”fetch“ 的搜索结果
【代码】【无标题】
此模块将修补 fetch(本地和 polyfill)以使用 bluebird,因此您可以使用 bluebird 中的辅助方法,例如 var propsPickedFromResult = fetch ( someapi ) . call ( 'json' ) . then ( _ ) . call ( 'pick' , [ '...
Fetch和Axios到底有什么区别
SQL Server 中,对结果集及游标的使用[总结]一、对结果集使用的解决办法如何在存储过程中使用另一个存储过程的结果集,或者对动态SQL语句的执行结果再次使用,可以使用下面这样的语句:INSERT INTO table_name EXEC ...
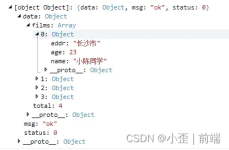
JS_fetch请求数据
标签: javascript 前端 json
js fetch 同步请求
oracle fetch详解
Fetch API 提供了一个获取资源的接口(包括跨域请求)。任何使用过 XMLHttpRequest 的人都能轻松上手,但新的API提供了更强大和灵活的功能集。概念和用法Fetch 提供了对 Request 和 Response (以及其他与网络请求有关...
fetch API基础 一 · 基本用法 fetch()是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求 fetch('url') .then(response => response.json()) .then(data => console.log(data)) 在...
ADO数据库编程程序,数据库通讯读取字符串
Anni-fetch 一个库专注于git fetch的作用。 例子 use anni_fetch :: Client; fn main () { // create a new client let client = Client :: new ( "https://github.com/project-anni/repo.git" ); // fetch and ...
fetch发送POST请求
node-fetch下载文件
标签: 前端
node-fetch下载文件
替代使用 React Native 的 #fetch 方法的 & 符号同步。 您需要覆盖 Ampersand 模型的默认同步方法: var Model = require('ampersand-model'); var Fetch = require('ampersand-fetch'); var AmznModel = Model....
fetch 获取流失数据,并实时展示在页面(chatgpt的流式输出) 好处:流式获取一般在用于数据量比较大的情况,一次性返回会导致前端页面加载时间过长或者请求超时等问题,这时候我们就可以考虑使用流式的方式拿到部分...
fetch函数没有默认超时时间的配置吗
实战中的fetch请求
标签: 前端 javascript 开发语言
最近做了一个小项目,是一个基于web网页的考勤系统,在写代码的时候发现,会存在很多需要想后端请求请求数据的时候,我使用的是fetch,那么就简单整理一下。实战中很少情况下的用到很复杂的请求,基本上就是发送验证...
使用 git fetch 更新远程跟踪分支
fetch 基本使用 Fetch API 提供了一个获取资源的接口(包括跨域请求),用于取代传统的XMLHttpRequest的,在 JavaScript 脚本里面发出 HTTP 请求。 目前还没有被所有浏览器支持,如果考虑低版本浏览器的问题的话,...
本身nuxt的useFetch在参数不变的情况下,数据是不会重新从后台接口去请求数据的,会直接拿上一次的结果。但是有实时去后台获取数据这样的需求,项目中封装接口请求,并且解决刷新页面useFetch无返回数据问题。
看到“请说明Ajax、Fetch、Axios三者的区别”这个问题我就想起来另一个面试题:栈、队列、数组有什么区别?1、Ajax只是个技术统称,可以用XMLHttpRequest来实现Ajax,也可以用用Fetch来实现Ajax。
简单来讲,Fetch相当于读缓存,默认Fetch Size值是10,读取10000条记录,一次数据库交互,即rs.next的操作,ResultSet会一次性从数据库服务器,得到10条记录,下次执行rs.next,就直接使用内存读取,不用和数据库...
一、工具介绍一、工具介绍Fetch GitHub Hosts是一款开源跨平台的国内GitHub加速访问工具,主要为解决研究及学习人员访问 Github 过慢或其他问题而提供的 Github Hosts 同步工具。项目原理:是通过部署此项目本身的...
使用ember-fetch提供的fetch API而不是jQuery ember-ajax替代方案。 目前,此插件的功能明显少于ember-ajax 。 兼容性 Ember.js v2.18或更高版本 Ember CLI v2.13或更高版本 Node.js v8或更高版本 安装 ember ...
vue 开发时的使用 fetch 封装实现网络请求,利用回调函数来带回访问数据,实现控制于请求分离,降低解藕性。
在本教程中,我们来学习如何使用SQL FETCH子句来限制查询返回的行数。1. SQL FETCH子句简介要限制查询返回的行数,请使用LIMIT子句。 LIMIT子句得到了许多数据库系统的广泛支持,例如MySQL,H2和HSQLDB。 但是,...
推荐文章
- ROS naviagtion analysis: costmap_2d--Costmap2DROS_planner_costmap_ros_-程序员宅基地
- 7-6 素数判断 (10分)_7-6 判断素数-程序员宅基地
- 常见浏览器兼容性问题与解决方案_网络兼容性问题-程序员宅基地
- python爬取CSDN中有关键词整人的链接和阅读量并输出。代码-程序员宅基地
- TOAD简介_toad界面介绍-程序员宅基地
- [Android]构建boot.img_transform-prebuilt-to-target-程序员宅基地
- javaweb基于JSP+Servlet的土地档案管理系统源码-程序员宅基地
- 如何手动关闭elementUI的popover_popover手动关闭-程序员宅基地
- C++程设实验项目三:黑白棋与基于UCT算法的AI-程序员宅基地
- 【前端】Nodejs与Webpack(学习笔记)_nodejs和webpack-程序员宅基地