首先介绍一下CSS样式的...内联样式可以通过style属性直接套进定义对象的HTML标记中去,即style属性值就是内联样式,使用格式如下: 例如这是内容, 使用内联样式有如下的优缺点: 缺点: 1.内联样式会与需要
”css怎么在dw中使用“ 的搜索结果
本文是关于Dreamweaver中如何使用CSS的话题。关于CSS如何应用于(X)HTML,相信大家已经都了解了。在Dreamweaver开发网页时,如何使用CSS,总结了一些技巧如下,希望...PS:在DW中使用CSS很方便,DW的CSS设置画面非常的人性化
进行网页设计想要有一个好看的界面布局我们就得要使用到css样式,下面小编就为大家介绍DW在html中插入css样式方法,不会的朋友可以参考本文,来看看吧
dw中css选择器nthchild怎么使用?Dreamweaver中出现了多个相同的标签,这时候可以使用nth-child()选择器,下面我们就来看看详细的教程,需要的朋友可以参考下
类 型 属 性【定义 CSS 类型属性】使用“CSS 样式定义”对话框中的“类型”类别能够定义 CSS 样式的基本字体和类型配置。定义 CSS 样式的类型配置:在“CSS 样式定义”对话框中,选择“类型”(如下图),然后配置所需...
.
烈火建站学院(LieHuo.Net)网页制作文档本文介绍如何在Dreamweaver 中使用层叠样式表 (CSS) 设计页面中的文本格式。您可以使用 CSS 以 HTML 无法提供的方式来设计文本格式和定位文本,从而能更加灵活自如地控制页面的...
css怎么设置前3个字加粗 举个例子: 比如都在一个标签里 这里是文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容 这里是文字内容文字内容文字内容文字内容文字内 这里是文字内容文字内容...
简单又直观css代码看你是在页面中直接写的还是链接的直接写就没什么说的,页面源代码看见了css代码也就看见了要是链接的话,你查看一下路径,然后在站点里面找到相应的文件,直接拉到面板里面(或者双击)就可以显示了...
dw怎么用css样式?首先介绍一下CSS样式的属性:CSS样式属性被分为八大类:类型,背景,区块,方框,边框,列表,定位,扩展。类型主要定义文本的字体,大小,颜色,行高和修饰等。如图所示:方法一:内联样式可以...
Dreamweaver怎么创建CSS样式?Dreamweaver设计页面的时候,想要创建css样式,该怎么创建呢?下面我们就来看看dw插入css的教程,需要的朋友可以参考下
通过使用 CSS 从而以像素为单位设置字体大小,还可以确保在多个浏览器中以更一致的方式处理页面布局和外观。层叠样式表 (CSS) 是一系列格式设置规则,它们控制 Web 页面内容的外观。使用 CSS 设置页面格式时,内容与...
DW5_CSS编辑器中文修正补丁.rar
很多CSSer是从以前的网页制作中开始学习CSS网页布局的,或许还存在着一定的DW习惯。希望此文能帮助大家理解和纠正一些不好的习惯。
一、类型Font-family:字体Font-size:字体大小Font-style:字体风格,如斜体、正常等Line-height:行高(用来设定字行间距)Font-weight:字体浓淡Font-variant:字体变量(用来设定字体是正常显示,还是以小型大写字母显示)...
简洁css布局练习dw网站模板下载
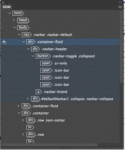
大家在写css的时候,对一些html标签起一个合适的名字是个很头疼的事情,现在给大家分享项目中常用的名字供参考。外套:wrap ——用于最外层头部:header ——用于头部主要内容:main ——用于主体内容左侧:main_...
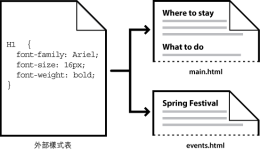
页面内容(HTML 代码)位于自身的 HTML 文件中,而定义代码表现形式的 CSS 规则位于另一个文件(外部样式表)或 HTML 文档的另一部分(通常为 部分)中。使用 CSS 可以非常灵活并更好地控制页面的外观,从精确的布局定位到...
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地