HTML中display属性的属性值有哪些发布时间:2020-09-26 14:35:20来源:亿速云阅读:102作者:小新这篇文章主要介绍了HTML中display属性的属性值有哪些,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇...
”html中display属性是什么意思“ 的搜索结果
对于 html 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 html 中已经定义的显示层次结构。对于 xml,由于 xml 没有内置的这种层次结构,所有 display 是绝对必要的,要了解display...
display 属性是用于控制布局的最重要的 CSS 属性。display 属性规定是否/如何显示元素。每个 HTML 元素都有一个默认的 display 值,具体取决于它的元素类型。大多数元素的默认 display 值为 block 或 inline。
首先 HTML可以将元素分类为行内元素、块状元素、行内块状元素其次 要说明的是这三者是可以相互转换的,使用display属性可以将三者任意转换。其特点请看文章末尾的归纳 (。♥ᴗ♥。)(这个属性 用于定义建立布局时元素...
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,称为块元素,而span元素的默认display属性值...
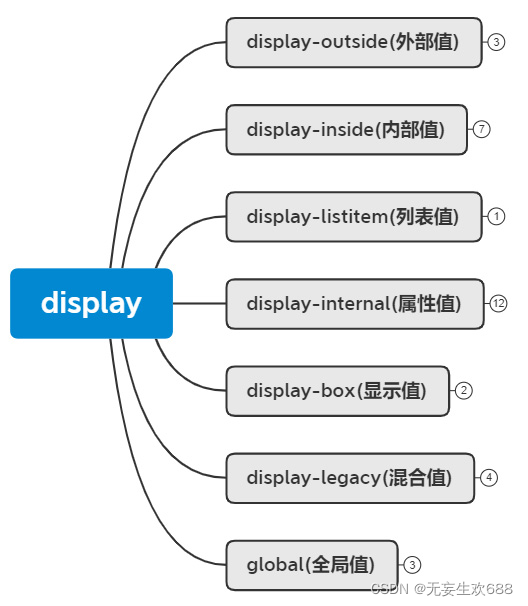
大家都知道display可以转换元素类型,但是大多人其实对于display的属性值,比较熟悉的只是block和inline以及inline-block和none,对于其他属性值,了解都比较一般,在平时开发过程中也不太用得到其他的属性值,但是...
display属性 1.引入 上几次课程的学习我们学习了一个比较重要的概念:盒子模型,下面我们来学习一个比较重要的属性:display,该属性是一个比较特殊的属性,它可以通过属性值控制元素是否显示,也可以控制元素的...
【display:none】的意思是隐藏元素并脱离文档,流就是隐藏该区域,不占实际空间,但对后台来说真实存在,可以获取被隐藏的元素简单的来说就是将元素设置为none的时候既不会占据空间,也无法显示,相当于该元素不存在...
在CSS中,display属性用于控制HTML元素的显示方式。它决定了元素应如何显示,以及它们如何与其他元素进行布局交互。以下是一些常用的display属性值:block:块级元素会独占一行,宽度默认填满父元素,可以设置宽度和...
属性display可以改变标签的标签的属性 inline(内嵌)标签(比如span) 不占一行显示,后面可以继续跟同类型标签 内容撑开宽度 不支持宽高 不支持上下的margin和padding 代码换行被解析 属性display可以改变标签的...
html中的display:none代表什么发布时间:2020-06-24 19:41:58来源:亿速云阅读:175作者:元一html中的display:none代表什么?可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这...
个人理解 display:flex开启弹性布局,这个属性对需要开启弹性布局的父元素设置,设置之后父元素中的子元素浮动会被取消
display、block、inline、inline-block、none、flex、inline-flex
latex的displaystyle是什么意思行间公式的格式,也就是单独占一行的公式的格式,与之相对应的是inline格式也就是行内公式js style.display = "" 和style.display="none" 区别js style.display = "":是清除display...
display:block就是将元素显示为块级元素,一般是其他元素的容器,可容纳其他块级元素和内联元素,块级元素排斥与其他元素位于同一行,宽度(width)和高度(height)起作用,常见的块级元素有div和p. display:inline...
推荐文章
- iOS检查更新_ios 无法检查更新-程序员宅基地
- 编程笔记一:Windows程序内部运行原理_笔记编程是怎么让别的东西远行原理-程序员宅基地
- 银联渠道实名认证鉴权接口_五要素鉴权-程序员宅基地
- 【Java爬虫】使用Jsoup爬取网页<table>表格的分页信息_上海浦东机场爬虫-程序员宅基地
- python socket connect函数,python-socket模块基本用法收集-程序员宅基地
- mathjax_tutorial_mdeditor-程序员宅基地
- MagicBook荣耀锐龙版笔记本BLOS开启VT_荣耀magicbook开启vt虚拟化-程序员宅基地
- 【搜索】[luoguP1162]填涂颜色-程序员宅基地
- 搞笑了-程序员宅基地
- 支付行业名词解释_银行 moto预授权-程序员宅基地