在Vue3中使用element-ui
”element-ui“ 的搜索结果
更换 npm 源:可以临时或永久性地将 npm 源切换回官方 NPM 仓库或者检查并更新其他可靠的国内镜像源,这些镜像源可能存在更新且有效的证书。如果问题依然存在,并且确定使用的镜像是最新的且应该具有有效证书,则...
场景表达: 默认展示当年的年份,默认展示前7年的年份。
Element-UI是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。官网:http://element-cn.eleme.io/#/zh-CN Element-UI 的安装与配置使用有两种方式,下面简单介绍一下。 基于命令行方式手动安装...
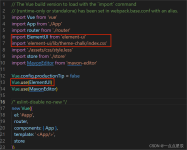
1、npm i element-ui -S 2、在main.js中 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); 二、按需引入 1、npm i element-ui -S 2、在main.js...
element-ui的分割线间距有点大,且未提供虚线样式。于是使用了下面链接文章的方式。
【代码】element-ui el-tabs组件中el-table的闪烁问题。
elemen-ui中el-popover的offset默认是0,在element-plus中offset默认是12。解决:el-dropdown-item不能独立使用,在el-dropdown标签内使用。对应的源码位置如下,是elemen-plus中的dropdown-item文件报的错。
推荐项目:Vue-Element-Test - 简化你的Vue与Element-UI集成测试 项目地址:https://gitcode.com/yuleGH/vue-element-test 项目简介 Vue-Element-Test 是一个基于Vue.js和Element-UI的测试工具库,旨在帮助开发者更...
在点击函数里变嵌入一下代码
【代码】element-ui中 表格某一列增加点击小手样式。
1.在vue项目根文件下cmd后,执行命令: npm i element-ui -S。
前端vue3项目需要安装element-ui 问题描述 npm安装element-ui报错 npm i element-ui -S 报错 D:\javascript\fund-management\projects\node-demo\node-vue-ele-app\client>npm i element-ui -S npm ERR! code ...
ERROR in ./node_modules/[email protected]@element-ui/lib/theme-chalk/fonts/element-icons.ttf Module parse failed: Unexpected character '' (1:0) You may need an appropriate loader to handle this file ...
【代码】vue+element-ui编写捐款项目监听组件。
基于SpringBoot + vue + Element-UI 搭建的个人博客系统 基于SpringBoot + vue + Element-UI 搭建的个人博客系统 基于SpringBoot + vue + Element-UI 搭建的个人博客系统 基于SpringBoot + vue + Element-UI 搭建的...
3 在element-ui中生成主题,并将主题文件加入到element-ui-theme中。删除所有旧版本到主题文件 *4 修改element-ui-theme/index.js 文件 . 设置对应主题颜色 import './element-#409eff/index.css'
element-ui 关于prop使用多的场景 分别是在el-from 和el-tabel 在el-from中的prop属性传值是用于表单校验 在el-tabel中的pros是渲染data中的key值 在elemen-plus中el-dialog与elenent-ui有何不同 在element-ui中的...
1.npm 导包 npm install postcss-px2rem --save 2.rem.js文件(放在src目录文件下) // rem等比适配配置文件 // 基准大小 const baseSize = 16; // 设置 rem 函数 function setRem() { // 当前页面屏幕分辨率相...
参考(原文更详细):... 原因:简介的vue脚手架没有配置ttf文件配置 解决办法:在 web pack.config.js 文件中进行如下配置 { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' } ......
修改Element-ui源码
标签: html
项目中使用了element-ui image,需要监听到蒙版关闭事件,原来没有暴露这个事件,然后就需要对源码进行修改。 1.首先从Element-ui官网下载一份源码到本地 https://github.com/ElemeFE/element 2.下载并解压得到...
Element-UI 我在Element-UI 的安装与配置使用这篇已经做过简单的介绍了在此就不赘述了,这里更多的是介绍 Element-UI 的另一种使用方法,即在项目中按需加载其内部组件,以达到减小项目体积的目的。 第一、安装...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地