”h5开发“ 的搜索结果
移动端H5网页开发必备知识
标签: css 前端 javascript
工欲善其事必先利其器,今天这篇文章主要讲解移动端H5开发必备的一些基础知识以及移动端适配和布局方案。后面笔者还会再出移动端常见问题汇总。 像素 像素即一个小方块,它具有特定的位置和颜色。图片、电
微信h5开发demo
标签: h5开发
使用了h5开发手机端页面,使用了下拉刷新,上拉加载更多,使用单位rem适配,刚学习h5的可以下载回去看看。
前端开发总结
标签: javascript vscode 前端
使用属性可以自定义表单元素的样式,使其更符合您的设计需求。textarea {通过使用伪元素,可以自定义滚动条的样式,使其更加美观。使用伪元素,可以自定义输入框的占位文本样式,使其更加吸引人。
h5项目编写成app,你还不了解吗?直接打包和套webview结合uniapp两种实现方式 包含成熟H5直接打包 和 新项目直接套H5进去开发
h5开发h5开发h5开发
标签: h5
用于H5资源开发,请加大踊跃下载。
如何以H5的方式开发app Vue开发一个app
主要介绍了详解搭建一个vue-cli的移动端H5开发模板,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Notepadpp733H5开发软件
后台 h5开发模版
移动端H5开发,具体需求是配合移动端 APP 开发,写一些嵌入 App 使用的H5页面。如资讯详情页,资讯分享页面。 本文重点分享使用 vue-cli 开发的项目,打包上线。
//初始化状态 state = { isGood: true } render() { const { isGood } = this.state ...return (组件实例对象属性——state使用,很{isGood ? ‘好用’ : ‘不好用’}) } ...clickTitle = () =>...const { isGood } = this....
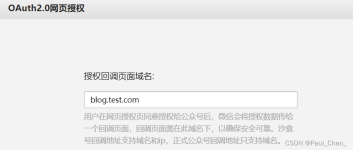
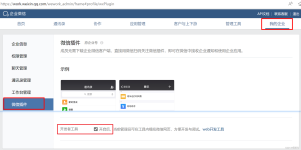
微信公众号h5开发流程
标签: 1024程序员节
2、公众号配置和开发等,公众号菜单可以手动配置也可以代码设置, (1)、手动设置:公众号菜单自定义 (2)、代码设置:配置公众号服务器(服务器域名提供一个验证微信请求的接口CSDN)- &...
文章目录前言一、移动端屏幕相关...随着移动端H5需求场景越来越多,例如微信公众号中H5页面的开发,APP中内嵌H5页面等,移动端H5开发基础知识和技巧是前端开发工程师必备的技能~ 一、移动端屏幕相关概念 1. 屏幕尺寸 .
使用H5开发移动端app 优点: 很大的好处就是快速、简单、方便,一套代码几乎不用怎么修改就可以同时打包iOS、Android安装包。 基于前端各方面应用技术栈成熟,资料齐全。 有不少的平台和开发工具可供选择,集代码...
原生开发、H5开发和混合式开发的区别
标签: 前端
原生开发、H5开发和混合式开发的区别 目前市场上主流的APP分三种: 1.原生APP 2.Web APP(即H5) 3.混合APP,还有flutter等 三种开发模式对比如下: 1.原生开发(Native App开发) 优点:可访问一台手机的所有功能,...
移动开发 H5开发angular4教程 移动开发 H5开发angular4教程
利用H5开发微信公众号一、 首先授权配置 公众号设置 --》功能设置 设置业务域名! 123 这里的MP_verify_w7tdZrafqhkK9Mcj.txt文件,需要放到你项目的根目录下,例子:你的项目war包叫 test.war ,里面包含了src,WEB...
本文介绍了H5的开发框架Ionic的基本概念,和cordova、Angular.js的关系和版本,Ionic的入门介绍,如何安装环境,创建一个h5项目,并且编译打包,安装到手机或模拟器运行,以及学习资源、ionic一体化开发工具ionic...
H5开发,一般是指移动端的页面开发。移动端可分为app和普通浏览页面。从嵌入的环境来归类:可以分为app、微信H5及手机浏览器里面打开的页面。 以前粗略的涉略过h5开发的一些知识,感觉H5并不是很难。在这半年内,...
什么是H5开发? 有人说H5就是html5,H5开发就是HTML5开发。我以前也是这么认为,后来在一个直播课中听了老师对H5的讲解,感觉比较客观全面。大意义是,H5开发不仅仅是使用 html 和 html5 的技术写一个简单的网页那么...
说明: 最近在做H5的开发,虽然只是做页面,但也想学习一下...前两者就不多说了,我们要弄的就是H5,以前我一直以为H5开发就是HTML5开发,其实不然,这里引用阮一峰老师的文章: “H5 这个词,可以理解成就是混合...
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地