”html整体居中文字“ 的搜索结果
两种情况:1、文本格式居中;2、文本所在标签居中显示在窗口中。 1、如其他匿名用户回答的一样,给文本所在标签加CSS属性值"text-align:center"即可。例如: 1 <pstyle="text-align:center">...
首先打开vscode编辑器,新建一个html文档,里面写入一个外层的div,再加入一行table表格: 知道谢每一粒种子,每一缕清风,也知道早起播种和御风而行。然后在上方的style标签中加入css样式,设置table标签的样式,...
文本居中height + line-height:两者配合使用,垂直方向居中text-align:父级的text-align,水平方向居中注意:text-align:center ;只是将子元素里的内联元素居中如果不是内联元素就要用到 margin: 0 auto;写个...
居中在 CSS 中用的也比较常见,总结几种自己比较熟悉的居中的写法。当然,肯定还有更多更不错的写法,对于文中不足的地方也欢迎指正。假设现在给出这种场景:DEMO其中在 class='child' 这个 div 中的内容长度是不...
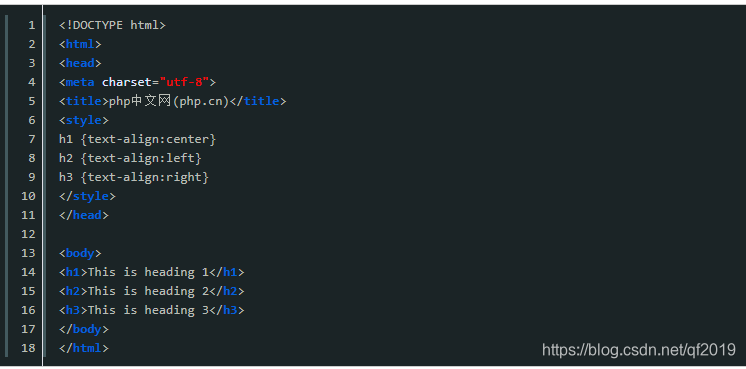
前言HTML是描述网页结构的超文本标记语言,HTML规范能够使HTML代码风格保持一致,使得HTML更容易理解和维护。整体结构1、文件应以“.....>”首行顶格开始,推荐使用“”2、必须声明文档的编码charset,且与文件...
一、 img的垂直水平居中使用到的重要样式属性display,vertical-alignvertical-align:middle这个属性是对table元素垂直居中起作用,如果想使用在img元素上,就注意下面的display设置Document.main{width: 400px;...
在DIV CSS布局的页面里,从布局内容到页面里文章文字居中都是非常重要的,而css来设置居中也是非常简单的。 1、首先介绍使用css属性让整体布局的居中: 设置对象的父级内容居中,这里一个页面的为父级是什么呢?...
在DIV CSS布局的页面里,从布局内容到页面里文章文字居中都是非常重要的,而css来设置居中也是非常简单的。1、首先介绍使用css属性让整体布局的居中:设置对象的父级内容居中,这里一个页面的为父级是什么呢?我们...
在html5表格中标题caption如何居中用CSS控制就可以了。...以下是源代码:html:HTML5,自定义弹出对话框怎么设置居中关闭 .mask{position:fixed;left:0;right:0;top:0;bottom:0;font-size:0;tex...
水平居中:text-anchor垂直居中:dominant-baseline:middleUsage contextCategoriesPresentation attributeValuestart | middle | end |inheritAnimatableYesxmlns="http://www.w3.org/2000/svg"version="1.1">...
css可以使用align-items属性让文字上下居中,将文字所在容器定义为flex容器,然后设置align-items:center;样式即可让文字上下居中。css设置文字上下居中:#main {width: 220px;height: 300px;border: 1px solid ...
之前设计网页,如果希望div或table居中,总是用把它包起来,但是这样的结果,div或table虽然居中了,但div或table里面的文字也居中了,这是不符合设计者意愿的。那么,我们能否用css实现div或table居中,文字不居中...
<div>居中 - 法1 通过中心点,计算坐标来...html> <head> <style type="text/css"> .content { background-color: rgb(87, 87, 92); position: absolute; /* 水平居中 */ left: 50%; wid
html如何将框内的文字既垂直居中又水平居中?在html css 设计中,怎么让border内的文字 既水平剧中又水平居中呢?可以使用“text-align”属性让文字水平居中,使用“ling-height”属性让文字垂直居中。为div添加...
无法将页面中的无序列表居中?下面是列表中的HTML: 而这里的CSS的建议,其他SO帖子:#buttons {float: right;position: relative;left: -50%;top:140px;text-align: left;}#buttons ul {list-style-type: ...
前言我们在编写马过程中,想必大家对水平垂直居中的方法了解并不多。所以我给大家总结式的列出几种常用的水平垂直居中的方法。第一种方法d第一种.Centered1{background-color: #800070;width: 100%;height:500px;...
回答:1、首先我们打开自己的电脑,找到已经安装好的Dreamweaver,新建一个HTML页面,并保存到桌面上。...4、接下来我们就需要为文字元素添加一定的对齐方式,首先我们让其居中对齐,即使用text-align:cen...
html中盒子居中方法
标签: html 前端 javascript
原理:位移取值为百分比数值,参考盒子自身尺寸计算移动距离。方法二:用magin和padding将盒子挤到中心。方法三:margin+定位(子绝父相)方法四:定位+...方法五:位移+居中(推荐)缺点:盒子的宽高要固定。方法一:flex布局。
文本居中height + line-height:两者配合使用,垂直方向居中text-align:父级的text-align,水平方向居中注意:text-align:center ;只是将子元素里的内联元素居中如果不是内联元素就要用到 margin: 0 auto;写个...
推荐文章
- MySql连接出现1251错误的解决方法_csdnmysql数据库1251错误解决-程序员宅基地
- 谈android系统分区表对rom的影响_android 分区修改风险-程序员宅基地
- git 上传文件到仓库上提示:origin does not to be a git repository_git origin doesn't resolve to any object-程序员宅基地
- React - JSX- 之if逻辑判断_jsx if怎么写-程序员宅基地
- 深度学习-Dropout详解_深度学习dropout-程序员宅基地
- VMware最新版本安装win10镜像_vmwarewin10镜像-程序员宅基地
- Java String指定替换某个位置的元素/符号_java 字符串指定位数替换-程序员宅基地
- oracle外键引起的死锁-程序员宅基地
- Python Seaborn或者Matplotlib作图:改变x、y轴标签的字体大小(xlabel,ylabel)_plt.xlabel字体大小-程序员宅基地
- 树状数组 POJ 2352 Star-程序员宅基地