Html2canvas 图片模糊,可能的三种处理方法: 1、修改元素的宽高像素。 如果元素及其子元素的宽高变大了,截出的图片也会更大,更清晰。特别是对图片,其清晰度和原始宽高像素值直接相关。如果把图片元素的宽高放大...
”html2canvas提升像素“ 的搜索结果
在网上查到生成图片的有一个插件,叫做 html2canvas 可以把你想要转变的元素变为图片,开始很顺利,但是生成后的图片,和实际的页面不符合,图片不清晰,模糊的情况,网上大部分的解决方案是通过把canvas容器扩大,...
(2)针对跨域数据交互问题,指出并分析了跨域缓存交互问题出现的原因,通过在HTML5存储技术的基础上,重写LocalStorage,用移动端本地的Sqlite进行数据维护,实现跨域数据交互。 (3)针对页面自适应问题,本文结合...
刚解决了html中某div块生成pdf的问题,热乎乎的,赶紧记录下引入的js传送门:...踩坑记录:1.生成的pdf中,dom元素间距异常;2.提高...
靳小健的可视化学习 ...视觉呈现:和你讨论像素化、动画、3D和交互等话题,结合美颜、图片处理和视觉特效等实际例子,来应用各种数学和图形学知识,帮你全面提升视觉呈现的能力,实现更高级的视觉效果。
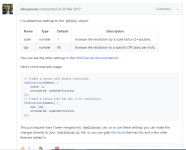
html2canvas 截图模糊,配置宽高效果不明显,更换进阶版插件后截图非常清晰 以下是增加了dpi和scale两个选项之后的html2canvas源码: https://github.com/RunSky87/html2canvas-develop/tree/master/dist 默认...
html2canvas截图模糊
html2canvas:页面转图像和pdf
使用html2canvas和jspdf把网页保存pdf并下载
# 1. 理解Canvas基础知识 Canvas是HTML5提供的一种图形渲染技术,...Canvas上的图形都是由像素组成的,每个像素包含了颜色等信息。理解Canvas的像素概念是进行像素级别操作的基础。 ## 1.3 Canvas的渲染原理 Canva
在本章中,我们将介绍Canvas2D绘图的基础知识,包括绘图简介、绘制基本图形以及使用Canvas2D进行像素处理的原理。让我们一起来深入了解吧。 ## 1.1 Canvas2D绘图简介 Canvas2D是基于HTML5标准的绘图API,可以通过...
因此,Canvas的性能优化有助于几乎所有HTML5应用的性能提升,且能有效地节省CPU使用率,这一性能指标对于大屏幕的设备非常重要。chrome for android在android4.0上已经实现了canvas硬件加速, 从samsung i9100测试...
Canvas
标签: javascript 前端 html
简介HTML5 canvas 最初起源于苹果(Apple)的一项实验,现在已经成为了web中受到广泛支持的2D快速模式绘图(2Dimmediate mode graphic)的标准。许多开发者现在利用它来实现众多的多媒体项目、可视化醒目以及游戏等等。...
简介HTML5 canvas 最初起源于苹果(Apple)的一项实验,现在已经成为了web中受到广泛支持的2D快速模式绘图(2Dimmediate mode graphic)的标准。许多开发者现在利用它来实现众多的多媒体项目、可视化醒目以及游戏等等。...
《HTML5游戏开发的基本流程》 ...* 2. HTML5游戏开发所需的环境与工具 * 2.1. 开发环境 * 2.1.1. 浏览器 * 2.1.2. 开发语言 * 2.1.3. 开发平台 * 2.2. 开发工具 * 2.2.1. 代码编辑器 * 2.2.2. 版
Canvas留下的坑远比我想象中的要多, 最近碰上一个很少见的需求——在Canvas上绘制大小小于12px的文字.如果只是简单的去设定context的font属性, 来绘制点阵字体, 比如7px的宋体, 出来的效果是这样的(Chrome):正如你...
Canvas图像滤镜与像素处理
标签: 游戏开发
在进行Canvas图像滤镜与像素处理之前,我们首先需要了解Canvas图像处理的基础知识。本章将介绍Canvas的基本概念以及图像处理的基础知识,为后续章节的内容做好准备。 ### 1.1 Canvas简介 Canvas 是 HTML5 中新增的...
HTML5 Canvas游戏开发实战主要讲解使用HTML5 Canvas来开发和设计各类常见游戏的思路和技巧,在介绍HTML5 Canvas相关特性的同时,还通过游戏开发实例深入剖析了其内在原理,让读...
What is the best approach for creating elements on the fly and being able to move them around? 什么是动
本文将带您深入探索 HTML5 Canvas 技术,从基础知识到高级应用,助您在创意无限的图像处理世界中游刃有余。无论您是新手还是专家,这里都有对您有用的技巧和实用信息。
摘 要:Html5 Canvas画布渲染属性被广泛的应用于客户端指纹跟踪系统中,与其他设备属性不同的是,Html5 Canvas的渲染结果是用户无法改变,且非常稳定的。但是H5 Canvas的唯一性如何呢?对于海量数据来说,H5 Canvas...
声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢!最近项目刚好用到这种效果,也就是有点像刮刮卡一样,在移动设备上,把某张图片刮掉显示出另一张图片。效果图如下:DEMO请戳右:这种在网上还是挺常见的,...
一、SpriteSheet目前市面上H5游戏的图片资源,基本都是采用SpriteSheet打包成图集来使用的。...本文主要是讨论使用Canvas实现的2D序列帧动画的SpriteSheet的解析和动画播放。二、实现准备 使用HTML DOM CanvasRend
# 1. 介绍HTML5 Canvas HTML5 Canvas是HTML5新增的元素,可以通过脚本(JS)来绘制图形。它可以用来绘制图形,制作照片,创建动画,甚至可以进行实时...Canvas更适合用于进行像素级操作和图像处理,而SVG更适合用于静
光照我们能看到物体,是因为光照射在物体上然后反射到我们的眼睛当中。其中的影响因素非常多:观察者的位置、光源的位置、光的颜色、物体表面的颜色、材质和粗糙程度等等。以后我们将会详细探究如何模拟物体的材质,...
一、Canvas基本使用Canvas是HTML5的画布,Canvas算是“不务正业”的面向对象大总结,将面向对象玩极致。算法为王!就是说canvas你不会,但是算法好,不怕写业务,不怕代码量,只要稍微学学API就能出活。Canvas这里是...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地