el-table-column show-overflow-tooltip label="操作"> <template slot-scope="scope"> <span class="span-text" v-if="scope.row.linkUrl!== undefined && scope.row.linkUrl.length >=1...
”el-table-column“ 的搜索结果
在el-table-column下加入<templateslot-scope="scope"> click事件的触发需要加上.native
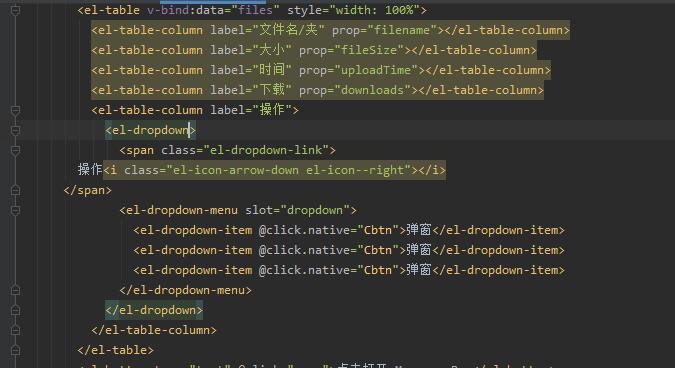
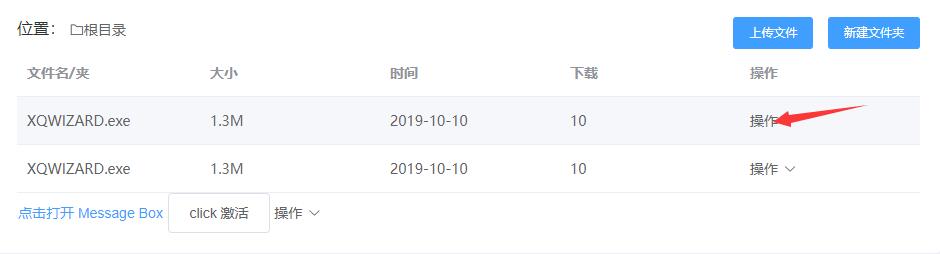
如图,这是el-table中的代码  这是效果:  点击...
el-table-column prop="warn" align="center" label="报警"> <template slot-scope="props"> //这里对列表数据的 warn参数做出逻辑处理 <el-tag :type="props.row.warn == 0 ? 'success' : 'danger'...
el-table-column 修改一整列的背景颜色
el-table-column(type="index" label="序号" align="center") el-table-column(prop="label" label="字段名称" align="center") el-table-column(prop="is_require" label="内容是否为必填" align
在标题要换行的列中添加 :render-header=“renderheader” ,要换行的...el-table-column prop="" :render-header="renderheader" label="最高地价-(万元/亩)" width="90" align="right"></el-table-column...
el-table-column v-for="item in tableColums" :key="item.lable" :prop="item.prop" :label="item.label" :width="item.width"> <template slot-scope="scope"> <span v-if="item.formatter">{{item...
<el-table height="100%" :data="tableData" border style="width: 100%"> <el-table-column show-overflow-tooltip :width="setColumnWidth('日期')" prop="date" ...
el-table-column是el-table中的列属性。 思路:采用插槽的方式即在slot-scope中获取 例如要获取该行中其他的属性比如文件id,那么可以直接在scope.row中取得,scope.row代表本行的所有数据,是一个字典: ...
// 自定义组件 <template> <div class="x__table> <el-table v-loading="tableLoading" :data="tableData" border stripe> <el-table-column v-if="index" ...
自定义el-table,实现列显隐
在上述代码中,我们使用了el-table-column的prop属性指定了数据的字段名为"value",并使用slot-scope来自定义列的内容。在自定义的插槽中,我们首先显示数值的元素,然后使用v-if条件语句来判断数值是否等于1,如果...
el-table-column内容不自动换行 原创木林森淼 发布于2019-03-26 15:37:54 阅读数 3912 收藏 展开 项目使用ElementUI,在显示时,如果某一个数值长度超过列宽,会默认换行,如下 这样的话造成页面动态变化,很难看...
<el-table :data="xlxsArrayData" element-loading-text="Loading" stripe style="width: 100%" :default-sort="{prop: 'date', order: 'descending'}" >...el-table-column label="模型" width="2500p...
el-table-column中必须是prop来传值怎么处理数据 使用属性formatter <el-table-column prop="scale" label="分润比例" width="180" :formatter="state"></el-table-column> methods:{ stateFormat(row...
项目中需要在列表中增加一列显示状态说明,如果直接给出数字,用户看不懂,需要把数字状态转成中文说明才能看得懂。 后台返回的原始数据格式如下 data:[ { "id":156, "order_sn": "2021042934567231", ...
对el-table的某一列进行判断显隐时,经常会出现列的位置错乱和表头的样式变化的问题的处理
在Element UI table中 我们需要用到 formatter 属性来格式化内容 ...el-table-column prop="hasBack" label="是否有多服务" :formatter="hasBackFormat"></el-table-column> //是否多服务数据处理 ...
html: <el-table-column :render-header="renderAddFlowBtn" align="center" width="220"> <template slot-scope="scope"> <el-button type="text" size="mini" :disabled=...
给el-table-column标签设置 mimn-width即可 <el-table :data="tableData" style="width: 100%" :default-sort="{prop: 'date', order: 'descending'}" > <el-table-colu...
Element UI el-table-column 递增ID <el-table-column :index="indexMethod" type="index" label="序号" width="50"></el-table-column> data () { return { currentPage: 1, intP...
el-table-column的label属性(表头)分两行 1.自定义节点内容:render-content el-table-column标签中添加: :render-header="renderHeader" 2.添加两个方法 renderHeader(h, {column}) { let header = column....
在使用element-ui的表格时,有时候后台给你的字段和你要显示在表格列里的内容不...这时可以给el-table-column添加一个属性:formatter,代码如下: <el-table ref="accountTable" :data="accountsListData" b...
VUE table column数据格式化 ...el-table-column label="所属公司" prop="group" :formatter="groupFormate" ></el-table-column> // js部分 groupFormate(row) { switch (row.group) {
通过:perview-src-list="getImgList(scope.row.workPhoto, index)"来开启图片预览功能且调用方法getImgList(),每次传入当前表格的图片地址数组以及点击查看的图片的下标。通过v-for来遍历每个列表的图片地址数组,...
el-table-column prop="statusStr" width="110" label="当前状态" > <template slot-scope="scope"> <div :style="{'color':scope.row.statusStr=='等待入库'?'red':'blue'}">{{scop...
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地

