”html“ 的搜索结果
几乎每个网站都会有登录页面,那你知道如何写HTML登录页面吗?这篇文章就和大家分享一个HTML简单登录界面的代码,有一定的参考价值,感兴趣的朋友可以看看。 实例:制作一个HTML登录页面,包含邮箱,登录密码,立即...
HTML时间日期选择器
标签: 前端 javascript java
时间日期选择器
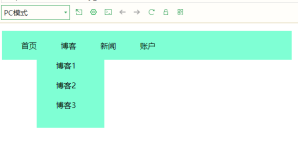
在写html网页的时候有时需要控制浏览器大小,下面由学习啦小编为大家整理了html设置浏览器大小的方法,希望对大家有帮助!html设置浏览器大小方法网页布局使用css来控制是最好,需要理解浏览器的大小,其实就是控制...
如何在HTML中添加背景图片在HTML中,我们可以使用以下两种不同的方法轻松地将背景图像添加到要显示在网页上的HTML文档中:使用背景属性(HTML标记)使用内部样式表使用背景属性注意:HTML 5不支持的background属性标签...
2014中国自媒体年会场景应用(006) 2015龙湖仕官生校园招聘手机场景应用特效(010) 婚礼电子请帖场景应用(016) 卡片式场景应用(009) 择居网人才招聘手机场景应用(008) ...中通快递招聘手机场景应用HTML5场景特效(014)
最近有很多网友问我有没有手机网站和html5网站的模板源码,刚开始的时候没有,收集了一段时间就收藏了30个,整理好第一时间分享给大家,不需要资源分就可以下载,希望分享30个html5手机网站模板源码这个资源可以帮到...
在HTML中,我们可以使用两种不同的方法在HTML网页上显示背景图片: 使用背景属性(HTML标签) 使用CSS内部样式表 提示:HTML 5不再支持标签的background属性,建议使用CSS在Html文档中添加背景图片。 使用背景属性 ...
jquery怎样获取html的内容?下面本篇文章给大家介绍一下使用jquery获取html内容的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery获取html元素内容的方法方法1:使用html()方法html...
JAVA spring mvc + mybatis + shiro HTML5 bootstrap前后台框架搭建
实现事务提交的语句是什么_WEB前端开发在SQL语言中,实现事务...onclick在html中的用法是鼠标点击事件执行脚本,onclick是HTML标记对象的一个属性,当鼠标被单击时执行设定要执行的javascript脚本。onclick在html中...
程序猿表白专用的html5动画特效网页,真的挺羡慕创作者的水平,有这水平可以把爱表白给想表白的人,不要以为那些鲜花是用的图片,你会发现在资源文件中没有一个图片资源,但HTML5强大的功能不能不让你惊叹,左侧的...
android webView加载html 并引用本地资源(图片、字体库)
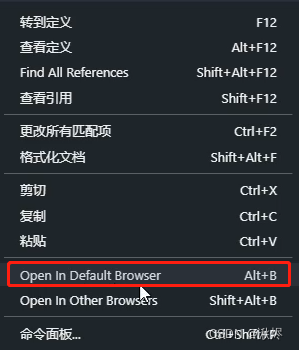
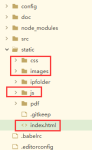
如何编辑运行HTML网页文件(HTML编辑工具使用介绍) 本文介绍如何编辑运行HTML网页文件。 HTML5编辑工具很多,在此仅介绍使用“记事本”和HBuilderX编写HTML文件。 1、使用操作系统带的记事本编写HTML网页文件 ...
html网页设计:一个简单的登录界面代码。用html代码编写一个简单的登陆界面登录 jsp作业 登录 登录到jsp作业 Email 密码 记住密码 登录 注册javascript html 设计一个登录界面注册页面代码: 注册 去登录 var local...
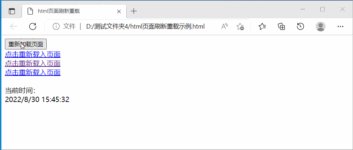
html 跳转问题(及其相关) 方法一 <a href="javascript:" onclick="history.go(-2); ">返回前两页</a> 方法二 <a href="javascript:" onclick="self.location=document.referrer;">返回上一页并...
推荐文章
- 自己下载源码啊手动编译gcc/g++_gcc-4.9.4手动编译安装-程序员宅基地
- 监督式机器学习与无监督式机器学习-程序员宅基地
- 基于 Matlab 的数字水印技术研究-程序员宅基地
- 比较器排序 通过自定义类实现Comparator-程序员宅基地
- 【稀疏矩阵乘法】行索引稀疏矩阵乘法改c++版(严蔚敏版)_行索引建立稀疏矩阵-程序员宅基地
- python字典是可迭代对象么_Python 迭代器与可迭代对象,看不懂你找我-程序员宅基地
- pytorch中五种常用随机矩阵构造方法:rand、randn、randn_like、randint、randperm_torch生成随机矩阵-程序员宅基地
- 企业数据管理数据备份与恢复_企业生产数据备份恢复方案-程序员宅基地
- 16. QML中的一些粒子特效_qml实现的特效-程序员宅基地
- Android开源项目及资源查速表_android tape queuefile-程序员宅基地