”form表单提交“ 的搜索结果
Form表单提交
标签: javascript web
php curl模仿form表单提交图片或文件 用的tp5做的例子
表单可实现无刷新页面提交,无需页面跳转,如下,通过一个隐藏的iframe实现,form表单的target设置为iframe的name名称, form提交目标位当前页面iframe则不会刷新页面 2、通过type=submit提交 一般...
这种默认的提交方式,一般会进行页面的跳转(不成功时跳转到当前页面),而有时我们对弹出框进行数据提交的,希望提交成功则关闭弹出框并刷新父页面,失败则提示失败原因,且弹出框不关闭。此时可以采用ajax进行数据...
Form表单、四种常见的POST请求提交数据方式、MIME
里给大家分享的是一段使用EasyUI中实现form表单提交的方法的核心代码,小伙伴们根据自己的需求补全form部分吧,希望大家能够喜欢。
浏览器行为:Form表单提交 1、form表单常用属性 action:url 地址,服务器接收表单数据的地址 method:提交服务器的http方法,一般为post和get name:最好好吃name属性的唯一性 enctype: 表单数据提交时使用...
form表单提交方式
标签: javascript
form表单提交方式 1. 无刷新页面提交表单 表单可实现无刷新页面提交,无需页面跳转,如下,通过一个隐藏的iframe实现,form表单的target设置为iframe的name名称,form提交目标位当前页面iframe则不会刷新页面。 <...
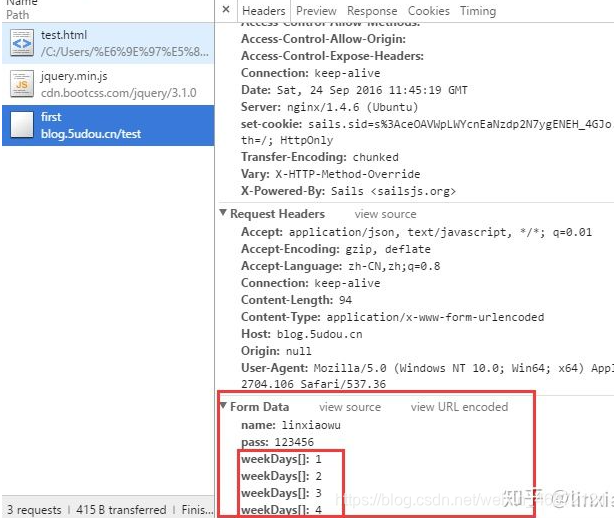
使用jquery 进行form表单提交 文章目录使用jquery 进行form表单提交先上结果:代码html代码 ---index.htmljs代码---index.js代码用到的jquery.js、select2的css和js在我项目里面有下载地址 我这里使用了多选框(传输...
form表单往后端提交数据注意三点1.所有获取用户输入标签都应该放在form表单里面2.action属性控制往哪儿提交,method一般都是设置成post3.提交按钮必须一定是type='submit'4.input标签必须有name属性,形成键值对2. ...
form表单介绍 属性: ①action 规定当提交表单时,向何处提交表单数据 后端提供的一个url地址,负责接受表单提交过来的数据 在未指定action属性的情况下,action默认值为当前页面的url地址 注意:当提交表单后...
如何阻止表单提交 HTML禁止表单提交方法 源代码如下: form2.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单提交知识点<...
1:form 表单提交后进行后台处理程序,没有直接返回值,只能进行后台处理,Form标签里的所有数据全部提交到后台 ajax 表单提交,是可以局部提交,具有ajax的所有属性。。。 引用: 上述两种提交方式的区别和适用...
form表单提交数据如何拿到返回值
标签: 前端
使用form表单提交参数的时候,是依据input框里面的name值传给后端的,只需在form节点添加action以及提交方式就可以调通前后端。但是这种直接的操作是不能够判断接口是否调通的,是拿不到返回值的。这就意味着不能够...
一、首先总结 阻止 form 表单提交的几种方法 <button> 提交时,type默认为submit,阻止提交将type改为button,即 type="button" <form action=""> <button type="submit"></button> <...
C# post方式提交Form表单。 C# post方式提交Form表单,可以支持带参数传入,供大家学习参考。 C# post提交表单。
Vue中form表单提交问题
标签: vue
关于input组件回车后,默认提交form表单 出现的问题: <div class="searchArea"> <form action="###" class="searchForm"> <input v-model="keyword" id="autocomplete" class="input-error ...
java方式一:发送数据web//发送表单ajax请求$(':submit').on('click',function(){$.ajax({url:"buy",type:"POST",data:JSON.stringify($('form').serializeObject()),contentType:"application/json", //缺失会出现...
默认Form表单提交后浏览器地址会跳转到action地址,有时候我们只是想要Form表单发起一个请求,并不希望浏览器的地址跳转。这就需要禁用Form表单的跳转机制。
在JSP页面开发中,我们常常会用到form表单做数据提交,由于以前一直只是使用form表单提交单个对象,只要表单文本域的name值和接收的对象的属性名一致,那么传值就没有什么问题。不过,在前几天的开发任务中,遇到了...
from表单同时提交文件和参数 1.说明 项目中使用from表单配合ajax同时提交文件和其他的参数,具体实现请看代码 2.前端代码 1.from表单部分 前台提交的是方式是from表单方式,提交内容包括普通的参数和文件 <form ...
通过上述方式提交表单数据后,会发生页面跳转,跳转至action所指定的地址,很难满足开发需求。若要提交数据后不跳转,可以尝试通过ajax提交数据。
<form class="layui-form" action="" id="login_form" lay-filter="login_form"> <div class="layui-form-item"> <label class="layui-form-label">手机号 <i cl...
所以form表单提交没有跨域问题,提交form表单到另外一个域名,原来页面是无法获取新页面的内容,或者说form提交后不需要返回,但是ajax是需要返回的。而ajax是想要读取响应内容,浏览器是不允许你这么做的。世界本无...
layui表单
背景:公司的项目对接了一家第三方的支付机构,使用云闪付web移动端支付,对方要求form表单提交信息 1、一开始,使用接口使用Axios请求设置form格式提交 import axios from "axios"; axios.post( success.data...
可是form表单提交会跳转至提交的链接,这对于前后端分离的项目就有点不太友好。所以说我们需要在表单提交后不跳转,并且获取到接口返回的数据。可以使用jQuery-form.js这个包。【自行下载】具体操作如下: 以...
推荐文章
- C语言 char 字符串 - C语言零基础入门教程_char字符串-程序员宅基地
- RabbitMQ详解_rabbitmq 消费组-程序员宅基地
- Liunx tomcat安装_tomcat在liunx中安装及配置教程-程序员宅基地
- Exception in thread “main“ java.io.FileNotFoundException: test\mybatis-config.xml (系统找不到指定的路径。)_exception in thread "main" java.io.filenotfoundexc-程序员宅基地
- mysql 表结构定义文件frm_mysql frm-程序员宅基地
- 详解JS中的Object_js object-程序员宅基地
- JenkinsGitLab完成自动化构建部署_gitlab推送代码,jenkins自动构建jar-程序员宅基地
- 学wincc要先学C语言吗,wincc中C脚本学习方法请教。-程序员宅基地
- GTID 模式 - 通过跳过事务解决主从故障_gtid跳过事物-程序员宅基地
- pcie总线与cpci总线_PCIe技术专题——PCIe总线数据链路层-程序员宅基地