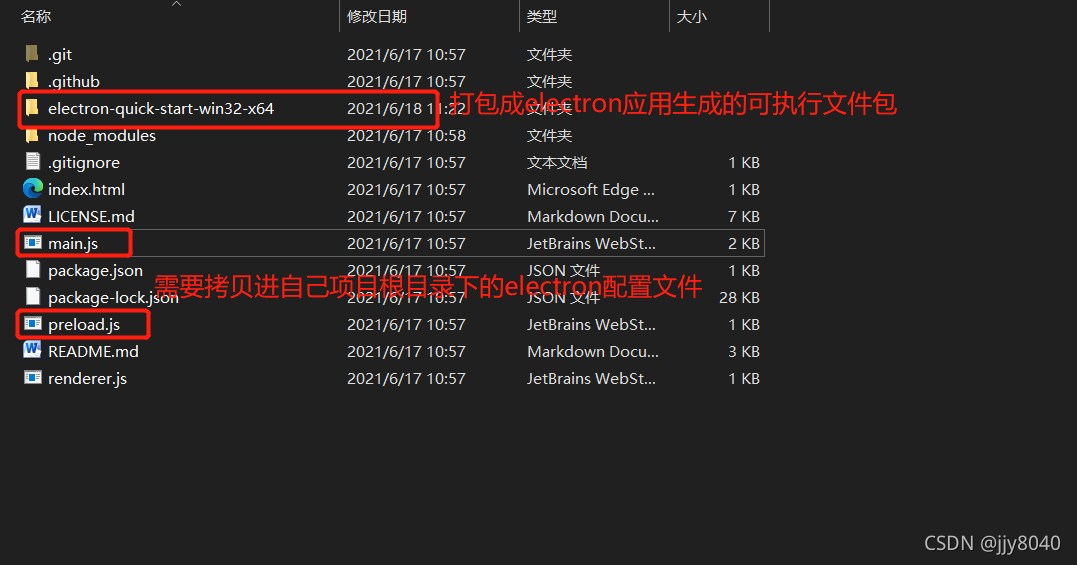
一、安装electron-packager PS:安装之前,先复制一份package.json文件到./app目录下,然后改下./app目录下package.json里 “main”: “app/main.js”的路径(去掉app/),不这样子的话,下面打包的时候会报错,有...
”eletron-packager“ 的搜索结果
原文地址:https://blog.csdn.net/a1170201028/article/details/59108126一、安装 electron-packagerPS:安装之前,先复制一份package.json文件到./app目录下,然后改下./app目录下package.json里 “main”: “app/...
利用electron-packager打包exe程序
npm install electron-packager -g 二、打包参数 --platform=win32:确定了你要构建哪个平台的应用,可取的值有 darwin, linux, mas, win32 --arch=x64:决定了使用 x86 还是 x64 还是两个架构都用 --icon=computer...
在所有工作完成以后(react页面开发完成,页面已经build),就需要对我们的项目进行打包。 打包前的配置 首先要知道我们在开发的时候主进程加载的是react前端页面的本地url,这里需要换成react打包后的本地文件地址...
electron, react,antd, typescript, node,及打包命令:pkg,electron-packager,electron-builder及child_process实现多进程 需求:开发一个桌面应用,左侧展示视频(需要用到node服务进行rtsp转码),右侧一些...
甲方爹:BS=>CS?我方领导:OJBK。项目是普普通通的vue项目,要求封装成arm64的Linux可执行程序。提示:以下是本篇文章正文内容,下面案例可供参考总的流程走下来挺顺利的,坑不算多。我方领导:。...
用electron-packager打包后在resources文件夹下app中是源码,为了加密使用asar进行压缩。压缩后能正常启动软件,但是软件中有读写本地文件的操作(项目中的json文件),asar压缩后写不进去怎么回事?请指教!
第一步,打包 配置如下 ... "package:win": "electron-packager . --overwrite --platform=win32 --electron-version=8.0.0 --arch=x64 --asar --out=out --icon=./tray/icon.ico", "package:linux
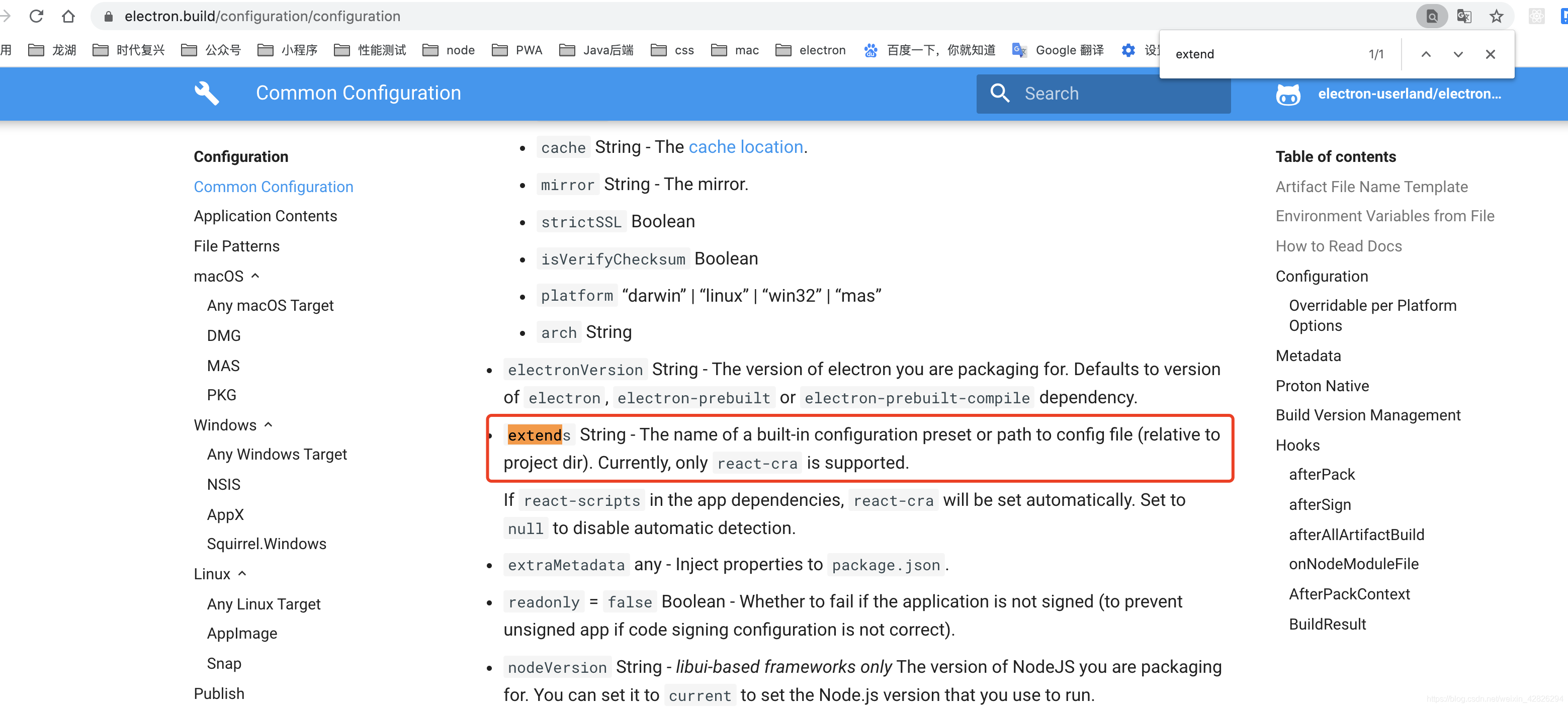
electron打包工具有两个:electron-builder,electron-packager,官方还提到electron-forge,其实它不是一个打包工具,而是一个类似于cli的工具集,目的是简化开发到打包的一整套流程,内部打包工具依然是electron-...
文章目录一、设置npm环境(为了解决打包时下载某些依赖包慢、下载不了的问题):二、使用electron-packager打包:1、安装electron-packager2、快速打包命令:3、使用配置文件打包:4、配置完package.json文件后就...
electron项目打包报错 打包下载错误 ...解决方法: ...选择对应的版本,把版本目录下的所有文件都下载下来,然后放到 ~/.electron 目录下,这里需要注意一下就是 SHASUMS256.txt- 文件也必须在同一目录下
Electron打包方式
标签: electron
本教程中除了特别指明的...使用Electron-package打包exe转://https://blog.csdn.net/xiaozhu2hao/article/details/77557548cd到你的项目根目录下,安装electron-packagenpm install electron-packager修改packa...
还是那句话,你用淘宝镜像就可以基本解决npm下载的问题,但是除了这种方法,后者说你在内网开发的时候怎么离线解决electron刁钻的依赖包下载。这个经验是博主花了半天时间验证成功的。 1.内网创建vue add electron-...
Electron的版本现在都19点多了,如果用Electron-Vue搭建的项目,Electron版本才2点几。
为什么会这么火?因为软件开发者只需一次编写程序,即可在 Windows、Linux、Mac、IOS、Android 等平台运行,大大降低了程序员的工作量,也使公司的产品可以快读迭代。曾经跨平台技术的不被看好,如今随着手机、电脑...
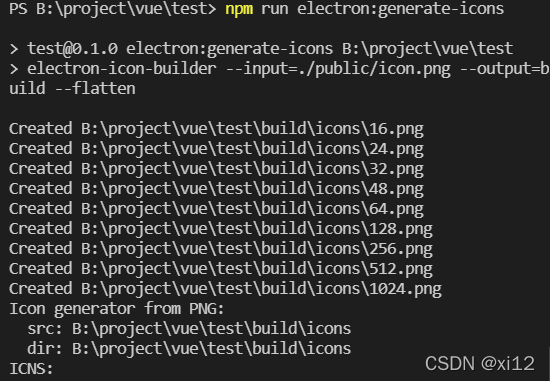
一、前言 在开发一款桌面应用时,设置窗口图标和桌面快捷方式图标是两个必须的需求。下面来看看我基于Electron开发的实际项目中是如何配置最终实现了这个需求吧。 二、实现设置窗口图标和桌面快捷方式图标 ...
一开始打包通过electron-packager,可以将electron应用打包成可执行exe,虽然可以实现桌面端应用,但是没有安装包而且没有在桌面创建快捷方式总是显得不是很正规,于是查询了下官网,果然有安装程序,下面就一点一点...
当一个react-electron项目做好之后就可以开始进行打包,首先就是打包react,这个自然不用多说,不过事先要记住一点,项目目录主进程文件main.js最好放在根目录,再执行打包命令 npm run build ...
cmd 输入 npm install -g electron 执行。那查看下electron的版本号吧。然后重新运行 项目起来。
Mac安装搭建electron教程
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地