”form“ 的搜索结果
开始,以
ajax-axios-url-form-serialize 插件
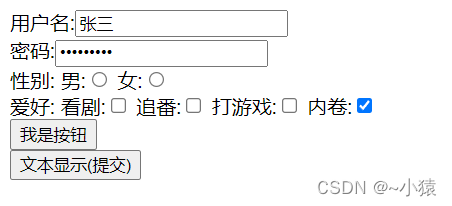
表单在网页中主要负责数据采集功能。HTML中的标签,就是用于采集用户输入的信息,并且通过标签的提交操作,把采集到的信息提交到服务器端进行处理。
form表单技术清单
标签: form
目录一、form简介二、form的全局属性1. action2. accept-charset3. autocomplete4. enctype5. method6. name7. target三、form的输入控件四、form的手动提交1. 构造表单数据对象2. 提交表单总结 一、form简介 form...
1、form_for方法是ActionView::Helpers::FormHelper模块内的方法,所以可以在ActionView的实例中直接调用 2、 from_for方法的原型为form_for(record, options = {}, &block),其中record可以是字符串和符号,这时,...
Element UI表单设计,将生成的代码直接运行在基于Element的vue项目中,也可导出JSON表单,使用配套的解析器将JSON...npm i [email protected] npm install [email protected] --save npm install [email protected]
经过这段时间的学习,对于html的一些基础知识有了一定的了解。所谓好记性不如烂笔头,唯有一点点累积,才能汇聚成知识的海洋。现在,我对这段时间的学习做一个总结。 一、HTML的定义 HTML,超文本标记语言,...我们...
1. 掌握form表单的作用:提交数据。 2. 掌握form表单7种常用属性的作用与语法。 3. 掌握form表单9种常用元素的作用与语法。
form-data和x-www-form-urlencoded,它们完整的表示是multipart/form-data和application/x-www-form-urlencoded。为了方便,我们下面就用form-data和x-www-form-urlencoded表示。两者的区别,可谓是老生常谈,随便...
react中进入表单的编辑页面时 需要将之前新建的数据回填,如果是{}的形式 需要一一对应,如果是[]的形式 需要单独的值 意思是不接受数组对象也就是[{},{},{}]的形式 解决方法:借用对象,用key去找value......
Django Form是Django框架中用于处理HTML表单的一种机制。它提供了一种简化处理表单数据的方式,包括数据验证、HTML渲染、以及与数据库...使用Django Form可以更轻松地处理用户输入,并确保输入数据的有效性和安全性。
form表单详解form表单属性 表单在Web网页中用以让访问者输入数据,当提交表单时,表单中输入的数据被打包传递给Web服务器端的程序以处理,从而使得Web服务器与用户之间具有交互功能。 表单实现前后台交互:用户将...
c#下post 发送 multipart/form-data和JSON数据
Form 内置方法,不是响应式的(即不是一个state),由其设置或者获取的值,不会触发UI更新,只能对变更的field进行刷新。想要对其进行监听也很简单,将其变成一个state即可。
jQuery Form Plugin能够让你简洁的将...插件里面主要的方法, ajaxForm和ajaxSubmit,能够从form组件里采集信息确定如何处理表单的提交过程。 两个方法都支持众多的可选参数,能够让你对表单里数据的提交做到完全的控制。
实现antd中Form、Form.Item组件 初始化项目 使用create-react-app初始化项目后创建MyRcFieldForm文件,代码如下 import React, { Component, useEffect } from 'react'; import Form, { Field } from 'rc-field-...
经过Form.useForm()创建的form实例中,常用的方法如下。通过 Form.useForm 对表单中数据域进行交互。重置一组字段到 initialValues。获取一组字段名对应的值,并按照对应结构返回。设置表单的值,更新对应的值。
项目中经常遇到新加功能和之前功能类似,结构不变,只是名称和值变化,因此将常用的form表单检索和table表格展示进行封装,有助于提高开发效率和统一样式风格。 注:示例中使用iview框架,实际代码结构类似,供参考...
3.还有一种情况就是确实写了form,并且写了form={form},但还警告,我就是这种情况。意思是:警告:“useForm”创建的实例未连接到任何Form元素。在调用form的实例时,Modal内部的组件并未渲染,才导致了该错误。form...
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地