【代码】el-table封装(vue2和vue3)
”eltable封装“ 的搜索结果
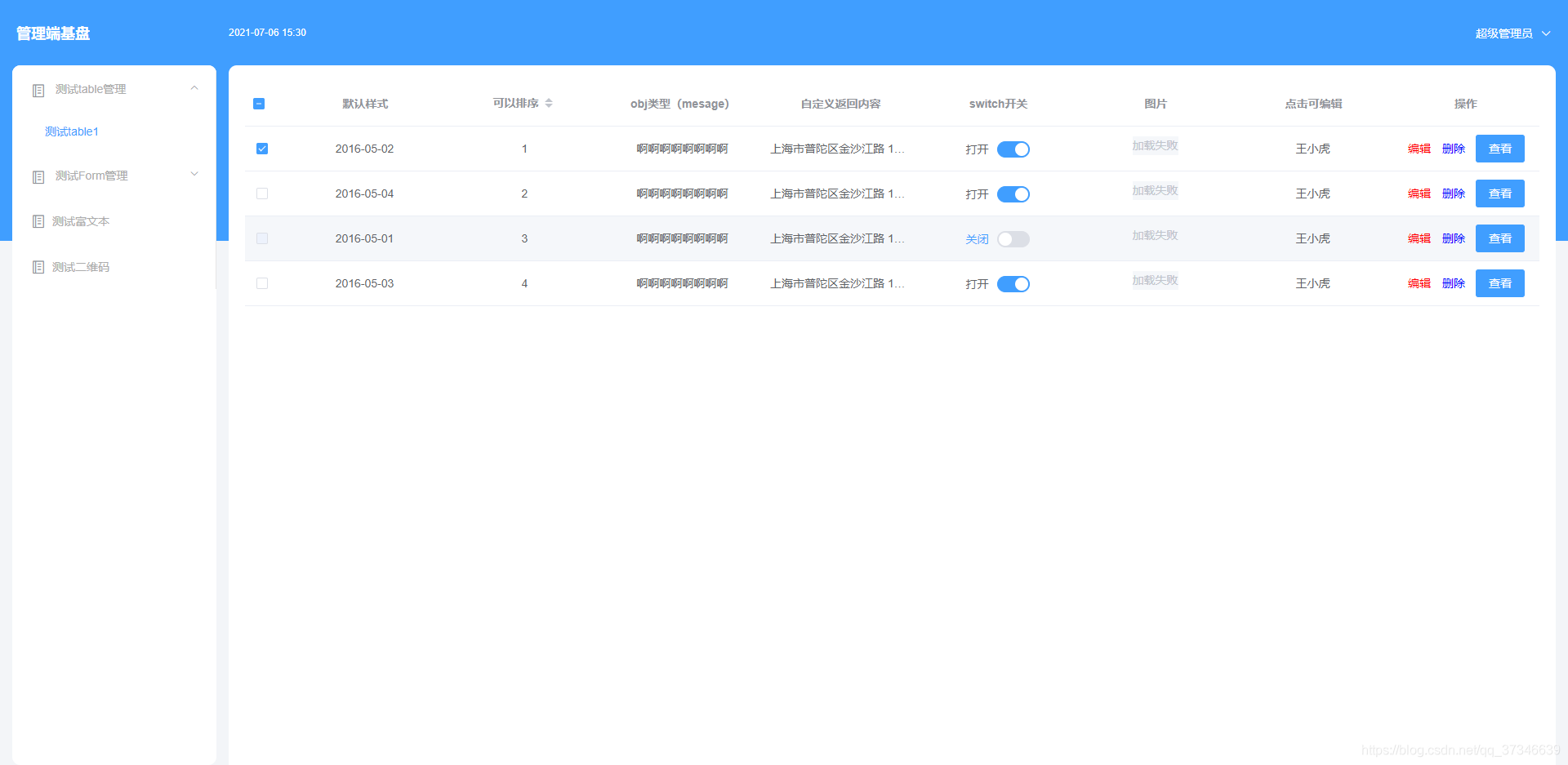
对element的table组件进行了封装,更方便地使用elment ui的el-table组件
两种方式对el-table二次封装
el-table 两种方法封装
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染。 在开发vue框架项目时,引入element插件,使用table表格组件时,遇到了一些问题,以下列出以供参考。 1.表格样式问题:...
el-table二次封装
element表格的封装
目录ele之Table表格的封装ListTable.vue简单的使用带有操作按钮的table多行表头table选中某一个行 ele之Table表格的封装 ListTable.vue <template> <div class='table-wrap'> <el-table v-...
Element Table的二次封装
基于element 封装table组件用到字典以及自定义数据
将table渲染数据进行简单封装
由于项目中会频繁的使用表格,会出现非常多的重复代码,所以决定对element-plus的table组件进行封装,尽量避免代码冗余。代码如下: 1.在components文件下新建Table/index.vue文件 <template> <el-table v...
二次封装el-table组件,以便使用。 包含三个部分:使用说明、创建、引用。 前沿: 1. 包含:表格展示、分页、数据字典转换展示、时间格式转换展示、数组转换成逗号分割字符串展示、表格内按钮、表格内switch按钮、...
vue中多数情况下使用template封装组件逻辑清晰结构简单。 但是在某些情况下,比如非常简单的组件 vue render简单解析或者template无法解决某些场景下,。使用完全javascirpt能力就显得尤为重要。 文章目录使用...
element ui 列表的表头可自定义显示
el-table封装
【代码】el-table的封装。
给表格单独一列加排序按钮。
【代码】Vue3封装el-table组件。
formatte不能使用forEach Func(row, column, cellValue, index) { const arr = this.regQueryPatternOptions for (let i = 0; i < arr.length; i++) { if (cellValue === arr[i].sdValue) { ...
前阵子看了饿了么的el-table源码,自己动手封装了一个具有下拉加载功能的表格控件,其中涉及到的知识有JSX,render渲染函数,组件间的状态管理等等。该组件实现了下拉加载,作用域插槽访问数据,加载动画,和宽度...
关于分页组件具体的封装在这篇博客里写了,大家自取!属性,表明需要自定义该列的内容,那么内部的。来创建一个作用域插槽,并将该插槽命名为。组件会被放置在插槽标记的位置,通过。的属性,如果有的话,则使用插槽...
【代码】封装el-table表单组件,让你写增删改查更轻松。
从后台拿到列表的状态码,根据状态码,返回对应的 中文 状态: ... <el-table border :data="subAccountList"> ...el-table-column prop="companyStatus" :formatter="companyStatus" label="状态" align=...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地