”dom“ 的搜索结果
JS中的DOM
标签: javascript 前端 html
DOM 基础操作
标签: javascript 前端 html
It is adaptable to many different object models, including DOM, XOM, dom4j, and JDOM. Is it also possible to write adapters that treat non-XML trees such as compiled Java byte code or Java beans as ...
vue中的虚拟dom
标签: vue.js javascript 前端
介绍了vue中的虚拟DOM的实现原理,以及v-for指令中为什么要设置key值
大家好,今天我们来分享JavaScript 插入Dom节点 首先我们要知道, 不管我们对Dom节点进行什么样的操作,都必须先获取这个节点,假如说,这个dom节点是空的,我们可以通过innerHTML就可以增加一个元素,假如这个dom...
虚拟dom
标签: javascript 前端 开发语言
1、虚拟DOM(virtual DOM)简称vdom,是一个普通的js对象,用来描述真实dom结构,因为它不是真实的DOM,所以称为虚拟DOM 2、属性:vdom具有三个属性 (1)tag:标签名 (2)attrs:属性 (3)children:子元素对象3...
虚拟DOM和真实DOM
标签: linq p2p javascript
浅谈shadow dom
标签: 前端 shadow dom
DOM介绍
标签: javascript dom
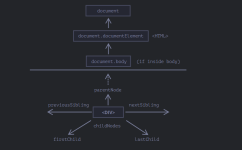
DOM是JS操作网页的接口,全称为“文档对象模型”(Document Object Model)。它的作用是将网页转为一个JS对象,从而可以用脚本进行各种操作(比如增删内容)。 DOM提供了一种表述形式将文档作为一个结构化的节点组...
虚拟DOM和真实DOM的区别
标签: 前端
虚拟DOM和真实DOM的区别
nextTick中的回调是在下次 DOM 更新循环结束之后执行的延迟回调。可用于获取更新后的 DOM。Vue中数据更新是异步的,使用nextTick方法可以保证用户定义的逻辑在更新之后执行。 computed和watch区别 computed和watch...
Vitual DOM是一种虚拟dom技术,本质上是基于javascript实现的,相对于dom对象,javascript对象更简单,处理速度更快,dom树的结构,属性信息都可以很容易的用javascript对象来表示:let element={tagName:'ul',//...
一、需求背景 最近开发时,有遇到这么一个需求,要...实现方式参考了张鑫旭老师的一篇文章借助SVG forginObject实现DOM转图片 ,在此基础上做了一些细节的调整。 这种方式基本的原理,就是将dom转换成xml结构,然后放.
虚拟DOM的理解
标签: javascript 前端 前端框架
虚拟DOM的理解
DOM 型 XSS 攻击演示(附链接)
dom-to-image.js 页面截图 解决: dom-to-image.js 视频标签 video 不显示 解决: dom-to-image.js svg 标签不显示 解决: dom-to-image.js 图片链接失效报错
如何使用或者操作DOM
标签: 前端 html javascript
react-router-dom react-router-dom v6 整体体验相对于 v5 ,体验要好更多,最大的一个改变,就是曾经的 Route 不可嵌套,整个路由配置必须拆分成若干小块,除非通过 react-router-config 这种插件,才可以实现对...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地