HTML让表格(table)居中与让表中内容居中 1、在HTML中让表格在浏览器中左右居中,可以设置表格的align属性 align可以设置三个属性: 居中为center,靠左为left,靠右为right 我们只要在table中加入align="center...
”html使table整体居中“ 的搜索结果
有时候在一个div里面添加一个表格,如想让它居住排列,需要做如下的操作。
主要介绍了html中table表格的内容水平和垂直居中显示的相关资料,需要的朋友可以参考下
居中在 CSS 中用的也比较常见,总结几种自己比较熟悉的居中的写法。当然,肯定还有更多更不错的写法,对于文中不足的地方也欢迎指正。假设现在给出这种场景:DEMO其中在 class='child' 这个 div 中的内容长度是不...
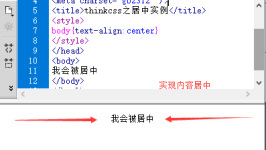
首先打开vscode编辑器,新建一个html文档,里面写入一个外层的div,再加入一行table表格: 知道谢每一粒种子,每一缕清风,也知道早起播种和御风而行。然后在上方的style标签中加入css样式,设置table标签的样式,...
文本居中height + line-height:两者配合使用,垂直方向居中text-align:父级的text-align,水平方向居中注意:text-align:center ;只是将子元素里的内联元素居中如果不是内联元素就要用到 margin: 0 auto;写个...
之前设计网页,如果希望div或table居中,总是用把它包起来,但是这样的结果,div或table虽然居中了,但div或table里面的文字也居中了,这是不符合设计者意愿的。那么,我们能否用css实现div或table居中,文字不居中...
C# Aspose.Word 生成的table在word左边,如何让其中间对齐
1.table表格整个居中<div style="text-align: center;"> <table border="1" style="margin: auto;" width='60%'> ...... </table></div>我们在table外围div中加入样式style="text-align: ...
原标题:HTML实现常见居中布局一、水平居中水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,...
水平居中:text-anchor垂直居中:dominant-baseline:middleUsage contextCategoriesPresentation attributeValuestart | middle | end |inheritAnimatableYesxmlns="http://www.w3.org/2000/svg"version="1.1">...
一、 img的垂直水平居中使用到的重要样式属性display,vertical-alignvertical-align:middle这个属性是对table元素垂直居中起作用,如果想使用在img元素上,就注意下面的display设置Document.main{width: 400px;...
本例来自一个小作业,如图所示 重点透析: 1.怎么布局,很多新人会犯一个错误就是把tr td来回嵌套使用,...4.要保持表格中的每个文字都居中,显然对每个td用align="center"是很费劲的。可以用·css里的<style...
有的时候在使用DataFrame的时候,会用到其自带的.to_html()方法,其参数如下:DataFrame.to_html(buf=None, columns=None, col_space=None, header=True, index=True,na_rep='NaN',formatters=None, float_format=...
”来使整个表格居中。同时,可以使用“text-align: center;”来使表格中的文本居中对齐。以下是一个示例代码: ```html ;"> <table> 单元格1 单元格2 单元格3 单元格4 </table> ```
实际开发过程中我们会遇到很多需要元素水平居中的情况,例如文章标题等。这里常见的水平居中情况有行内元素和块级元素两种,块级元素又分为定宽块级元素和不定宽块级元素两种情况。定宽块级元素顾名思义就是块级元素...
要将HTML表格整体居中对齐,您可以使用CSS中的margin属性和auto值。具体实现方法如下: 1. 将表格包裹在一个div或其他容器元素中,例如: ``` <div class="table-container"> <table> <td>Cell 1 <td>Cell 2 ...
1.table表格整个居中 <div style="text-align: center;"> <table border="1" style="margin: auto;" width='60%'> ...... </table> </div> 我们在table外围div中加入样式style=...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地