”html使用js加边框样式“ 的搜索结果
css边框样式
CSS内容持续更新中
黑白边框样式HTML模板是一款简洁黑白线条搭配的HTML网站模板下载。_html网站模板_网页源码移动端前端_H5模板.rar
记录解决的的问题
1.实线边框 (solid):border-style: solid2.虚线边框 (dashed):border-style: dashed,由一系列短划线组成。3.点线边框 (dotted):border-style: dotted,由一系列小圆点组成。4.双线边框 (double):border-style: ...
primevue
CSS3中的背景与边框样式应用
标签: 前端
## 1.1 CSS3中背景与边框样式的重要性 CSS3中的背景与边框样式在网页设计中起到至关重要的作用。通过合理运用背景与边框样式,可以为网页增加美观和吸引力,并提升用户体验。背景样式可以通过设置背景颜色、图片、...
通过CSS3的linear-gradient实现的.bg{width:300px;height:50px;background:#caca8c;background-image:-webkit-gradient(linear,50%0,0100%,from(transparent),color-stop(.5,transparent),color-stop(.5,#d86707),to...
本文实例讲述了js实现鼠标悬浮给图片加边框的方法。分享给大家供大家参考。具体实现方法如下:html代码: js代码:$(document).ready(function () {//border$(".T-s-l a.a1").borderEffect();$(".a1").borderEffect...
CSS表格边框50多种精美标签样式(边框也精彩) 直接复制就可以用,几乎都是标签样式 CSS表格边框50多种精美标签样式(边框也精彩) 直接复制就可以用,几乎都是标签样式
CSS如何设置table表格边框样式 对table设置css样式边框,分为几种情况: ...以下DIVCSS5对以上几种实现html 表格边框样式进行讲解与案例演示。为了便于观察,divcss5均设置所有案例表格为1px实线红色边框为例;tabl
js开始结合html 和css .
/* 此样式仅用于浏览器页面效果,Excel不会分离表格边框,不需要此样式 */table {border-collapse: collapse;}学生成绩表编号学号姓名性别年龄成绩语文数学英语12016001张三男1385947722016002李四女12968489导出...
边框相关的样式 border-radius 1、border-radius是边框圆角绘制 border-radius:length(左上角和右下角) length(右上角和左下角); 无边框设置时,会把背景进行圆角设置 边框无论是实线,还是虚线等等,都会沿着...
效果图:方法一姓名性别住址电话张三男...关于html中table表格tr,td的高度和宽度做网页的时候经常会遇到各种各样的问题,经常遇到的一个就是会碰到表格宽度对不齐的问题。.mytab{ border-collapse: co...
编写javascript代码,使用列表存储并发送输入的数据,之后分别设置样式。在select中调用函数传递参数。在body中添加select下拉列表框,并设置对应文本和id。点击下拉列表框即可进行div边框的修改。在body中添加div,...
需求是要求前端进行表格导出,而且要带边框。 用到了如下技术; import FileSaver from “file-saver”; import XLSX from “xlsx”; import xlsxStyle from “xlsx-style”; import XSU from “./xlsxStyle.utils”...
html,input
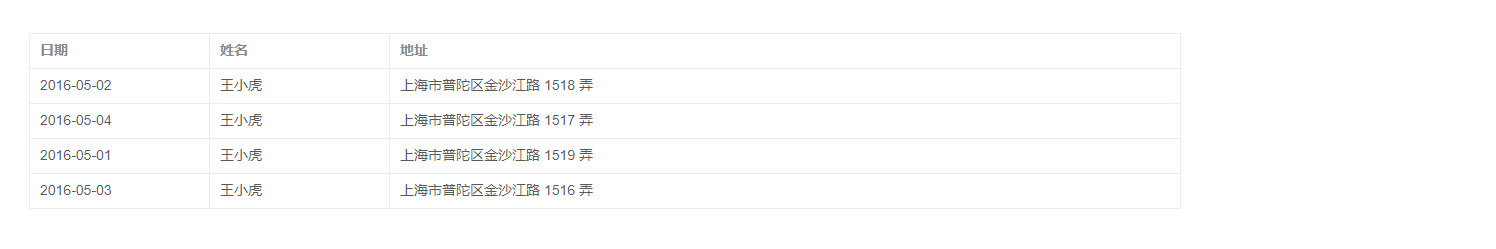
el-table的默认边框颜色太淡了,想换个颜色  但是换完后,会发现有边框重叠,粗细不一致 ![图片说明]...
css样式修饰用到最多的是绝对定位和相对定位,边框修饰,文字修饰,颜色美化等。js用了100多行代码做了一个轮播图效果。 简单总结: 1.没有看过做成效果图的先看我的博客。 2.web大多常用的知识点都以用上 3.该资源...
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>zuoye4</title> <style type="text/css"> div{ display: inline-block; margin: 5px 10px; ...
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地