HTML 与 CSS 1. 主要内容 2. HTML HTML(HyperText Markup Language)就是超⽂本标记语⾔。"超⽂本"就是表示⻚⾯内可以包含⾮⽂字元素,如:图⽚、链接、⾳乐等等。 它是⼀种建⽴⽹⻚⽂件的语⾔,通过标记式的指令...
”html中斜体样式怎么写“ 的搜索结果
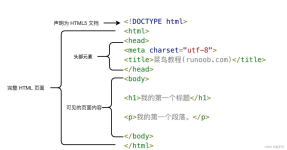
文件类型放在档案的开头与结尾文件主题必须放在「文头」区块内文头描述性资料,像是「主题」文体文件本体标题从1到6,有六层选择
加粗:<strong></strong>字体样式标签:可以改变字体的样式。斜体:<em></em>
【前端入门】CSS初始化样式文件 不同的浏览器对有些标签的默认值是不一样的,为了消除不用浏览器对HTML文件呈现的差异,照顾浏览器的兼容性,我们需要进行CSS初始化。一般情况下,我们会专门准备一个CSS文件最为样式...
cssCSS的发展历程CSS 网页的美容师CSS初识CSS样式规则CSS字体样式属性font-size:字号大小font-family:字体font-weight:字体粗细font-style:字体风格font:综合设置字体样式 (重点)选择器标签选择器(元素选择器)类...
font-size:字号大小font-size属性用于设置字号,该属性的值可以使用相对长度单位,...网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:p{ font...
HTML~
标签: html javascript firefox
HTML实用的网页代码大全
标签: HTML
【一】:符号 &lt;p&gt;段落&lt;/p&gt; &lt;h&gt;标题&lt;/h&gt;(h1---h6) &lt;br&gt;:换行 &lt;hr&gt;:分割线 左右尖括号:&amp;...
HTML页面最基础的东西总汇,建议刚开始接触前端页面的小伙伴们收藏哦,可以随时拿出来学习或者复习加深印象。
最近一周都在跟着黑马学前端基础,老师说现在浏览器大部分开始用HTML5了,基础学的是XHTML(HTML的增强版),我把公共样式总结一下,目的就是在写不同页面的时候,直接引入这些公共样式即可,这些都是常用的,大家在...
HTML标签不区分大小写,&lt;h1&gt;和&lt;H1&gt;是一样的,但建议小写,因为大部分程序员都以小写为准。所用编辑器是Visual Studio Code. 1.HTML基本结构 &lt;html&gt; &lt;head&...
在日常的前端开发中,一定会遇到一些修饰类型的内容,马上又到双11了,最常见的,比如购物页面中的大减价,会看到在原价的数字上会出现一条横线,然后新价格加粗放大,类似这种的还有很多,那这些是怎么做到的呢,...
如何在Java中设置TextView样式(粗体或斜体)而不使用XML布局? 换句话说,我需要用Java编写android:textStyle 。
常见字体单位: 1.em 移动端常用的字体尺寸单位,说白em就相当于“倍”,比如设置...r是root的意思,即相对于根节点html的font-size进行缩放,当有嵌套关系时,嵌套关系的元素的字体大小始终按照根节点的字体大小...
}选择器中 .c1 与 .c2 直接连在一起,中间无空格、无逗号,表示什么意思?看个例子:.c1{color:#ff0000;}.c2{font-style:italic;}.c1.c2{text-decoration:underline;}这里是红色这里是斜体这里是红色、斜体、下划线...
晨风迎雪 2012-02-17 06:21:47|分类: 学玩电脑常用HTML代码字典标记或参数定 义连结标记地址标记(斜体效果)连结区域标记(设定各连结区域)alink点击连结时的样式。例:alink="#FF0000"align水平方向摆放位置。例:...
这个问题可能是由于字体缺失或者字体不支持斜体导致的。...另外,还有一种可能是 HTML 中的样式设置不正确导致的。可以尝试调整一下样式设置,或者换用其他方式来设置字体样式,例如使用 CSS 样式表来设置字体样式。
以下代码可以实现文字以斜体样式在浏览器中显示: p a{font-style:italic;} <p>三年级时,我还是一个<a>胆小如鼠</a>的小女孩。</p> <!DOCTYPE HTML> <html> <...
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。 字体系列 CSS使用 font-family 属性定义文本的字体系列。 <head> <style> p {font-family: "微软雅黑";} div {font-...
标签和基于内容的样式标签类似。它告诉浏览器将包含其中的文本以斜体字(italic)或者倾斜(oblique)字体...如果这种斜体字对该浏览器不可用的话,可以使用高亮、反白或加下划线等样式。提示: 标签一定要和结束标签
html2canvas text-shadow 文本阴影 正则
原因 原有的加粗和斜体适用的标签分别的<...,在原生HTML中无法识别。 解决办法 修改ueditor.all.js: var basestyles = { 'bold':['strong','b'], 'italic':['em','i'], 'subscript':['sub']...
简述:(6A完整版,含上传、表格等...样式、字体、字号、颜色、背景颜色、加粗、斜体、下划线、上标字、下标字、古书排版、编号、对齐、缩进、链接、Word粘贴、Html清理、自动排版、插入代码、插入引用、全屏编辑等。
一、案例描述 1、 考核知识点 ...本案例通过编写一个简单的HTML5网页,使初学者更好地理解HTML5文档的基本格式。 4、 案例分析 效果如图1-1所示。 具体实现步骤如下: a) 新建Dreamweaver默认文档。
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地