fetch概述 看一个基本的例子: 服务端代码: app.get('/fdata',(req,res)=>{ setTimeout(function(){ res.send('this is content retrived by fetch method') },3000) }) 测试: <script> fetch('...
”fetch“ 的搜索结果
Fetch的理解和使用
标签: fetch
Abstract摘要: 1、Fetch的官方规范文档:https://fetch.spec.whatwg.org/ 2、Fetch API提供了一个 ...3、fetch最大的特点是与Promise对象的结合,Fetch API大多都返回一个Promise对象,使我们的编程风格...
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、pandas是什么?二、使用步骤1.引入库2.... 前言 提示:这里可以添加本文要记录的大概内容: 例如:随着人工智能的不断发展,机器...
fetch_add描述 (Description)它自动原子地将参数添加到存储在原子对象中的值,并获得先前保存的值。声明 (Declaration)以下是std :: atomic :: fetch_add的声明。T fetch_add (T val, memory_order sync = memory_...
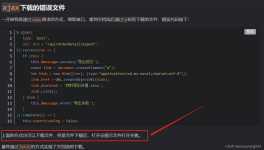
这周遇到一个问题,使用fetch请求返回的数据是GBK格式的,中文会显示乱码,最终解决方案使用FileReader来解析。
综上,我们还是根据不同的场景合理的使用git pull 和 git pull --rebase。我目前给开发同学的建议是:本地有单个commit时建议用git pull --rebase, 本地有多个commit时建议用 git pull。对了,前提条件是,远端仓库...
05-fetch
本文针对Nuxt3 使用useFetch过程中发现不仅在服务端发送了接口请求,而且在客户端也重新发送了一遍接口请求的问题,给出了问题产生的原因和解决方案。
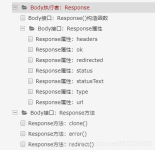
返回的是一个promise实例对象,所以它的后面可以跟.then,但是这个.then中触发的成功回调或者失败回调仅仅是判断这个请求是否连接到服务器,并不会返回服务器发送回来的数据。得到一个新的promise,并且return出去,...
安装要获取fetch-engine ,请使用yarn进行安装: yarn add fetch-engine入门fetch-engine是专为在Web浏览器中使用而设计的,您将需要webpack或browerify类的构建工具才能将其包含在项目中: import fetchEngine from...
适用于节点,浏览器和React Native的通用WHATWG Fetch API。 交叉获取真正发挥作用的场景是当同一JavaScript代码库需要在不同平台上运行时。 平台无关:浏览器,Node或React Native 可选的polyfill :是否将某些...
fetch的使用方法
已经尝试了很多办法了,别人的电脑上运行相同的fetch请求代码是没问题的,但我电脑上无论是直接控制台输入还是用编辑器运行都会报错。不知道是哪里没配置好,也是过不同的浏览器,但一直报错,内容都是Uncaught (in ...
我在爬评论 已经爬到了源码 想用这几行代码提取想要的信息 但是提取不出来(昨天相同的代码运行还没有问题)然后就会显示failed to fetch。也换了不同的浏览器 都是这样。请问我是遇到了反爬嘛。
Fetch请求的简易封装
标签: json 前端 javascript
Fetch请求是原生JavaScript基于Promise封装的请求方式,请注意低版本浏览器的兼容问题。
js-ipfs-fetch 使用浏览器为 HTTP 提供的相同fetch() API,但用于 IPFS 观看介绍视频: 例子 const IPFS = require ( 'ipfs' ) const makeIpfsFetch = require ( 'ipfs-fetch' ) const ipfs = await IPFS . ...
每日推荐库:@microsoft/fetch-event-source 前端实现GPT发送SSE请求,流式输出.使用 @microsoft/fetch-event-source 改善服务器发送事件的请求
React如何使用内置的fetch模块1 fetch介绍2 fetch的基本使用3 在.then里面第一个回调函数中处理response4 fetch与axios的区别 1 fetch介绍 fetch是react内置的XMLHttpRequest对象的替代方案,因此获取后台数据可以...
而Fetch是一种新的获取资源的接口方式 不同点: 传递数据 Axios是放到data属性里,以对象的方式进行传递 Fetch则是需要放在body属性中,以字符串的方式进行传递 数据转化 Axios 自动对数据进行转化 Fetch 需要手动...
删:/server/api/user/[id].delete.ts。增:/server/api/user.post.ts。改:/server/api/user.put.ts。查:/server/api/user.ts。前缀的服务器路由,可以把它们放到。里面的文件会自动在路由中加上。
fetch的使用
标签: javascript
fetch的使用 fetch写法: fetch(...).then(fun2) .then(fun3) ..... .catch(fun) fetch发送请求,api: fetch(url,options) fetch使用: fetch('/api/dp/getJxsData', { method: 'POST', headers: { '...
今天敲代码遇见了关于数据绑定跨域的问题Failed to fetch TypeError: Failed to fetch,后台经过测试可以获取数据,前端也没有报错。但是web端就是没有数据传入,百度后才知道是跨域问题,因为前后端端口不一样需要...
在 JS 中使用 fetch 更加高效地进行网络请求 在前端快速发展地过程中,为了契合更好的设计模式,产生了 fetch 框架,此文将简要介绍下 fetch 的基本使用。 我的源博客地址:...
通过promise,成功用resolve返回,失败用reject返回(浏览器上,请求依然会发出,并得到响应)这是官方标准手段,真正意义的阻止请求(不支持ie)后端接口设置的两秒返回数据。
用 PDO 类的 prepare 方法准备好一条 SQL 查询语句以后,比如你想从数据库里面选择一些数据出来,执行了这条 SQL 语句,返回来的结果,可以使用 fetch() 方法得到。fetch 是在 PDOStatement 类上定义的方法。这个...
问题: fetch('http://localhost:3000/myWebSite/praise', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSO...
关于superfetch
标签: windows
推荐文章
- H5 CSS引入方式 行内样式表_h5 行列样式-程序员宅基地
- 基于Uniapp+springboot基于微信小程序的摄影约拍平台活动报名设计与实现-程序员宅基地
- 中国到底有多少个程序员?都在哪个城市写代码?_全国哪里招程序员多-程序员宅基地
- Windows下终止所有nginx进程_停止所有nginx-程序员宅基地
- 2018 Android 进程间通信与线程间通信总结_安卓多线程与ui通信实验心得总结-程序员宅基地
- 深信服2019春招笔试----查找重复序列_深信服sn算法-程序员宅基地
- keras学习笔记(五):TimeDistributed详解+实战_python keras timedistributed-程序员宅基地
- 基于vue2 + vue-router + vuex 构建的一个音乐类单页面应用 —— echo回声-程序员宅基地
- MovieMator Video Editor Pro for Mac(专业视频编辑软件) v2.5.4中文激活版_moviemator video editor pro注册码-程序员宅基地
- GITHUB上传文件方法教程_github上传地址在哪-程序员宅基地