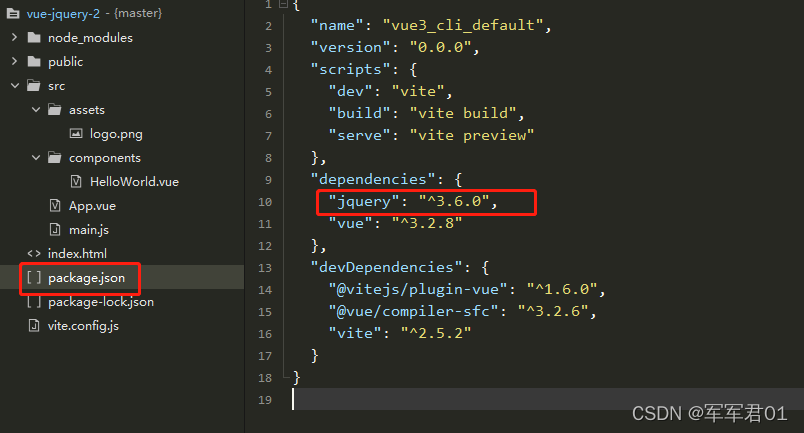
如果你还需要使用 Bootstrap 的 JavaScript 组件(如模态框、弹出框等),你也可以在 main.js 中引入 Bootstrap 的 JavaScript 文件。上述代码中,我们首先导入 Vue 库,然后引入 Bootstrap 的 CSS 文件 (bootstrap....
jQuery-3.4.1下载
标签: jquery
jQuery-3.4.1下载 链接:https://pan.baidu.com/s/1Z1mjG00jzSzXEmXNtvFT8g 提取码:0430
①.百度jQuery ,进入官网(https://jquery.com/) ②.... ③.之后进入下载页面,会看到有各种版本,解压版和未解压版,还有jQuery的注释...developmet版本是原生js库,可以用于自己查看jquery源代码来学习jquery。.
jquery事件监听
Jquery跳转页面的方式 1、利用http的重定向来跳转 window.location.replace("http://www.php.cn"); 注意该方式是直接替换当前页面url为后者,如果后页面中有history.back(),则无法成功返回 2、使用href来跳转 ...
在网上找到了图片上传插件jquery.min.js,但没有上传功能,自己花了10分钟给加上去了哈,有bug留言,一般当天改完上传。 转自:素材火jQuery教程演示:http://www.sucaihuo.com/js/71.html
jQuery实现倒计时到0
jquery中的JSONP
标签: ajax
jquery中的$.ajax()函数,除了可以发起真正的Ajax数据请求之外,还可以发起JSONP数据请求,例如: $.ajax({ url: 'http://www.liulongbin.top:3006/api/jsonp?name=zs&age=20', dataType: 'jsonp', ...
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地