猿教程_-CSharp教程-C#简介 猿教程_-CSharp教程-C#环境 猿教程_-CSharp教程-C#入门实例 猿教程_-Java教程-Java简介 猿教程_-Servlet教程-Servlet简介 猿教程_-Jsp教程-JSP简介 ...猿教程_-Struts教程-Struts2教程 ...
”html里link使用方法“ 的搜索结果
html的link标签怎么使用?link标签是放在与之间的,把link放入这对符号中间<>,写成这样,然后在link后面添加属性和属性对应的值,新手同学看到这里估计一头雾水,别担心,如乐老师举个例子你就懂了,比如:这...
<html:link> 标签用于生成HTML <a> 元素。1) 允许在URL 中以多种方式包含请求参数。 (2) 当用户浏览器关闭Cookie 时,会自动重写URL,把SessionID 作为请求参数包含在URL 中,用于跟踪用户的Session 状态。
link标签有两个作用。 1、定义文档与外部资源的关系 2、链接样式表 link标签:在当前文档内引用外部的文档。...在html文件中可以使用<link>标签引入到head标签内。代码如下: <head> <link r.
<link>标签定义了当前文档与 Web 集合中其他文档的关系。link 元素是一个空元素,它仅包含属性。...这些属性中,target只允许在Transitional和Frameset两种DTD中使用,其它都可在Strict, Transitional
html中的link标签怎么用发布时间:2020-06-29 16:49:12来源:亿速云阅读:273作者:Leahhtml中的link标签怎么用?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人...
html中的link标签
、、、、、、、、、、、仅对以前所学做复习记录使用、、、、、、、、、 1、一定写在head中 2、引入外部css样式 <head> <link rel="stylesheet" type="text/css" href="theme.css"> </head> 3、...
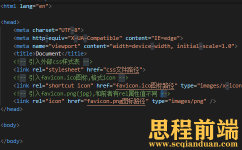
1.css文件: div{ border: 1px solid red; } span{ border: 4px solid green; } html文件: <!DOCTYPE html> <html lang="en"> <head>...--link标签专门用来引入css样式代码-->
html元素中的link标签除了可以引用插入CSS样式表文件之外,还可以通过link标签设置网站的favicon.icon图标。什么是favicon.icon图标?网站favicon.ico图标,是显示在浏览器的选项卡标题栏、收藏夹等位置,是展示网站...
DeepLink 介绍 DeepLink,即为深度链接技术,主要应用场景是通过Web页面直接调用Android原生app,并且把需要的参数通过Uri...常见使用场景如下: 电商类:在分享商品链接中点击,进入 App 内对应店铺或购物页面 资讯类
是网页头部head中的元素,在html语言中,link标签是单独出现的,并且可以被多次使用,该元素的用途是与外部文件建立链接 link标签的属性 charset属性 :规定了被链接文档的字符编码方式。该属性不被 HTML5 支持。 ...
【代码】html:link-icon标签引入网站小图标favicon.ico。
关于HTML的Link标签的参数以及用法 文章目录关于HTML的Link标签的参数以及用法charsethrefhreflangmediarelrevsizestargettype 可能你会想,这是什么意思,那么今天我们就来看看Link的参数,都代表什么意思。 ...
很多WEB前段可能都会有两种在页面加导入css文件的方法,一种我们常用的在网页中直接link加入,另一种还可以在页面中@import引入css文件,下面我来给大家介绍css中link与@import引入css文件用法区别1 网页中引用外部...
J-Link Commander J-Link Commander (JLink.exe) is a free command line based utility that can be used for verifying proper functionality of J-Link as well as for simple analysis of the target system....
标签 forward属性:链接到一个global forward上; action属性:链接到一个action mapping上; href属性:这个链接会转发给控制器,由控制器做决定; page属性:一个相对的链接。...
Antd官网只写了只简单说明了下,实际运行时需要注意以下几个地方: 1.依赖react、react-dom、moment <script src="react.development.js" ></script> <script src="react-dom.development.js" >...
HTML链接(Link)超链接:从一个页面指向另一个目的端的链接,超级链接可以使用&lt;a&gt;标签定义,其链接文档的地址在属性"href"中指定。 链接分为内部链接:链接指向站点文件夹之内的文件(例: &...
head标签也是HTML文档中最重要的部分,一个完整的head头部文档中一定要包含标题title,meta,link等。 文档的头部描述了文档的各种属性和信息,下面这些标签可用在 head 部分:, , , , , 以及 。一、 定义文档的标题...
1、link实例 <link rel="stylesheet" href="img/divcss5.css" type="text/css" /> 链接外部css样式时候link标签的内容结构解释——css引用 href值为外部资源地址,这里是css的地址 rel定义当前文档与被...
在index.html中引用外部css样式,需要索引css文件路径,但是css文件可能在不同目录下,需要根据具体情况写路径。 【情况1】css文件在同一个目录下,直接写文件名即可 <link rel="stylesheet" type="text/css" ...
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地