主要在卡片的盒子内新建一个长条的标签盒子,通过定位的方式调整位置,然后再通过变形transform: rotate(45deg),旋转45度角,超出卡片盒子的部分设置overflow:hidden; 代码实现 首先,创建卡片盒子: <div ...
”css设置div斜角“ 的搜索结果
css:root {--pink: #ecb2ba;--pink-dark: #c6939a;--tape-gray: #dbd8be;--tape-edge-gray: #b7b49d;--transparent: rgba(255, 255, 255, 0);}body {background: #ebf4e9;padding: 20px;display: flex;justify-conte...
div css导航菜单用CSS样式表处理斜角导航条 div css导航菜单用CSS样式表处理斜角导航条 div css导航菜单用CSS样式表处理斜角导航条
使用CSS:确切的形状可以使用CSS实现。想法是在border-radius左上角有一个带有的元素,使其沿Y轴倾斜,然后将其放置在矩形的前面。这样做将使矩形元素看起来像在顶部具有一个带有一个弯曲边缘的三角形切口。如果形状...
css div 斜角
标签: css
线形渐变,为盒子绘制斜角【linear-gradient】 1、语法:linear-gradient(角度, 颜色1 长度1, 颜色2 长度2,…) 区块; 角度:确定渐变方向(向上为0deg,向右为90deg) 长度值:0%~100%;可以使用具体的值px; 区块:...
boxwidth;height;
纯css实现带斜角的边框样式,是边框哦展示效果斜角优化前(百度上找到的方法)斜角优化后(想了个花里胡哨的办法)直接贴代码说明下原理 展示效果 斜角优化前(百度上找到的方法) 斜角优化后(想了个花里胡哨的...
css3 设置div的四个边角
标签: css3
1.样式 #barChart { border: 1px solid #152041; box-shadow: 0px 0px 9px 0px rgba(82, 255, 226, 0.23) inset; background: linear-gradient(to left, #5d72ad, #5d72ad) left top no-repeat, ...
项目开发中遇到了这样的效果,百度了一波,.../*斜角公用*/1、外层的div加class='wrapper' 并需要设置相对定位 .wrapper:before { -moz-transform: translateY(-100%); -webkit-transform: translateY(-100%...
CSS实现表格项斜角
标签: css
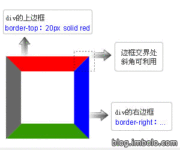
在进行表格项斜角设置之前,先讲述一个边框的设置效果,代码和实现的效果如下:#border{ border-top:30px solid #f00; border-right:30px solid #0f0; border-bottom:30px solid #00f; border-left: 30px solid ...
编写一个斜角的背景界面,利用的是border实现,让border-top和border-right有不同的color,使其看起来就是斜角的效果一个显示斜角效果的组件bevelEdgeimport PropTypes from 'prop-types';import classNames from '...
呈斜角渐变显示隐藏的图片列表
标签: 图片特效
图片列表样式,图片会从斜角方向滚动依次显示或者消失,效果不错,懒人之家推荐下载
一、CSS样式 此次为横向渐变,若需要纵向渐变,则将left|、right、toright删除即可。 关于box-shadow 外阴影:box-shadow: X轴 Y轴 Rpx color; 属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴...
扬帆大鱼您可以使用变换和变换原点来实现。组合各种转换会得到相似的结果。...这有一点:div { width: 300px; height:200px; background-image: url('http://placecage.com/g/300/200'); -webkit-transform: pe...
学习和了解线性渐变的起因是需要用css实现div对角线或者斜线,具体原型图如下: 1. 语法介绍 linear-gradient() 函数用于创建一个线性渐变的 “图像”。 为了创建一个线性渐变,你需要设置一个终点方向(指定为一个...
原理 使用的border边框属性 结合svg 转换 详见代码 <!DOCTYPE html> <html lang="en"> <head> <...css实现div边框斜角</title> <style type="text/css"> .lab...
html 部分: <div class="box"> <div> otherthings </div> <div class="box-con"> <span>×</span&g...
效果图: <html> <head> <meta charset="utf-8">...顶边倾斜的div梯形</title> <style> .box { border-radius:0px; width:200px; height:100p...
.label{ display: block; position:relative; width: 50%; height: 2em; background-color: #333333; color: #ffffff;
CSS制作斜角上有背景图片的Div层 .window{ width:400px; border:1px solid #B6B6C0; position:relative; } .title{ background:#F0F0F2; height:30px; border-bottom:1px solid #CBCFD2; font-...
css3中通过@keyframes定义动画,animation设置动画属性,从而实现动画效果;在animation属性当中,可以规定动画的名称、整个动画的运行时间、运动的速度曲线以及其延迟时间、播放次数等。animationanimation作为一个...
transform: skew(-20deg); 倾斜 transform: skew(20deg); 抵消倾斜 background: radial-gradient(circle at 100% 100%,transparent 0 20px,#000 5px);...设置button元素 圆角左上和右下的圆角15px
CSS实现左上角飘带效果,CSS实现右上角飘带效果,CSS实现左上角斜标签效果,CSS实现右上角斜标签效果,纯CSS实现标签效果展示。
div style=" background: linear-gradient(135deg, transparent 0px, rgb(31,54,116,.6) 0) top left, linear-gradient(-135deg, transparent 20px, rgb(31,54,116,.6) 0) top right, linear-gradient(-45deg...
HTMLCSS.container{width:600px;height:400px;border:1px solid red;overflow:hidden;white-space:nowrap;}.imageWrap{width:300px;display:inline-block;height:500px;position:relative;width:40...
这允许我在其周围设置边框.然后我使用:before伪元素来隐藏我不想看到的边框. CSS中的循环2px派生自边框宽度值.CSS.tab:before {height: 50px;width: 10px;display: block;content:" ";background-color: #FFF;...
Colinivy's world* {margin:0; padding:0; list-style:none;}body {font-size:63%;}#wrapper {margin:20px;width:200px;border: 1px solid #ccc;font-size:1.2em;}#corner {position:relative;top:-1px;...
推荐文章
- GPT-ArcGIS数据处理、空间分析、可视化及多案例综合应用
- 在Debian 10上安装MySQL_debian mysql安装-程序员宅基地
- edge 此项内容已下载并添加到 Chrome 中。_一个小扩展,解决Chrome长期以来的大痛点...-程序员宅基地
- vue js 点击按钮为当前获得焦点的输入框输入值_vue获得当前获得焦点的元素-程序员宅基地
- Android 资源文件中@、@android:type、@*、?、@+含义和区别_@android @*android-程序员宅基地
- python中的正则表达式是干嘛的_Python中正则表达式介绍-程序员宅基地
- GeoGeo多线程_geo 多线程-程序员宅基地
- phpstudy的Apache无法启动_phpstudy apache无-程序员宅基地
- 数据泵导出出现ORA-31617错误-程序员宅基地
- java基础巩固-宇宙第一AiYWM:为了维持生计,两年多实验室项目经验之分层总结和其他后端开发好的习惯~整起_java两年经验项目-程序员宅基地