”element-table封装“ 的搜索结果
总的来说就是把table的表头改成动态数据渲染,调用的时候将表头数据和表格数据传给ExTable子组件渲染, 不用一行一行的写el-table-column,每列都可以自定义需要的参数还是很方便的,另外还可以加上分页,加上自定义...
eleTable组件的封装引入了element组件库中的组件,并使用了v-bind 和 v-on来进行对组件间的传参,可以把使用时不用处理的参数直接传递到引入的组件内部,保留组件的属性和功能。我们的表格一般还会有各种筛选条件,...
后台管理的表格封装,高效搬砖!直接可以拿来用,或者是自己可以改改,绝对适用大部分后台的表格,再次做个记录,也方便自己以后方便随取随用... ,el-pagination其中有一个分切切换,就是简单封装一下引入就行了。
element表格的封装
:high_voltage: elsa(eleme simple admin)基于 element-ui 封装 el-form,el-table 等组件,适用于快速开发后台管理项目。 用法示例,见: Quickstart npm i elsa-vue -S // vue main.js import Vue from 'vue' ...
经常会开发大量的表格,但是直接使用element-ui的原生组件时候,既写法繁琐,而且本身并不本身分页,行编辑,顶部按钮等等功能,需要通过插槽或多个组件组合才能实现,本项目是基于element-ui二级封装的表格,具体...
昨天初步体验了一把form表单的封装,觉得还是有些浅显且有些地方没有理清,所以今天来试一试B端项目中同样常用的一个组件---el-table的二次封装,1.和el-form组件一样通过传入对象的形式对table表格进行条件渲染2.能够...
介绍: 1、后台管理系统用到的表格、分页...此资源以开发简化版element-plus学习其原理和内核,不仅是代码编写实现也更注重内容上的需求分析和方案设计,所以在学习的过程要结合这些内容一起来实践,并调试对应的代码。
现如今开发后台管理界面比较多,表格数据展示、表单添加验证、表格查询条件几乎必不可少,但是...以下是表格封装代码,可直接复制使用,具体表格参数可参考element-plus官方文档,如有其他要求,可直接在此基础上修改。
封装vue-element-ui的组件 二次封装element-ui的表组件,进行使用更方便 ======版本说明====== 1.0.0:代码初始化 1.安装 npm install @qingbing/element-table 2.使用 import ETable from "@qingbing/element-...
主要介绍了vue+element-ui表格封装tag标签使用插槽,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
:package:二次封装了元件的UI库中的表,通过配置文件的方式即可生成table表格,无需再写大量的诸如的模板,实现更高的自由度,旨在减少重复的操作,让开发变得更高效。 环境支援 Vue 2.6.0+ 安装 npm install @hoc-...
注意深拷贝用的lodash方法,以及使用了jsx渲染列的标签和事件。封装的el-table公共组件table.vue。父组件far.vue使用封装的表格。
基于element-ui实现的封装table,表格列通过render函数使用jsx渲染 <template> <div class="table-management"> <el-table style="width: 100%" :data="tblData" v-loading="tbLoading" v-bind...
vue3 + element-plus + ts el-table封装
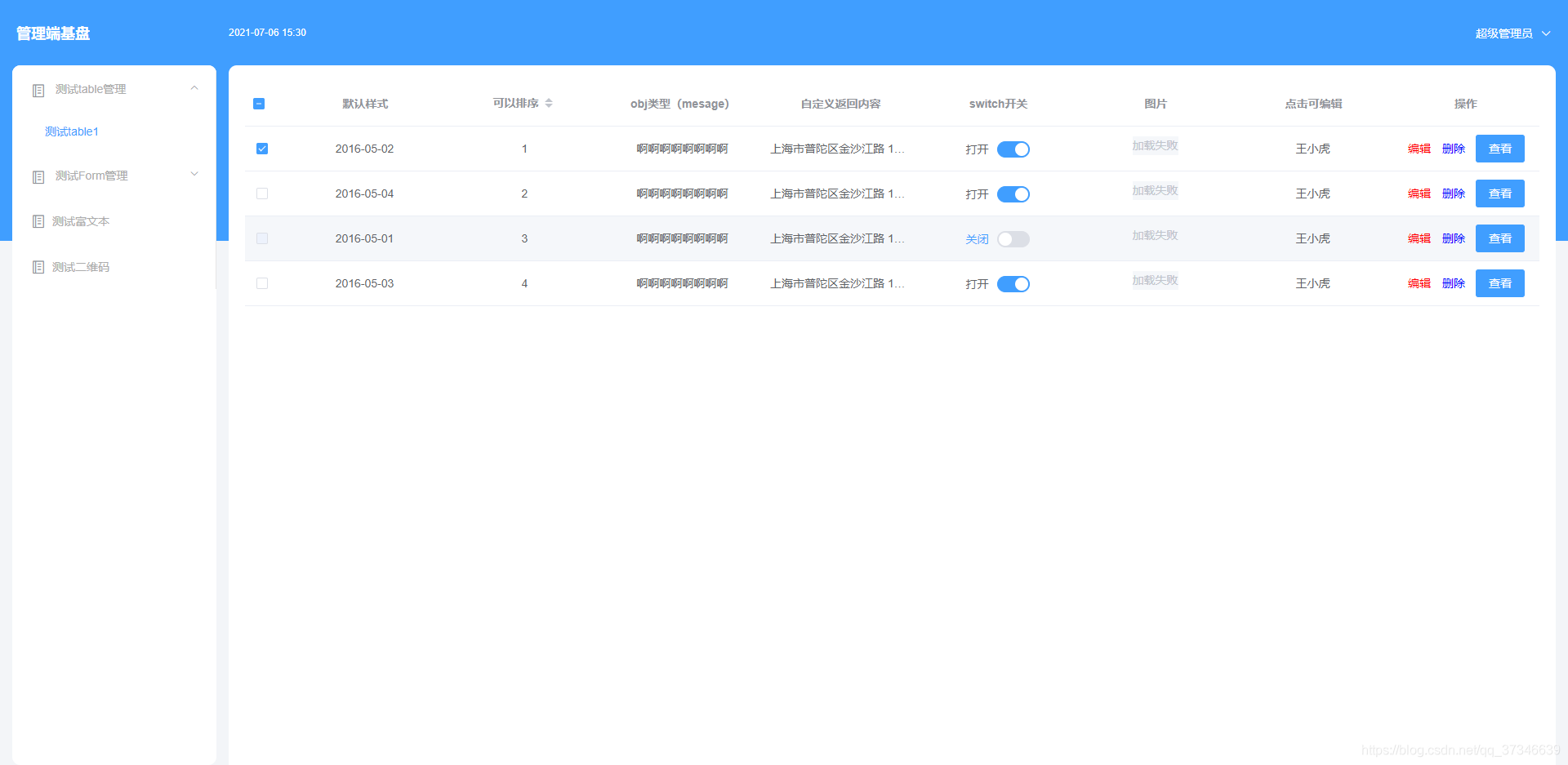
公司做的数据管理系统所以离不开表格了 然后表格样式统一啥的就想到封装一个element-ui 里面的table+Pagination了 效果图 表格组件的引入与使用 监测数据 v-model=tableData4 selection-change=...
vue3-pro-table之前有一个是基于 vue2 开发的vue3-pro-table 是基于 vue3 开发一个基于 ElementPlus 封装的 table 列表页组件,将包含搜索、列表、分页等功能的页面封装成一个组件特性将搜索、列表、分页三者的交互...
2019独角兽企业重金招聘Python工程师标准>>> ...
创建一个新的 .vue 文件,例如 baseTable.vue,作为你封装后的 Table 组件。• vue3 使用element-plus 如何再次封装table组件。
vue3+element-plus封装表格
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地