记下谷歌浏览器下面js生成PDF打开的时候报错的问题 var doc = new jsPDF(); ... window.open(doc.output('datauristring'));...在Chrome打开使用jsPdf生成的pdf报错 Not allowed to navigate top frame to data ...
”data-url“ 的搜索结果
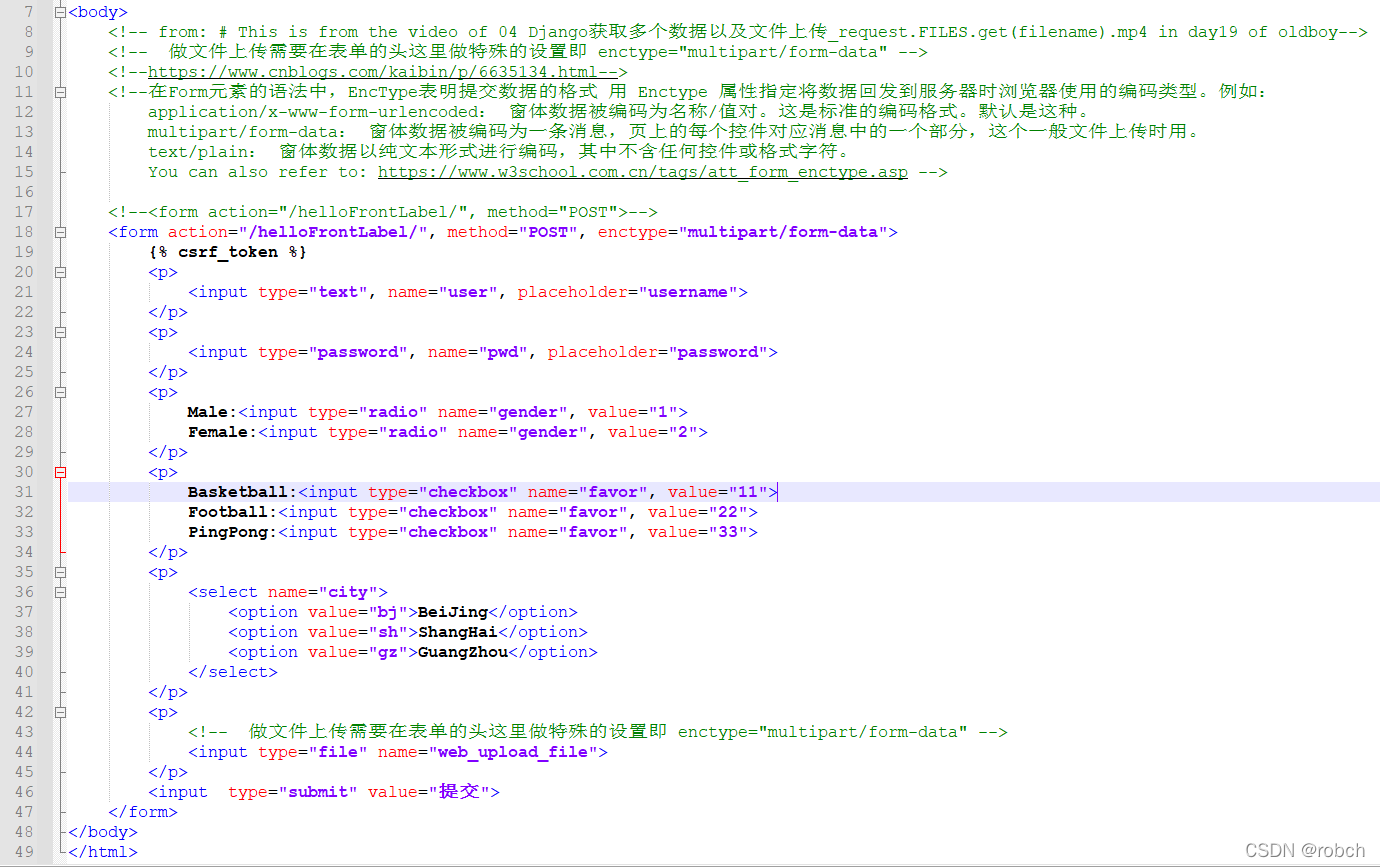
前言开发过程中有时候需要用户在前段上传图片信息,我们通常可以使用form标签设置enctype=”multipart/form-data” 属性上传图片,当我们点击submit按钮的时候,图片信息就会自动的保存在预定义变量$_FILES中,我们...
scrapy-redis记录,重写make_request_from_data和make_requests_from_url 起因是最近爬了某电商商品,因为用了scrapy-redis来爬,这样可以停机,重新爬,但是单机版有start_requests方法,然而,我的start_url是保存...
一般想要不刷新页面提交数据时,可以使用ajax提交。如果数据量不大可以自己写json数据用ajax提交到后台服务,但是数据量多且需要动态添加数据时,自己写json格式数据就有点麻烦了,这时候就需要... url : URL, data :
Data Url简介(base64图片编码) Data Url简介 Data URL给了我们一种很巧妙的将图片“嵌入”到HTML中的方法。跟传统的用img标记将服务器上的图片引用到页面中的方式不一样,在Data URL协议中,图片被转换成base64...
parsley验证的各种属性
以下功能不起作用。... charset = UTF-8”我想更改内容类型=“multipart / form-data”以下功能如下所示.plz提供任何建议function importNow(serverURL, parameters) {document.body.style.cursor = "wait";$....
form.on('',function(data){ data.elem.getAttribute('data-url'); });
Http post 发送 multipart/form-data 格式数据-Java 实现代码参考博客 代码 package awesome.data.structure.http; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import java.io.*; import java...
bjui 常用前后交互方式 1,form表单的data-toggle不同属性使用场景 ************************************** ... 页面使用form提交数据如果直接使用原始... data-toggle="ajaxform" ajax异步提交数据,才可以使用
最近开始留意MCU 的存储分配问题,所以我产生了一下疑问。同时,也有很多网友都有这个疑问。大家的观点答题相同,但又不尽详细。 参考文章: http://anlx27.iteye.com/blog/1575848 ... ...
Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、...
Layui table的动态表格lay-data怎么传递参数给后端
问题描述封装WebUploader,想实现信息修改的功能,就是一条记录可能有多个图片字段,每个字段又有可能有多张图片。当修改记录的时候,需要把图片字段中已经有的图片显示出来,实现旋转角度的功能,最重要的是实现...
控制台输出的结果:url成功输出,但是ID为undefined 控制台输出this的结果,然后可以发现,在this中不存在data-ID,但是存在data-id。由此,大概可以猜出可能是ID的原因。 然后,将涉及到的代码中的ID改为id后输出...
一、单元格内容格式化 ...* data-formatter 扩展处理单元格内容 */ $('#table1').bootstrapTable({ columns: [ { field: 'sno', title: '编号', formatter: function (value, row, index) { //
PHP提供的curl是非常常用的功能,估计很多小伙伴还没有研究透HTTP协议就可以傻瓜式的使用了,今天不会学习HTTP的知识,而是要分享一个关于curl开发的细节,就是HTTP请求头协议中的 Content-Type 字段在PHP的curl中的...
标签: ...1.url访问,直接调用urllib库函数即可 import urllib2 url=‘http://www.baidu.com/‘ response = urllib2.urlopen(url) html=response.read() print html 2.带参数的访问,以baid
前后端交互数据格式之form-data和json
1.使用在线命令管理功能一键生成curd,其中如果包含有动态下拉列表,部分下拉列表会出现没有列表框内容的情况, 解决办法: 先找到下拉框的html,有以下...第二个表示的是一个自定义的扩展参数,我这里搜索的就是t...
java使用multipart/form-data 上传文件和文件存储
自定义菜单跳转小程序 菜单json中找到自己想加的位置 { "type": "miniprogram", "name": "wxa", "url": "http://mp.weixin.qq.com", "appid": "wx************", "pagep.
curl传form-data数据中带json报文
背景公司的小二后台有一个下拉框选择经销商的功能,由于选择的经销商过多,因此添加搜索功能。前提配置好Bootstrap相关的开发环境主要内容<div class="form-group"> <label class="col-sm-3 control-label" for=...
data-options是jQuery Easyui 最近两个版本才加上的一个特殊属性。通过这个属性,我们可以对easyui组件的实例化可以完全写入到html中,例如: 1 class="easyui-dialog" style="width:400...
* data-pagination 指定是否启用分页 * data-page-list 指定分页的页数据量数组 '[5,10]' * data-side-pagination 指定分页是否是服务端(server)/客户端(client) * 特别说明: * 客户端,请求参数: * search:文本框...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地