Webapp中的CSS3实现 0.5px的细线 感觉很长时间没写过博客了,最近生活还算稳定,过得较为充实,所以又要开始写写东西了,一个是为了做些记录,是怕自己某一天,忘记了,回头翻翻博客,就会再次的拾起来,记忆,就是...
”css画0.5的细线“ 的搜索结果
主要介绍了css实现0.5像素的边框,这里整理了详细的代码,非常具有实用价值,需要的朋友可以参考下
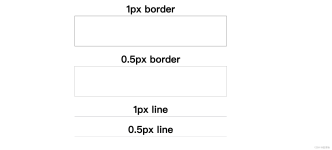
在移动端,有时需要制作一条细线;我们就会不由自主的想到样式: height: 1px; /*或者*/ border-top: 1px solid #CCC; 很简单,满足了需求。然而,在移动设备上1px的细线看起来好像还是很粗,不是那么的精致,体验...
在H5开发中,经常会需要给div元素添加边框,我们往往会设置1px的border,不过在真机显示上看,1px的边框看起来比较粗,影响美观,所以,可以用通过伪类元素设置1px宽度边框的同时配合transform来缩小一倍的宽度来...
本篇教程介绍了HTML+CSS入门 CSS 0.5px细线边框详解,希望阅读本篇文章以后大家有所收获,帮助大家HTML+CSS入门。<细线边框的具体实现方法有:伪元素缩放或渐变,box-shadow模拟,svg画线,border-image裁剪等。...
webapp中的CSS3实现 0.5px的细线 感觉很长时间没写过博客了,最近生活还算稳定,过得较为充实,所以又要开始写写东西了,一个是为了做些记录,是怕自己某一天,忘记了,回头翻翻博客,就会再次的拾起来,记忆,就是...
在Android中系统是识别0.5dp的,但是在web中浏览器内核在遇到0.5px时会向上取整为1px。 前端UI设计的间隔线都是设计0.5px,这时候用border-bottom: 1px solid #e6e6e6; 效果还是很粗的,UI复核页面的时候肯定不...
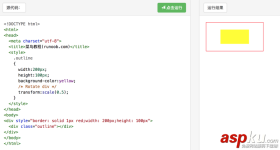
&lt;!DOCTYPE html&gt; &lt;html&gt; &lt;head&gt; &lt;meta charset="utf-8"&gt; &lt;title&gt;菜鸟教程(runoob.com)&lt;/title&... posit
细线边框的具体实现方法有:伪元素缩放或渐变,box-shadow模拟,svg画线,border-image裁剪等。要实现小于1px的线条,有个先决条件:屏幕的分辨率要足够高,设备像素比要大于1,即css中的1个像素对应物理屏幕中1个...
在CSS中直接设置`border-width`为0.5px通常不会得到理想中的0.5个物理像素宽度的线条,尤其在高DPI屏幕下,由于浏览器会对小于1px的数值进行四舍五入处理,所以直接写0.5px可能会被渲染成1px的线条。
看起来更像是一个原生的APP页面,而我这里想说的一个点就是,在H5页面中,关于分隔线的问题,我们可以看到,很多的APP中,区域的border的分割线,都是一条很细很细的线,接下来,我们就来说说这些细线的问题。...
理论上1px已经是最小单位了,那如何画一条0.5px的线呢 解决办法: 1.移动端,使用meta viewport 的方式 <meta name="viewport" content="width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum...
画一条0.5px的线
标签: 1024程序员节
如何使用CSS3实现0.5PX的线 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>0.5px的线</title> <style> .line { posi...
那么如何使用TailwindCSS画一条0.5px的线条呢?在实现这个需求的时候,首先去TailwindCSS官网查了一下border有没有对应的内置工具类,发现内置的线条最细的是1px;所以我们需要自定义配置 TailwindCSS 的 `space`...
一种是通过meta viewport中设置init-scale为0.5 <meta name="viewport" content="width=device-width, initial-scale=0.5"> 一种是设置hr border: 0px; border-bottom: 1px solid red; 一种是基于背景渐变...
<!DOCTYPE html><... <head> <...0.5px的线</title> <style type="text/css"> .bd-t { position: relative; margin-top: 200px; } .bd-t:after { con...
<div class="line"></div> <style> .line{ position:relative; } .line:after{ content:""; position:absolute; left:0; top:0; wiath:100%; height:1px;... transform:scaleY(.
移动端实现0.5px的实用方案
如何CSS-画0.5px的线,解决IOS移动端兼容性问题## ** 设计师在做设计图的时候都是以iphone6(宽为750物理像素)为基准进行设计的。iphone6的设备像素比(即css像素与物理像素的比例)是2,所以设计师在设计图画了...
参考:https://blog.csdn.net/Tyro_java/article/details/52013531 转载于:https://www.cnblogs.com/linjiangxian/p/11460729.html
利用细线布局、区分页面是常用的手段。一般UI为了美观都会采用 0.5 px 而不是 1px 的细线。而这就造成了问题:由于屏幕和设计稿的分辨率转换,如果在...那么,该如何画一根优雅的 .5px 细线呢? 这可以用css3的tra...
前端 css 画0.5px直线
标签: css3
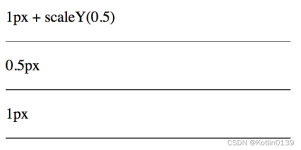
width:100pxheight:1px;transform:scale(0.5);
方案一使用transform.line{方案二使用meta方案三使用背景height:2px;
css,0.5px的细线
标签: css3
1px的细线,缩小transform: scale(0.5);就可以了
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地