”html盒模型中border的写法“ 的搜索结果
border:border-width | border-style | border-color 属性 作用 border-width 定义边框粗细,单位是px border-style 边框样式 border-color 边框颜色 1.1 边框语法练习 <!DOCTYPE ...

在CSS中边框属性包括边框样式属性(border-style)、边框宽度属性(border-width)、边框颜色属性(border-color)、单侧边框的属性、边框的综合属性,如表1所示。表1 CSS边框属性仅通过表1的简单解释,初学者可能很难理解...
3.10 盒模型详解(.Box Model) 3.10.1 什么是盒模型 3.10.2 盒模型的细节 3.10.3 上下margin叠加问题 3.10.4 左右margin加倍问题 3.11 深入浮动(Float) 3.11.1 文档流(Document Flow) 3.11.2 浮动定位 3.11.3 浮动的...
盒子模型之border边框相关属性border-width控制边框的大小 用长度赋值border-style控制边框的样式 none没有边框 solid实线 dotted点线 dashed虚线 double双线条border-color控制边框的颜色 四种颜色表示法...
为元素设置边框要为一个元素设置边框必须指定三个样式border-width:边框的宽度border-color:边框颜色border-style:边框的样式1.设置边框的宽度/* 如果指定一个值,则四边全都是该值 */border-width:10px ;/*指定了四...
在 HTML 盒模型中,可以通过 CSS 设置边框的样式、宽度和颜色。常见的写法如下: ```css border: 1px solid black; /* 设置边框宽度、样式和颜色 */ border-width: 1px; /* 设置边框宽度 */ border-style: solid; /...

很多小伙伴在前端学习的时候,发现盒子模型默认为正方形。如何把盒子变成想要的模型呢? 首先我们来看一下默认的情况----.box{width: 100px;height: 100px;background-color: rgb(116, 51, 51);box-shadow:0 10px 10...
盒模型--边框(一)盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。如下面代码为div来设置边框粗细为2px、样式为实心的、颜色为红色的边框:div{border:2px solid red...
盒模型--边框(一)盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。如下面代码为div来设置边框粗细为2px、样式为实心的、颜色为红色的边框: div{ border:2px solid ...

一、网页布局本质 二、盒子模型 三、盒子边框 Border 1、CSS 2.0 文档查询 2、边框设置语法 3、边框设置综合写法

css盒子模型之border

通过定义一系列与盒子相关的属性,可极大地丰富和促进各个盒子乃至整个HT盒模型主要控制的相关属性是哪几个css中背景属性有哪些?各自的作用是什么?盒子有哪些元素构成?好多问题。一个一个来吧css背景...

盒子模型的组成CSS盒子模型本质上是一个盒子,封装周围的HTML元素。包括:边框border、外边距margin、内边距padding、实际内容content。2. 边框borderdiv {border: border-width border-style border-color;}属性...

盒子模型: 内容区:元素显示区域/ 内边距:内容层到边框之间的距离/内容层到盒子轮廓的距离 padding:50px;1个值表示盒子内边框上右下左(顺时针的方向)的内边距 padding:50px 80px; 2个值表示盒子的上下为50...

盒子模型组成:边框border\内边距padding\外边距margin\内容content

border-radius5.box-shadow6.text-shadow二、padding三、margin四、盒模型1.标准盒模型2.怪异盒模型 前言 一、盒子模型 二、border 1.border border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框...
每个盒子都有四个属性内容(content)盒子里装的东西网页中通常是指文字和图片填充(padding,内边距)比如说是我们买酒,怕酒在物流过程中损坏,而添加的泡沫或者其它抗震的辅料边框(border):盒子本身边界(margin,外边...

01-盒子模型之边框 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" ...

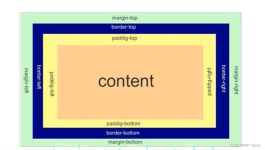
盒模型主要定义四个区域:内容( content)、内边距( padding)、边框( border)、外边距( margin)。转换到我们日常生活中,可以拿手机盒来对比,手机=内容,内边距=盒子中的填充物,边框-盒子的厚度,外边距两个手机盒之间的...

宽度 width: 作用:设置可以添加元素内容的区域的宽度。 属性值: ...• 如果一个元素不添加width 属性,默认属性值为auto,不同的元素浏览器会根据其 特点自动计算出实际宽度,例如 ...元素等独占一行的,其 width...

盒子模型(标准盒子模型和怪异盒子模型)
盒子模型由以几个部分组成 内容区(content):存放内容 内边距(padding):内容与边框的距离 边框(border):盒子的边界 外边距(margin):盒子与盒子之间的位置以下是边框的样式设置 内边距的设置 padding...

盒子模型:在网页中,承载内容的区域 网页中盒子模型拥有内边距、边框、外边距、宽和高 盒子模型用于划分区域和承载内容,使网页的元素清晰的排列 二、div标签 div标签是一个块容器标签(可以设置宽度和高度) ...

一、内边距复合写法 1、语法 2、代码示例 - 设置 1 个值 3、代码示例 - 设置 2 个值 4、代码示例 - 设置 3 个值 5、代码示例 - 设置 4 个值
我觉得下面这张图描述的很形象,我们可以把HTML每一个元素看成是一个盒子。

HTML中的盒模型

页面布局要学习三大核心:盒子模型、浮动和定位。...所谓盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。 CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元.
盒模型小结

掌握盒模型轻松DIV CSS网页布局互联网 发布时间:2009-04-02 19:37:16 作者:佚名 我要评论网页制作Webjx文章简介:如果想熟练掌握DIV和CSS的布局方法,首先要对盒模型有足够的了解。每个HTML元素都可以看作一个装了...
在这节课中,我们将会讨论什么是盒子模型,它的工作模式是怎样的。我们也会在课程中学习一些新的CSS属性,并且将介绍三种长度单位。元素是如何显示的在了解盒子模型之前,我们先来了解一下元素是如何显示的。在第二...