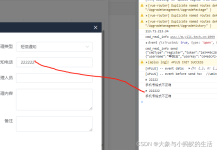
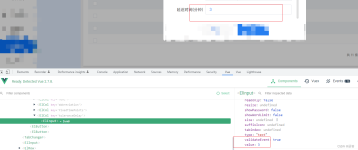
layui列表如何取input框的值发布时间:2020-09-21 11:30:46来源:亿速云阅读:374作者:小新这篇文章主要介绍了layui列表如何取input框的值,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有...
”input“ 的搜索结果
el-select和el-input无法输入问题
计算机毕业设计网站实操资源
输入子系统由驱动层(input_driver)、核心层(input_core)以及事件层(input_event_handle)组成,如下图所示: Note:Input子系统中所有输入设备的主设备号都是13,核心层通过次设备号来将输入设备分类,例如如0-...
oninput:这是一个input 输入框在输入内容时会执行的事件(在输入框输入内容时就会触发 oninput) 对输入框内容进行监听,监听输入内容的格式,这里使用正则进行限制操作 blur: 监听输入框失去焦点 当输入框失去焦点...
Java里int userNum =input.nextInt();的标准含义??完整的写法是先导入输入流类Scannerimport java.util.Scanner;然后使用输入流, 按照你的问题中的写法名称应该这样使用Scanner 这个类Scanner input = new Scanner...
这通常发生在机器学习模型中,当你尝试将具有不同样本数量的数据作为输入时。 要解决这个问题,你可以采取以下几种方法之一: 检查数据维度:首先要确保输入的数据的维度是一致的。可以使用shape属性来检查每个...
解决这个问题的方法有以下几种: 检查数据集:首先检查数据集中的样本数量是否正确。确保你的输入变量和目标变量的样本数量相同。 数据对齐:如果你使用多个数据源来构建模型,确保它们的样本数量一致。...
如何修改input获取焦点的边框颜色
解决“Errors may have originated from an input operation. Input Source operations connected to node Conv2D:”
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。不支持 v-model 修饰符。可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示...
链:INPUT OUTPUT FORWARD PREROUTING POSTROUTING表:filter、nat、mangle、raw、security数据报文刚进网卡,还没有到路由表的时候,先进行了prerouting,进入到路由表,通过目标地址判断出来,如果是给自己发的,...
默认属性: input{ 样式 } 鼠标悬浮: input:hover{ 样式 } 鼠标点击: input:focus{ 样式 } outline:none // 边框干掉 要设置边框就用border
element ui中设置input框长度
将上述代码添加到您的CSS文件中,或者将其直接写在HTML文件的。可以通过使用CSS来设置输入框的颜色。
在idea中,实现中英文自动切换,插件使用学习分享
使用Vue循环input输入框的取值问题 使用Vue循环生成input输入框时如何动态绑定v-model ? 相信大家使用Vue动态循环生成input输入框时可能遇到过如下问题: Vue通过v-for可便捷的生成DOM结构,但循环input时会有一个...
将box-shadow设置为none即可删除边框。
这里只列出了InputManagerService相关...我们直接看下InputManagerService的构造函数:null :构造函数很简单,这里有个jni方法的调用,很可能就是用来创建InputReader和InputDispatcher线程的。它的实现如下:return 0;
AntDV的a-input样式修改
限制最大长度 maxlength="你要限制的长度"例:限制长度最大为10,最小长度为2。限制最小长度 minlength。
.el-textarea{ height:88px; :deep(.el-textarea__inner){ height: 88px; } }:deep(.el-input__wrapper){ font-size: 14px; width:100%; height:32px; }
JavaScript 实时监听input 中值变化 在 <input> 标签中,添加属性 oninput ,oninput 事件在元素获得用户输入时发生。 当 <input> 或 <textarea> 元素的值发生改变时,会发生此事件。可以监控的...
原生js模拟输入input内容,并触发搜索事件实现:document.querySelector('input').dispatchEvent(new InputEvent("input")
1.html部分 <div class="thumb-box"> <!-- 头像 --> <img src="./images/cover.jpg" id="userImg" class="img-thumbnail thumb" alt=""> <div class="mt-2"> <... &
input或者el-input中添加type=number来控制只可输入数字。 但随之而来的问题是 输入框右侧会有个上下调整箭头 二、解决方法: 2.1、input 常用的解决方法,实际是将控制显示箭头的 css样式去掉,但少部分会不好用,...
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地