<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /*body{ background: gray; ...
”css3换行“ 的搜索结果
文本换行其实是个非常常用但并不起眼的特性。你什么都不用设,浏览器自动就会换行。例如英语,浏览器会根据容器尺寸,选择在半角空格或连字符处换行。例如中文,浏览器会选择在文字或标点符号处换行。但有时遇到长...
主要为大家介绍了CSS强制换行对齐的实现方法,涉及css中text-justify属性的使用技巧,需要的朋友可以参考下
一、目前可被主流支持的:text-overflow 主要解决文本溢出,取值:clip[ 默认值 ] | ellipsis | string(仅支持... overflow : hidden 使用二、word-wrap 取值:normal [ 默认值 ] | break-word--长单词换行word-brea...
更多的关于css强制换行 css强制不换行的css方法可以参考本站的内容页的文章控制.
主要介绍了CSS自动换行、强制不换行、强制断行、超出显示省略号的相关资料,需要的朋友可以参考下
允许在单词内换行(不会尝试把长单词挪到下一行,而是直接就进行单词内的断句。挪到下一行,看看下一行的宽度够不够,不够的话再进行单词内的断句。设置或检索当内容超过指定容器的边界时是否断行。如果不允许的话,...
2.指定自动换行的处理方法在CSS3中,可以使用word-break属性来自己决定自动换行的处理方法。div{word-break:break-all;}word-break属性可以使用的值值换行规则IE5以上Safari与Chromenormal使用浏览器默认的换行规则...
越发感觉网页设计人员的辛苦,就一个自动换行,
CSS文本换行处理 一、文本基本属性 white-space: normal | pre | nowrap | pre-wrap | pre-line | inherit; 规定段落中的文本如何换行 normal:默认。空白会被浏览器忽略。 pre:空白会被浏览器保留。其行为方式...
允许内容顶开指定的容器边界 break-word : 内容将在边界内换行。如果需要,词内换行( word-break )也将发生 说明: 设置或检索当当前行超过指定容器的边界时是否断开转行。 此属性仅作用于有布局的对象,如块对象。...
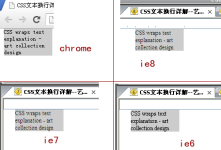
当CSS3出现的时候,我们就可以用CSS3之文本换行word-wrap来解决这个问题了。下面就为大家介绍一下CSS3之文本换行word-wrap吧。 一、word-wrap的语法 1、语法 复制代码代码如下: word-wrap : normal || break-...
当一个定义了宽度的块状元素中填充的全部为纯英文或者纯数字的时候,在IE和FF中都会撑大容器,不会自动换行并且当数字或者英文中带有汉字时,会从汉字处换行,而纯汉字却可以自动换行。这个问题如何解决?先来认识...
DIV CSS换行_DIV CSS不换行_CSS文字换行_css换行,css不换行案例讲解通过css可以使对应div标签内的文字换行或不换行设置操作,通过不同CSS样式对文字样式设置-css文字。一、需要换行及方法 - TOP1、可以使用强制换行...
表示当文本超出边界时,自动将单词截断换行,但如果单词本身就很长,仍然会超出边界;表示任意位置换行,甚至可以在单词中间断开。但是会破坏单词完整性;
css实现强制不换行/自动换行/强制换行
example source code []语法:white-space : normal | pre | nowrap取值:normal: 默认值。...假如抵达容器边界内容会转到下一行pre: 换行和其他空白字符都将受到保护。这个值需要ie6+或者 !doctyp...
css自动换行css自动换行css自动换行css自动换行css自动换行css自动换行css自动换行css自动换行css自动换行
CSS3 文本效果CSS3 包含多个新的文本特性。在本章中,您将学到如下文本属性:text-shadowword-wrap浏览器支持属性浏览器支持text-shadowword-wrapInternet Explorer 10、Firefox、Chrome、Safari 以及 Opera 支持 ...
CSS控制文本自动换行CSS控制文本自动换行,阅读CSS控制文本自动换行,1.你定死表格的宽度,即给表格一个宽度值(是 数值,不是百分比) 2.强制不换行div{//white-space:不换行;normal 默认;nowrap强制在同一行内显示...
css 处理纯英文、汉字换行问题
下面介绍的是CSS如何实现换行的方法 对于div,p等块级元素 正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后自动换行 html 复制代码代码如下: ”wrap”>正常文字的换行...
设置了宽度就可以自动换行 1.2带数字和英文 word-wrap:允许对长的不可分割的单词进行分割并换行到下一行。 word-wrap 属性允许长单词或 URL 地址换行到下一行。 word-wrap: normal|break-word; normal:只在...
overflow:hidden; text-overflow:ellipsis; white-space:nowrap; /* 可以显示的行数,超出部分用...表示*/ -webkit-box-orient: vertical; /*控制显示行数*/ -webkit-line-clamp: 1;
一、强制换行 ...3 white-space: pre-wrap; 只对中文起作用,强制换行。 二、禁止换行 1 white-space:nowrap; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; 是禁止换行。 over......
强制换行
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地