”ctx.translate“ 的搜索结果
平移 ctx.translate(200,200); 旋转 ctx.rotate(Math.PI/180*45); 缩放 ctx.scale(0.5,0.5); 下面是一些小案例及功能演示 平移(ctx.translate()) 这里先介绍一下入栈和出栈 入栈 : ctx.save() 首先将结果进行...
ctx-翻译中心转换为 html5 画布 2d 上下文的中心安装npm install ctx-translate-center 用 var center = require('ctx-translate-center');var ctx = document.createElement('canvas').getContext('2d');document....
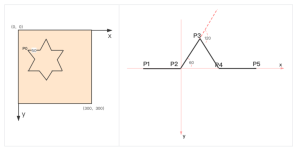
translate(x,y) 参数表示移动目标点的坐标 缩放 坐标轴缩放 scale(x,y) 参数表示宽高的缩放比例 旋转 旋转画布原点 rotate(angle) 参数表示旋转角度 实例 1.translate 变的是坐标的原点位置,而不是绘制物...
demo.html:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>... canvas {
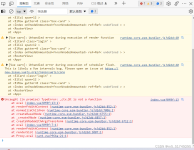
问题遇到的现象和发生背景 无法使用 ctx.draw() ctx.clearRect(0, 0, canvas.width, canvas.height)会保留轨迹
ctx-render-polyline 使用html5 2d canvas渲染线段安装npm install ctx-render-polyline 用var center = require ( 'ctx-translate-center' ) ;var poly = require ( './ctx-render-polyline' )var ctx = document ....
ctx.translate是一个Canvas API中的方法,用于平移画布的原点到指定的位置。在上述代码中,ctx.translate(centerPosX, centerPosY)将画布的原点平移到画布的正中间位置。这样做的目的是为了让图片的旋转中心点位于...
以前见过这样的动画,
这段代码定义了游戏得分相关的方法和属性,具体解释如下: - basic: 定义基础得分,初始值为0。 - operate: 定义操作得分,初始值为0。 - star1: 定义一星得分,初始值为0。 - star2: 定义二星得分,初始值为0。...
而报错信息是因为ctx变量在onPaint函数之前未被定义,需要在Canvas标签中添加一个contextType属性,指定ctx的类型。可以将Canvas标签改为如下代码: ``` Canvas { id: canvas anchors.fill: parent contextType:...
原有的上传加水印方式,赶着上需求,最后测出个兼容问题 UploadImg_new.js ,上传组件 请注意,小程序需要引入微信的绘图插件 /** * (多)图片上传方法(该方法接受一个options) * @url: string,上传的路径(非必传))...
Uncaught TypeError: _ctx.$t is not a function 首先 查看vue-i18n的版本号:9.2.0-beta.32 修复这个问题添加globalInjection: true到i18n插件当中 const i18n = createI18n({ legacy: false, locale: ...
循环使用ctx.draw出现空白图片。微信小程序上传图片添加水印
cavas使用
在X方向和Y方向移动的距离 如果原来的原点是(10,10),通过canvas.translate(10,10)移动的原点是(20,20),而不是移动到(10,10)
h5(1)
标签: javascript css3 css
canvas可以变形,单变形的不是元素,二十ctx,ctx是整个画布的渲染区域,整个画布在变形。所以需要在画布变形前,进行保存和恢复 save()保存画布的所有状态 restore()恢复画布的状态 save 和 restore 方法是用来...
Reading related articles, I've tried forcing the canvas size in pixels, specifying half pixels for the paths and also context.translate(0.5) but my canvas lines are still blurry.See Codepen.const ctx ...
参考原文:https://www.cnblogs.com/zhaoliner/p/6098717.html<!DOCTYPE html> <html> <head> <meta charset="...width=device-width, initia
平移变换实质上是平移坐标系, 而对于translate()传入的参数,是新坐标系相对于旧坐标系的偏移量。 方法一: 在平移坐标系并绘制图形后,恢复状态,将坐标系平移回原点(即重新以canvas的左上角为坐标系原点) ...
友情链接: ... Qt5以后的版本,主要加大的对Qt Quick的改进。现实最新的版本可以利用Qt Quick实现很多的绚丽的效果。此里只是利用画布Canvas简单钟表的效果。效果如下: 源码如下 ...import QtQuick 2.6 ...
效果展示: 源码展示: <!doctype html> <html> <head> <meta charset="utf-8"> <title>canvas绘制时钟&... margin:0
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地