仲恺信计web程序设计复习题,含2023年真题卷
”html中加多个空格“ 的搜索结果
回到上一个网页 ——修改placeholder提示的样式: 1.除IE外通用写法 类名或标签名::placeholder {color: red;} 2.加兼容前缀写法 css超出一行显示省略号: 给定宽度(width:100px)、 超出隐藏(overflow:hidden)、 ...
大部分DIV+CSS网站制作布局时经常会遇到LI点的情况,特别是对新手来说可能有点陌生,如何去掉中的点呢,或者如何改变点成数字1234或者改成空心圆方块等呢,又如何改变点的颜色?其实很简单:直接定义LI的CSS为list-...
前几天,没事做的时候,我想用ejs语法去写模板,可是刚配置完成,就开始报错,说是图片资源找不到,上网查阅相关资料,我知道了有html-loader这个东西可以编译模板中导入的图片资源为base64,在打包的时候根据限制的...
慕课学习史上最全零基础入门HTML5和CSS笔记Html和CSS的关系 学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的: HTML是网页内容的载体。内容...
HTML特效代码大全
标签: http
1.贴图:<img src="图片地址"> 2.加入连接:<a href="所要连接的相关地址">写上你想写的字</a> 3.在新窗口打开连接:<a href="相关地址" target="_blank">...a href="相关地址" style="text-...
1.代码:#导出模块import tkinter as tkfrom tkinter import messageboximport pickle#定义登录的窗口、标题、大小和位置window = tk.Tk()window.title('Welcome to Python')window.geometry('800x500+800+200')#...
主要是想要用此功插件操作docx,主要的操作就是操作段落等信息,另外,也想实现替换docx的内容,实现根据模板动态...我们都是通过doc树的形式操作docx,只不过对于docx4j来说根节点是一个package,我们可以从根节点...
1.html: HaperText Markup language 超文本标记语言...标签中加一个斜杠就代表结束标签.eg: &lt;font&gt;标签含义就是代表字体.代表的是开始到结束标签中的字体.&lt;/font&gt;就是结束. 超文本:带...
<head> </head> 双标签 ...html> <head> <title></title> </head> </html> 兄弟关系: <head></head> <body></body&g...
[前端基础]-- HTML&CSS
标签: 前端
一、HTML 1.相关概念:【了解】 internet:国际互联网 web:互联网应用服务:新闻,视频,音乐 http:超文本传输协议:(数据传输的方式) url:统一资源定位符。 http://ip:端口号/应用/资源名路径 网页:互联网服务中的...
在看完这两章内容之后,我意犹未尽,于是乎从网上搜索关键字“Java Web高性能”,在IBM社区找到两篇不错的文章,而让人更意外的是我发现那两篇文章的内容跟《高性能HTML5》前两章高度相似,不知道是谁抄袭谁的,...
html&gt; &lt;head&gt; &lt;title&gt;网页标题&lt;/title&gt; &lt;meta http-equiv="Content-Type" content="text/html; charset=gb2312" /&gt;元数据...
将table边框改为细线 ...HTML 注释标签 <!-- 在此处写注释 --> html 怎样设置按钮的位置 有好几种方法 方法一:style="padding-right:距离px;" 放在td或 div等里面 方法二:style="margin-rig...
HTML(HyperText Markup Languag)1.代码格式: &lt;!doctype html&gt; // html的声明 &lt;html lang="en"&gt; // html的编码语言 &lt;head&gt; // html的网页头部 &lt;...
字符串的解读和标签模板
标签: javascript 前端 html5
es6字符串的扩展,字符串的编译以及是怎么样将Unicode 转换为字符串的。字符串的标签模板的遍历过程以及是如何通过编译将最终结果展现出来的。
一,HTML 1,HTML的基本样式 <!DOCTYPE html> ① <html lang="en"> ② <head> ③ <meta charset="UTF-8"> ④ <title>Document</title> ⑤ </head> ⑥ <body
回到上一个网页 ——修改placeholder提示的样式: 1.除IE外通用写法 类名或标签名::placeholder {color: red;} 2.加兼容前缀写法 css超出一行显示省略号: 给定宽度(width:100px)、 超出隐藏(overflow:hidden)、 ...
一、Html介绍 web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。 1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。 2. CSS样式是表现...
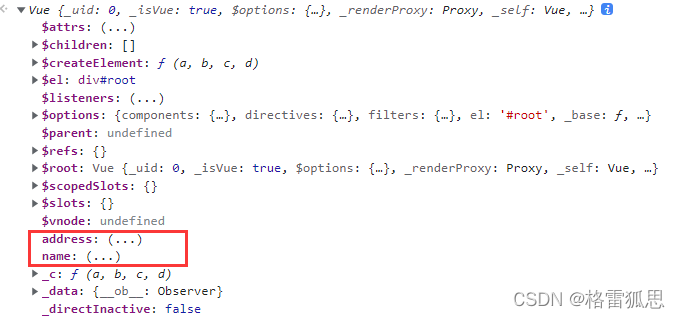
vue基础用法&基础原理整理
标签: vue
这一章节我们要开始把网页中常用到的标签一 一向大家介绍,学习这一章节的时候要记住学习html标签过程中,主要注意两个方面的学习:标签的用途、标签在浏览器中的默认样式。 什么叫做语义化呢,说的通俗点就是:明白...
html特效代码大全
标签: 前端知识
转载链接:https://blog.csdn.net/wnln25/article/details/6900388 1)贴图:&amp;lt;img src=&quot;图片地址&quot;&amp;gt; 2)加入连接:&amp;lt;a href=&quot;...a href=&am
即使是你一个人使用,并且没有上什么该死的局域网,每次登录Win2000时还都要先按"Ctrl+Alt+Del"三键然后再键入用户名及其密码,真是烦人,最好还是让它自动快速登录吧,方法是:打开"系统特性"对话框,在"网络标识...
通过响应式设计,你无需再为你的网站设计一个手机版的。它在任何尺寸的屏幕上看起来都会不错。 常用APIs 引入 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstr
超文本标记语言,负责网页的结构,使用标签的形式表示网页的不同组成部分,所谓的超文本就是超链接,使用超链接可以让我们从一个页面跳转到另一个页面。 二、基本格式 <html> <head> <meta ...
用来设置网页的编码字符集,作用是告诉浏览器这个网页是采用UTF-8的字符集编码的 < meta charset = "UTF-8"> 用来设置网页中的元数据(元数据就是网页中本身的特性),它里边的内容不被用户查看,一般用来...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地