想使用前后端分离 集成element-ui,但又不想使用纯JS怎么办? 在springboot中集成element-ui: SpringBoot集成element-ui
”element-ui“ 的搜索结果
element-UI下拉框、输入框宽度设置
element-ui样式加载不出来
你能获得什么? 如何安装Element-UI,如何使用Layout布局.
vue中要用到element-ui时,根据官方文档在main.js中写入如下代码: import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; ...
1.安装vue-i18n(切记:vue2x的版本,一定要安装8.9.0以下的版本) npm install [email protected] --save 2.在src中,新建lang文件 ...import Element from 'element-ui' import VueI18n from 'vue-i18n' import loca
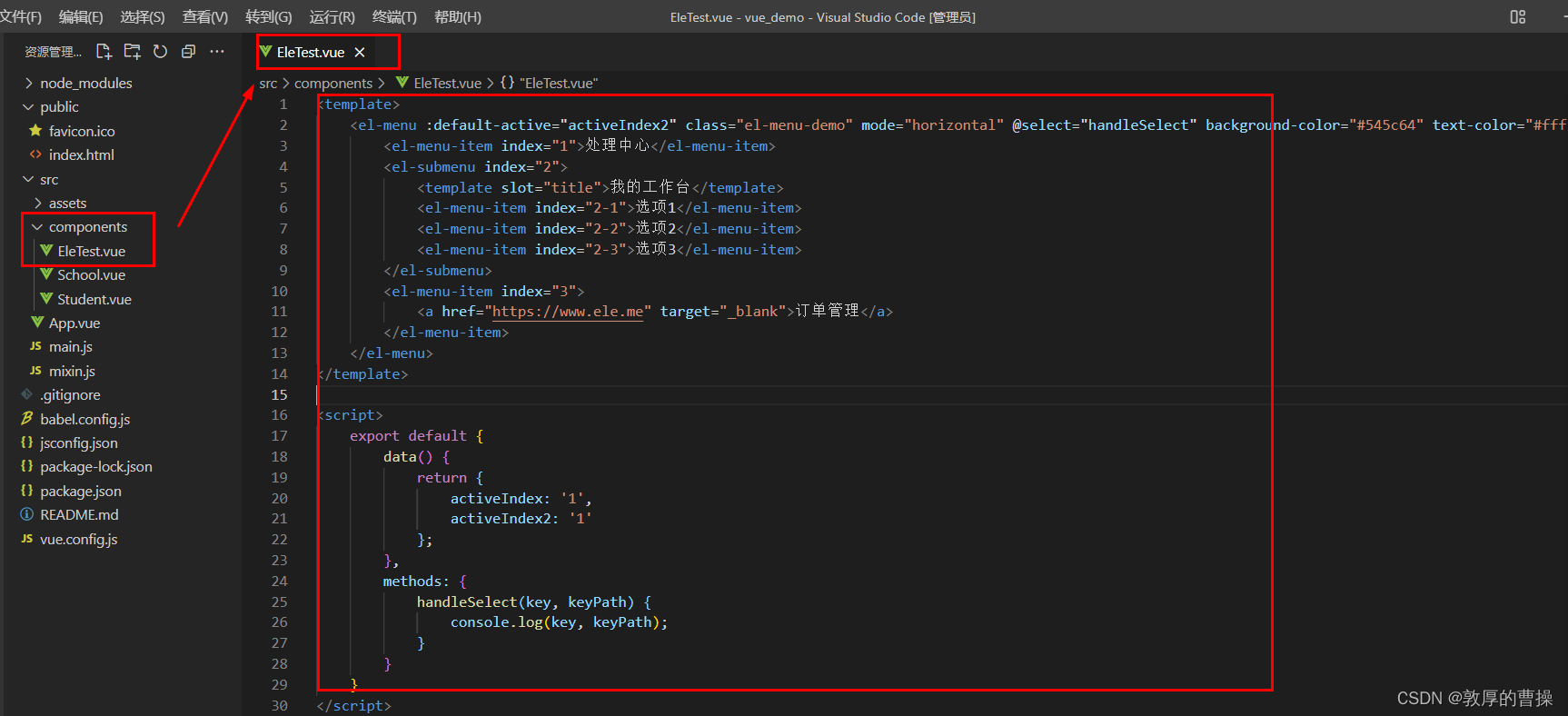
前言:(安装包请拉到最下面) 对于初次接触或者接触vue时间不是特别久的朋友们,需要一个成熟的项目demo是很有必要的,可以大大缩短我们项目的构建时间,对于水平普通,急于成型的的需求来说,这个项目也可以提供...
解决Element-UI el-table show-summary合计行不显示问题
大概是这个样式 两个上传组件写在一个form-item里进行自定义表单验证 每次验证,通过判断上传组件绑定的值进行判断,callback不同的提示错误 ...el-form :model="personalForm" :rules="rules" ref=...
【代码】(vue)element-ui 表格实现勾选单选。
<el-tooltip placement="right"> <div slot="content">非搜索标题以及文本摘要无法使用关键词</div> <i class="el-icon-question icon-color"></i> </el-tooltip>......
代码: <template> <div class=""> <h3>{{ id }}</h3> <div class="detail"> <el-card> <el-tabs> <...el-form ref="form" label-width="80px
如何在 vue 项目中使用 element-ui
element-ui 表格列的格式化和过滤方法,项目中的应用。
element-ui_el-tree_树形结构 目录 文章目录1、简介2、详解3、tree常见问题及解决方法3.1、tree的回显***后记*** : 内容 1、简介 应用场景:树形结构或者层级数据的简单展示 效果图示: 2、详解 常用...
在使用Element-ui组件的时候,因为项目不同,总会有一些组件的默认属性值和项目是相反的,就导致每次在使用这个组件的时候需要更改这个属性的值。下面就最近针对Element-ui如何全局配置属性做下记录 提示:以下是本...
Element 介绍 Element 是饿了么前端团队开发的一个基于 Vue.js 的桌面端组件库,它提供的组件非常丰富,不仅功能强大,而且简单易用。 Element 非常的流行,大多数基于 Vue.js 开发...npm i element-ui 不管是完...
只需要在下载字体文件放到项目即可 在项目中public/fonts目录下下载element的字体文件字体文件下载地址
1.在package.json中确认style-loader是否下载,如果下载,是否在config文件中进行配置 配置文件如下: { test: /\.css$/, loader: 'style-loader!css-loader', exclude: /node_modules/ ...
element-ui el-date-picker日期禁止选择今天以前的日期 <el-form-item label="结束时间:" prop=""> <el-date-picker type="date" placeholder="选择日期" style="width: 250px" v-model="form.endTime...
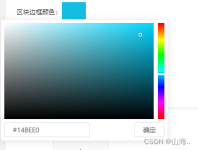
使用element-ui自定义样式 0.起一个vue项目, 先使用vue-cli起一个vue项目, 1. 安装sass // 安装sass,并在配置文件中配置(vue3.x可能不用配置,这是vue2.x) npm install node-sass sass-loader -D // 在webpack....
推荐文章
- 马斯克用数字孪生开启航天工业大时代,工互2.0来了吗?-程序员宅基地
- 0737-1.6.1-CDSW分布式计算_workbench分布式计算-程序员宅基地
- 动态规划算法(2)最长回文子串详解_最长回文子串动态规划-程序员宅基地
- 2010年5月12日Go生态洞察:Google I/O即将举办的Go事件-程序员宅基地
- javaWeb网上拍卖系统--秒杀与竞拍-程序员宅基地
- 我的WCF之旅(10):如何在WCF进行Exception Handling-程序员宅基地
- iOS 直播技术及Demo_ios直播懂的-程序员宅基地
- 浅谈深度学习_深度学习csdn-程序员宅基地
- _ZN10tensorflow8internal21CheckOpMessageBuilder9NewStringEv_undefined symbol: _zn10tensorflow8internal21checko-程序员宅基地
- 【深度学习】基于PyTorch搭建ResNet18、ResNet34、ResNet50、ResNet101、ResNet152网络_resnet34 resnet101-程序员宅基地