”dom“ 的搜索结果
js实现DOM生成图片
标签: javascript 前端 css3
使用js实现dom转图片,主要用到svg的foreignObject标签
index.tsx:24 Uncaught Error: useLocation() may be used only in the context of a <Router> component. at invariant (index.tsx:24) ... at renderWithHooks (react-dom.development.js:16141) ...
(1) 里面的事件类型是字符串 必定加引号 而且不带on (2) 同一个元素 同一个事件可以添加多个侦听器(事件处理程序) ... 二、删除事件 1.传统方式删除事件 ...removeEventListener (divs[1].removeEventListener('...
因为虚拟dom是一个普通的javascript对象,故他不单单只能允许在浏览器端,渲染出来的虚拟dom可同时在node环境下或者weex的app环境下允许。有很好的跨端性
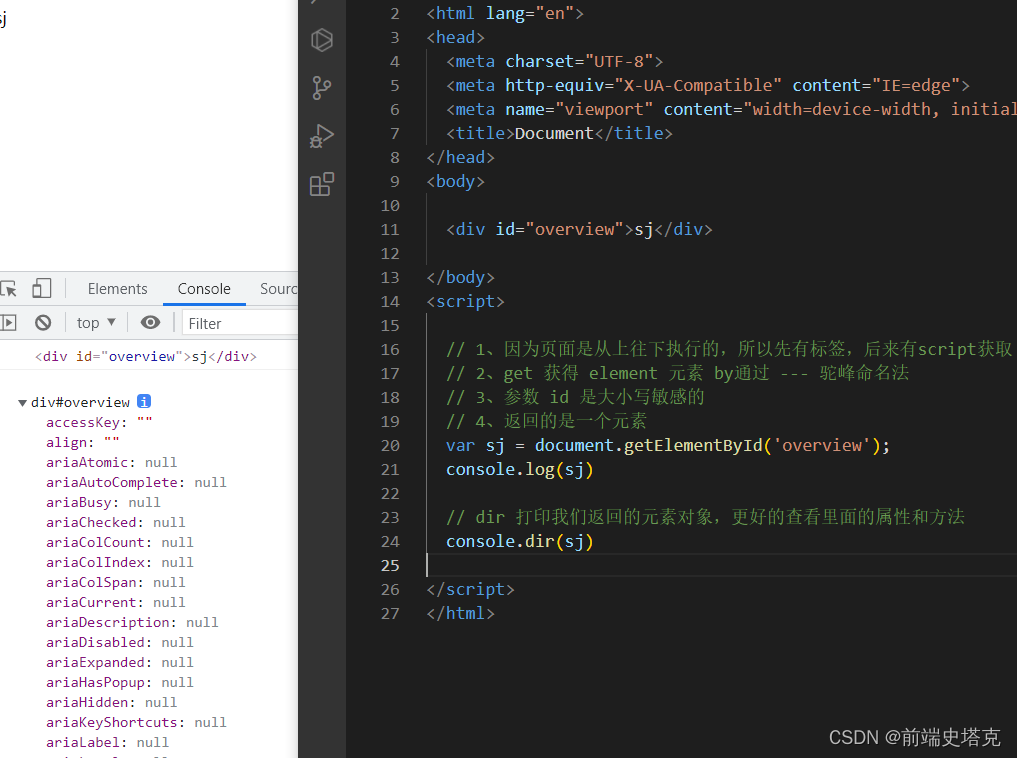
querySelector document.querySelector('选择器') querySelectorAll document.querySelectorAll('选择器') getElementById document.querySelectorAll('id名') ... ...document.getElementsB
vue3中使用ref获取dom节点
创建虚拟DOM const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */ <h1 id="title"> <span>Hello,React</span> </h1> ) //2.渲染虚拟DOM到页面 ReactDOM.render(VDOM,...
在Vue3框架里面是解除了this这个对象,所以无法使用this.$refs的方式获取自定义组件 ref 的DOM节点。因为每个 vue 的组件实例上,都包含一个 $refs 对象,里面。所以在默认情况下, 组件的 $refs 指向一个空对象。,...
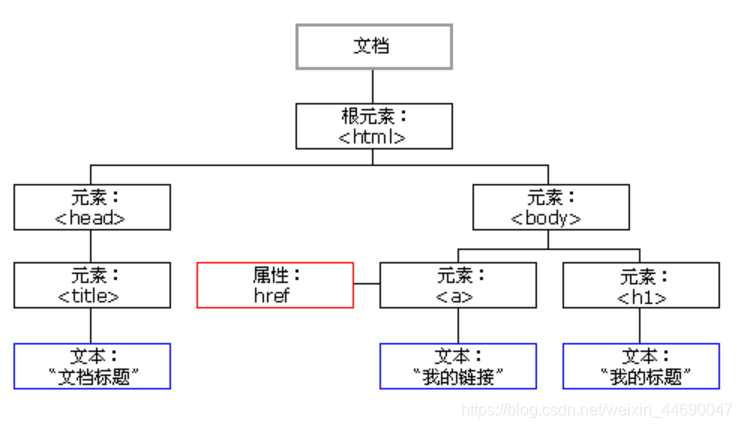
在了解了javascript的语言基础和特性后 javascript真正大放光彩的地方来了——这就是javascript DOM Javascript DOM ...W3C已经定义了一系列DOM接口,通过这些DOM接口可以改变网页的内容、结...
使用getCurrentInstance函数来获取就没问题了,不知道这样使用安不安全,但是能用!学习分享,一起成长!以上为小编的学习分享,若存在不当之处,请批评指正!
是DOM节点,但并不是主DOM树的一部分。一般利用文档片段创建一个临时节点,将需要添加到DOM树中的节点先添加到文档片段中,再将文档片段添加到DOM树中,这个时候文档片段中的子元素会替换文档片段。由于文档片段是...
react-router-dom react-router-dom文档地址: https://reacttraining.com/react-router/ 1. 安装 react-router提供多个包可以单独使用 package description react-router 路由核心功能 react-router-...
DOM元素属性分为内置属性和自定义属性,比如我们常见的class、id、src、input等属性,都是内置属性,简单理解就是元素自带的属性。而自定义属性就是程序员为了方便使用而自己给元素设置的属性。① element.属性 获取...
事件和DOM操作是JavaScript中非常重要的概念。通过理解和使用事件和DOM操作,我们可以创建动态的、交互式的网页。在接下来的章节中,我们将深入学习更多关于JavaScript的知识。希望你在学习的过程中能够找到乐趣,...
但是有点时候是得到的数组是空,是...二、根据父元素获取子元素dom 链接: https://blog.csdn.net/AzeShinja/article/details/120762028 链接: https://www.csdn.net/tags/NtzaUgysNTk2MDYtYmxvZwO0O0OO0O0O.html...
Dom4j的下载安装(保姆级教程)
Dom 获取元素的几种方式
标签: javascript 学习 前端
vue所有功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。其中具体分为8个阶段,分别是:beforeCreate(创建前) ------- created(创建后)...
用C#和JavaScript交互首先要解决C#读取HTML DOM元素的问题。 在System.Windows.Browser命名空间下,有一个HtmlDocument、HtmlPage、HtmlElement等类,可以用来读取HTML DOM元素。其读取方法和JavaScript如出一辙。...
dom元素
JavaScript 检测 DOM 变化 需要JavaScript MutationObserver 来检测dom变化。 API:MutationObserver MutationObserver 包含三种方法: disconnect():防止MutationObserver实例继续接收通知,直到再次调用其 ...
JS执行顺序为同步代码 微任务 DOM渲染 宏任务 document.documentElement.addEventListener(`click`,()=>{ document.documentElement.style.backgroundColor="pink" // Promise.resolve().then(()=>{ /...
或者 其它前端面临的问题都可以来欢迎评论 在下知道的定会帮你回答希望能够帮到你 (#^.^#)第二种:vue.$set(要操作的对象或数组, 对象key/索引, 修改后的值)第三种: vue.$forceUpdate()第一种:强制更新dom;...
在之前的文章中讲过很多相关Vnode和虚拟DOM的内容,以及生命周期,简单地来进行总结一下。 温故而知新,可以为师矣。 一.什么是虚拟DOM? 简单地来说是一个JS对象,用来描述文本中DOM的一些信息。当页面中的数据...
推荐文章
- BZOJ 4034 HAOI2015 T2 DFS序+线段树_haoi2015 t2-bzoj4034-程序员宅基地
- 3D数学基础(一)——左手坐标系和右手坐标系_3d左手坐标系-程序员宅基地
- Java NIO之Selector_java nio selecter-程序员宅基地
- 1. 一键安装oracle11g数据库_linux安装oracle11g数据库-程序员宅基地
- TCP/IP协议详解-程序员宅基地
- 网络安全的隐形守护者——白帽黑客-程序员宅基地
- [OpenCV Qt教程] 在Qt图形界面中显示OpenCV图像的OpenGL Widget (第一部分)_qt scene changed-程序员宅基地
- 回溯法解01背包问题(最通俗易懂,附C++代码)_回溯法解决01背包问题-程序员宅基地
- Apache孵化器主席Justin Mclean:如何成为Apache顶级开源项目_apache基金会项目申请-程序员宅基地
- 遇到BASE64的图片字符串应该如何转换成图片呢_go语言把base64转换成图片格式-程序员宅基地