vscode添加组件Element UI Snippets和vue-helper问题解决
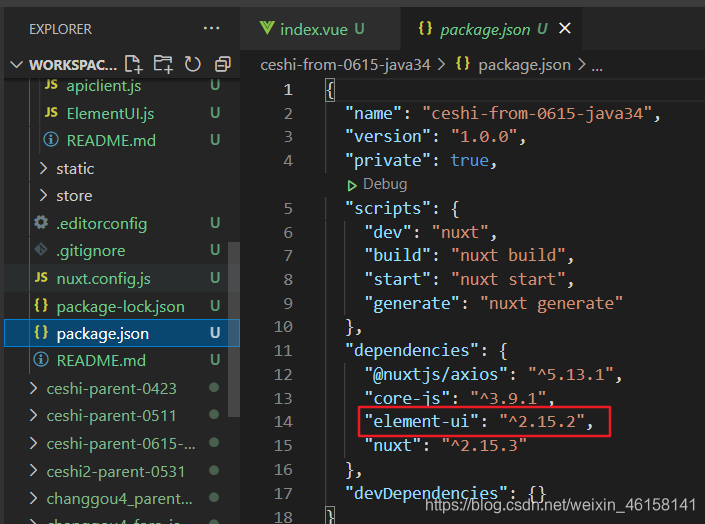
”element-ui“ 的搜索结果
vue 实现element-ui 表格的行拖拽排序 (Sortable)
记下vuepress静态网站生成器集成element-UI框架 # 安装element 进入vuepress根目录,执行命令 npm install element-ui# 修改 enhanceApp.js 接下来需要修改用于客户端应用增强的docs/.vuepress/enhanceApp.js文件 ...
之前写了讲element-ui下载到本地的方法: https://blog.csdn.net/ttphoon/article/details/104653785 但是,下载下来后要去使用发现只有官方文档里的首个例子可以正常运行,之后的各个脚本执行都是样式无效的,...
element-ui修改默认按钮和文本框点击后的颜色
自定义elementUI表格背景颜色,更改鼠标经过背景颜色
element-ui-js: https://unpkg.com/element-ui/lib/index.js element-ui-css: https://unpkg.com/element-ui/lib/theme-chalk/index.css 注意:要使用 element-ui 中的字体图标,还要下载 ttf, woff 文件,版本要和 ...
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建 官网: http://element-cn.eleme.io/#/zh-CN 创建 06-element-ui.html 将element-ui引入到项目 一、引入css <!-- ...
indeterminate属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果 <divclass="flex-row"> <el-checkboxclass="all":indeterminate="isIndeterminate"v-model="checkAll"@change=...
element-ui组件库官网:[http://element-cn.eleme.io/#/zh-CN](http://element-cn.eleme.io/#/zh-CN) 官网中有各种组件的使用教程,demo代码,方法,函数等。 下面介绍vue-cli项目中如何使用element-ui 1 .第一步是...
no such file or directory, rename 'D:\myvue06\node_modules\babel-runtime\node_modules\core-js' -> 'D:\myvue06\node_modules\babel-runtime\node_modules\.core-js.DELETE' npm WARN deprecated core-js@...
ElementUI中文网 :https://element.eleme.cn/#/zh-CNElement-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是Mint UI。我是学后端的在学习Vue时候了解到Element,我使用Element...
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助...
element-ui,vue 2.0
vue+element-ui 表格实现拖动排序(行排序)
转载 因为原作者的代码没有贴在代码块里,所以贴到编辑器里会有编码问题 于是我转载一下 贴到代码块里 /* 作者:中国移动俺不动_e7ea ...来源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明...
element-ui 有两种使用方法:一种是(默认)全部导入,还有就是根据自己需要按需导入。 如何进行选择,这里提供一个简单方法: 主要就是一句话, 如果用到的组件少, 要按需引入, 如果用到的组件很多,就全部引入, 因为...
在 webpack.config.js 中加入这个依赖 { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' }
在默认设置里,采用的是英文。 将src/main.js里的 import locale from 'element-ui/lib/locale/lang/en 改成 import locale from 'element-ui/lib/locale/lang/zh-CN' 就可以了
原因是因为你的css解析的路径写的有问题,在build的webpack.base.conf.js里面添加css的解析路径即可。 { test:/\.css$/, loader:'css-loader!style-loader', exclude: /node_modules/ }, ...
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地