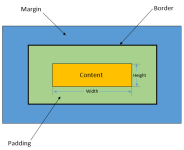
全部章节 >>>> 本章目录 7.1 盒子模型原理 7.1.1 盒子模型概述 7.1.2 盒子的大小 7.1.3 盒子之间的关系 7.2 标准文档流 7.2.1 标准文档流概述 7.2.2 display 属性 7.2.3 visibility 属性 ...7....
”html水平线距离上下“ 的搜索结果
html中单元格间距与单元格边距的区别就是cellspacing和cellpadding之间的区别,赐教。定义和用法 cellSpacing 属性可设置或返回在表格中的单元格之间的空白量(以像素为...css样式控制表格单元格的距离在table里设置...
这几天在做一个拖拽元素的附加功能,就是对齐到网格,实际上就是确定好元素的初始位置,然后拖拽元素时,每次移动固定的距离。让元素都可以在网格内对齐。先上效果图,然后在详细说明一下细节问题 做了一个...
记个笔记,怕忘记了,还可以翻一翻。。。 网页的组成:结构HTML 表现CSS 行为JS W3C万维联盟,创建1994年。 HTML 1993、2008、2014 HTML指的是超文本表及语言www万维网的描述语言
第一章HTML基础 1.1 HTML简介和发展史 1.1.1 什么是HTML 1.1.2 HTML的发展历程 1.1.3 web标准 1.2 开发中常见概念解释 1.2.1前端 1.2.2后台 1.2.3 浏览器 1.3 纯文本和超文本的使用 1.4 开发工具的使用 1.4.1常见...
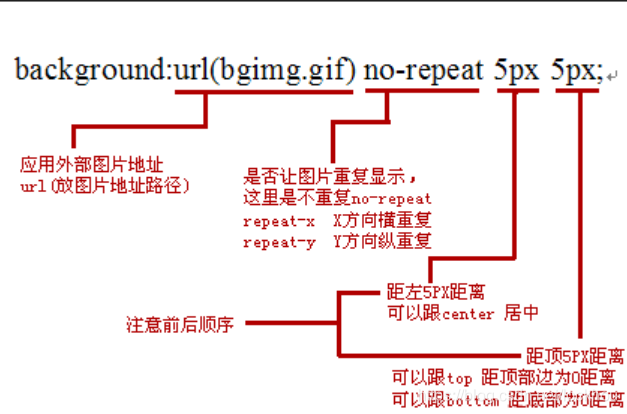
常用的样式属性,背景及阴影 字体及文本属性 边距和填充 边框属性 ...&nb
基础知识 1,WWW,Internet,W3C,ip,域名 WWW:(world wide web) 万维网,是基于Internet的信息服务系统,官方定义为:WWW是一个以Internet为基础的计算机网络,它允许用户在一台计算机上通过Internet访问另一台计算机...
■ 表格标记欲明白本篇【HTML彻底剖析】之标记分类,请看 【标记一览】。也请先明白围堵标记与空标记的分别,请看 【HTML概念】。■ :这三个标记是定义表格的最重要的标记,可以说只学这三个已足够。是一个容器标记...
话说,css元素居中呢分为两种:一种水平(左右)居中,再者就是垂直(上下)居中了。 水平(左右)居中: 元素分为两大类:块状元素block和内联元素inline(内联块元素inline-block也统归为内联元素)。 1 . 对于...
html标签属性大全 html标签属性大全是朋友们整理常用的html标签,和大家更好的交流沟通。学习html标签属性大全 html标签< <marquee>...</marquee>普通卷动 <marquee behavior=slide>...&...
css3 1.标签语义化 顾名思义,合理的标签干合适的事情 块级(display:block):div 、p、h1~h6、hr、ul、ol、li、dl、dd、form、table、header、footer、main、nav、sector、arcitcle、pre、table、tbody、thead、...
Web基础篇 狗子 要求:眼睛,舌头,尾巴可动 ...注意:定位的时候除了这种情况,左右不能同时设置,上下也不能同时设置; 二、盒子的层级关系: z-index 1)默认后写的标签层级要比先写的层级高...
HTML+CSS个人笔记 HTML(Hyper Text Markup Language) 浏览器 什么是浏览器内核? 浏览器所采用的渲染引擎(“Rendering Engine”)是浏览器最核心的组成部分,通俗的叫浏览器内核。 五大主流浏览器 浏览器 内核 ...
本设计开发一套基于STM32F103RCT6主控芯片的智慧农业管理系统,通过集成DHT11温湿度传感器、BH1750光照强度传感器以及土壤湿度检测传感器,实时监测农田环境和作物生长状态,并在超出阈值时通过蜂鸣器报警,提醒管理...
HTML基础 定义:超文本标记语言 Hypetext Markup Language 特点: • 不需要编译,直接由浏览器执行 • 是一个文本文件 • 必须用htm或html作文件后缀 • 对大小写不敏感,HTML或html都可以 HTML的基本结构 <!...
2024前端面试题!面试宝典!总结心得!(附答案及解析)会持续更新哦!(2024.5月最新版)
CSS(Cascading Style Sheets)用于渲染HTML元素标签的样式。 CSS可以通过以下方式添加到HTML中: 内联样式:在HTML元素中使用“sytle”属性 内部样式表:在HTML文档头部<head>区域使用<style>元素来...
HTML+CSS学习笔记
在canvas绘制图形中介绍了fill和stroke方法用于填充和勾勒图形。下面总结canvas全部样式与颜色的可选项,用以绘制更吸引人的内容。 色彩 在前面介绍的canvas的相关知识中,只有用来绘制内容的方法。...
第一部分 HTML5 HTML:超文本标记语言 将数据进行基础的排版 根据标签的定义进行语义或排版 1.1 HTML5常见元素与属性 1.1.1 基本元素 html:HTML文档的根标签 head:页面的头部,存放的是一些关于页面的设置等信息...
推荐文章
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地
- echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
- Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地