因为在项目中临时增加两个页面,就没有用 vue-cli 搭框架,直接在 ...在 vue-cli 中,ie 浏览器下不显示,需要下载安装 babel-polyfill(npm i babel-polyfill),同样的,在 html 中使用 vue 的语法时,也需要引入 bab
”html中使用VUE时IE不兼容“ 的搜索结果
1.页面底层实现——Vue:最低兼容ie10 2.实现思路: 1> 使用html2canvas.js将网页转换为图片 2> 使用jsPdf.debug.js将canvas生成的图片转换为pdf文件 具体实现: 要这样实现首先要引入两个插件: ...
一:Vue 2.x cli1、 使用vue2.0的项目在IE11版本浏览器中是空白的 或者路由跳转但是而页面显示依旧是上一个路径的页面元素 这是因为ie11不支持es6 而我们之前有使用的babel-loader 它仅是将es6的语法转为es5 却不会...
筹备工作//借助插件npm install babel-plugin-import --save-dev// .babelrc{"plugins": [["import", {"libraryName": "view-design","libraryDirectory": "src/components"}]]}在main.js中引入import "view-design/...
当功能比较简单,在单一html中使用vue.js分页展示数据,并未安装脚手架,或使用相关UI框架,此时需要手写一个分页器,不失为最合理最便捷的解决方案 先看一下实现效果: 上代码: 1.简单搞一搞 CSS,此处代码有...
Vue在低版本的一些浏览器中是不兼容页面显示不出来的vue支持所有兼容ES5的浏览器,因IE8不支持ES5特性,故IE8及其以下浏览器均不支持vue如果浏览器版本高,但是你的Vue项目的页面在浏览器上却显示不出来,比如IE和...
最近一个小项目,在最后的测试阶段出现了问题,使用了Vue,在Chrome、Firefox、Safari、IE11下都可以访问,唯独IE9下无法正常显示,排除程序问题后,最终判断是Vue的锅,替换版本后解决。经过测试,2.16、2.17 在IE9...
解决办法,监听窗口滚动,定位元素滚动到顶部时添加绝对定位的class,不在顶部时移除该class。...背景:vue在ie11和360兼容模式下打开,页面显示空白页。通过以上代码即可解决,除此外还有一些其他不兼容的地方。
在头部引用两个js,这两个js要在vue.min.js之前引用 <script src=" ... <... new Vue({ })相关代码使用如下script标签包裹 <script type="text/bable"&
虽然马上要摈弃ie的使用,但是在现阶段还是在某些场景下需要用到ie,那如何才能在vue中兼容ie呢首先在main.js引入。
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但对于 IE9+,Vue 底层是支持。由于开发过程中,我们经常会使用一些第三方插件或组件,对于这些组件,有时我们需要做一些处理。下述...
vue 兼容IE8
标签: vue.js javascript 前端
可vue官网直接说了不兼容IE8,可真是让人头大。 没办法,谁让客户是上帝呢,只能想办法解决了,经过各种百度,最终决定用avalon2去解决。 在这里我就不贴代码告诉大家怎么做了,就把需要用的参考文档贴出来,方便...
vue兼容IE
标签: vue.js javascript 前端
一、安装:npm install --...三、main.js中配置:import ‘babel-polyfill’ //放在最顶部,确保全面加载 或者新建文件babel.config.js,与vue.config.js同级 //babel.config.js, module.exports = { presets:["@vue/cl
这两天在做项目时,发现vue的在ie下显示不正常,且部分没有编译,百度看了很多方法,都是解决vue-cli搭框架的问题,但我在项目中没有用vue-cli 搭框架,而是直接在 HTML 中引入vue.js 文件。最后终于找到一个解决...
公司新开发的项目需要兼容到IE9+ 就在index.html页面加入 <meta http-equiv=X-UA-Compatible content=IE=edge> 不起作用 总结方法: 1、兼容IE9/IE10可能会遇到语法或者 Promise错误,安装 babel-polyfill ...
IE 页面空白报错信息此时页面一片空白报错原因Babel 默认只转换新的 JavaScript 语法(如箭头函数),而不转换新的 API ,比如 Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise 等新的对象或者方法...
html单页面中vue+element兼容ie模板引擎是Thymyleaf 模板引擎是Thymyleaf <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</...
之前写一个项目,一直放在谷歌浏览器调试测试,到尾声时放到IE浏览器结果直接白屏,页面打不开找了网上的方法,加了babel-polyfill插件后还是不行,后来排查发现是打包插件出了问题,因为用的项目框架比较旧了,vue和...
【代码】HTML引入vue.js,在ie浏览器中不显示。
这个搭建的主要方式,我在另外一篇文章中已经详细介绍了,vue如何兼容ie的安装 跳转的地址可以点这个:vue搭建项目的配置 项目中的public文件夹里的index.html添加一些兼容 <!DOCTYPE html> <html> ...
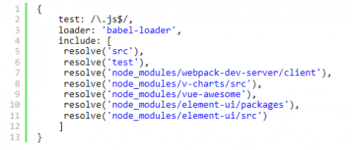
2. Access-Control-Allow-Headers 列表中不存在请求标头 authorization。网上方案: Access-Control-Allow-Headers 的值去掉空格, 需要后端配合处理一下。解决: 在vue.config.js中配置transpileDependencies属性。1. ...
vue主要采用了ES6 Promise,我们知道的,在 JavaScript 中,所有代码都是单线程的,也就是同步执行的。而 Promise 就为异步编程提供了一种解决方案。 二、解决方案 1、采用 babel-polyfill 进行转换语法。 2、...
2022年了,是时候为自己的知识库加一些13效果...简单描述一下,就是Vue官方团队为了方便大家不用在 css 中写样式类,直接在DOM就可以使用,看官网介绍简单解释一下吧(偷个懒)enter-class 相当于上面提到的 v-enter。
vue2兼容IE浏览器遇见的问题
vue项目在ie上会显示空白页 安装babel-polyfill:npm install babel-polyfill --save-dev 在入口文件 main.js 中引入 import 'babel-polyfill' module.exports = { entry: { app: ["babel-polyfill&...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地