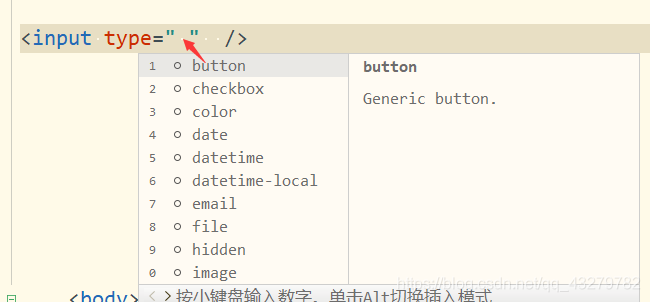
【代码】Vue3: 获取input标签数据。
”input“ 的搜索结果
本章节主要讲述关于Input子系统的应用,获取外部输入和模拟一个虚拟的input 设备,这些都使用Linux 系统,Android 系统也适用,Android同样进行交叉静态编译也可以运行。
这三个是具有很大的联系,input_dev这个是用来描述一个input设备,input_handler用来表示事件的具体处理,input_handle用来关联input_dev与input_handler,有了input_handle可以更加灵活,可以动态地去关联他们的...
⏹HTML input输入框oninput属性的应用
如何在 el-input-number 的文本框后面添加单位
input事件
“上传图片”这按钮太长了,理想的状态是使他的宽度随文本长度而变,且我们可以使用。现在按钮内所有区域都能响应了,但你会发现,按钮外的很大一部分区域也会响应...宽度也调整好了,但总不能使用这个样子的按钮吧...
input默认设置值
常用el-input 输入限制正则和常用方法
我们编写驱动程序的时候只需要关注中间的驱动层、核心层和事件层,这三个层的分工如下:驱动...,我们在使用 input 子系统处理输入设备的时候就不需要去注册字符设备了,我们只需要向系统注册一个 input_device 即可。
通过slot来指定在input中分发的前置或者后置的位置。在输入框中前置或后置一个元素(标签|按钮)formatter和parser。在点击由 clearable 属性生成的清空按钮时触发。仅在输入框失去焦点或用户按下回车时触发。在 ...
elment ui 中el-input标签中@input初始化赋值时会触发到@input方法。把@input方法 改成 @change。
Python内置函数input()详解
1.input用绝对定位,使其宽度与父容器保持一致 2.利用一个隐藏的div对齐input的内容,以此来撑开父容器宽度
网页中文本框自校验的标签_input.rar,是一个针对计算机专业JSP(Java Server Pages)技术所设计的源码资料包。这个资料包主要提供了一种在网页开发过程中,如何实现文本框自我校验的解决方案。在网页开发中,文本框...
Input 子系统是管理输入的子系统, 和 pinctrl 和 gpio 子系统一样, 都是 Linux 内核针对某一类设备而创建的框架。input 子系统处理输入事务, 任何输入设备的驱动程序都可以通过 input 输入子系统提供的接口注册到...
1、element中el-input组件事件 <el-input v-model="value" v-on:change="handleChange"></el-input> <el-input v-model="value" @change="handleChange"></el-input> <el-input v-...
input> 标签规定了用户可以在其中输入数据的输入字段。 2.<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。 输入字段可通过多种方式改变,取决于 type 属性。 二、...
实现一个vue自定义指令——输入框(input,el-input)输入内容类型限制,解决中文输入法双向绑定失效问题,多种类型支持,数字类型,浮点类型、英文类型、整数类型、四则运算等。
input>标签的定义用法 1、该标签用于搜集用户信息; 2、根据不同的type属性值,输入字段拥有很多形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选框等; 3、在html中,<input>标签没有...
今天梳理了一下input框的各类事件,简单介绍一下吧。
input组件获取年月日时分秒使用方法
1. 用途 ...Element提供了功能和样式丰富的输入框,本篇就来了解下。 2. 输入框 输入框为el-input,其编译后生成的HTML元素为input,样式class中包含el-input,所以我们首先设定下统一样式,...el-input v-model="input1
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地