”createReactApp“ 的搜索结果
这里开发是基于create-react-app的,如果尚未安装,请按以下命令进行安装: npm install -g create-react-app create-react-app my-app cd my-app npm start 安装完create-react-app后,我们可以按照接下来的步骤...
前言在项目开发过程中,有时候苦恼于...第一种方式在react-scripts依赖包下的config目录找到webpack.config.js配置文件,在webpack.config.js中注释掉以下代码:{ test: /\.(js|mjs|jsx|ts|tsx)$/, enforce: 'pre', ...
命令行下载create-react-app一、node版本要求高版本二、npm下载过慢三、新建项目是报错 一、node版本要求高版本 我安装的node版本有三个6.10.0 ,8.10.0 ,12.16.0 起初是6.10.0的版本 后来提示我node版本10或者...
一、使用以下命令行下载 react-hot-loader yarn add react-hot-loader -D 或 npm install react-hot-loader 二、添加 react-hot-loader/babel 进入 .babelrc 文件 // .babelrc { "plugins": ["react-hot-loader/...
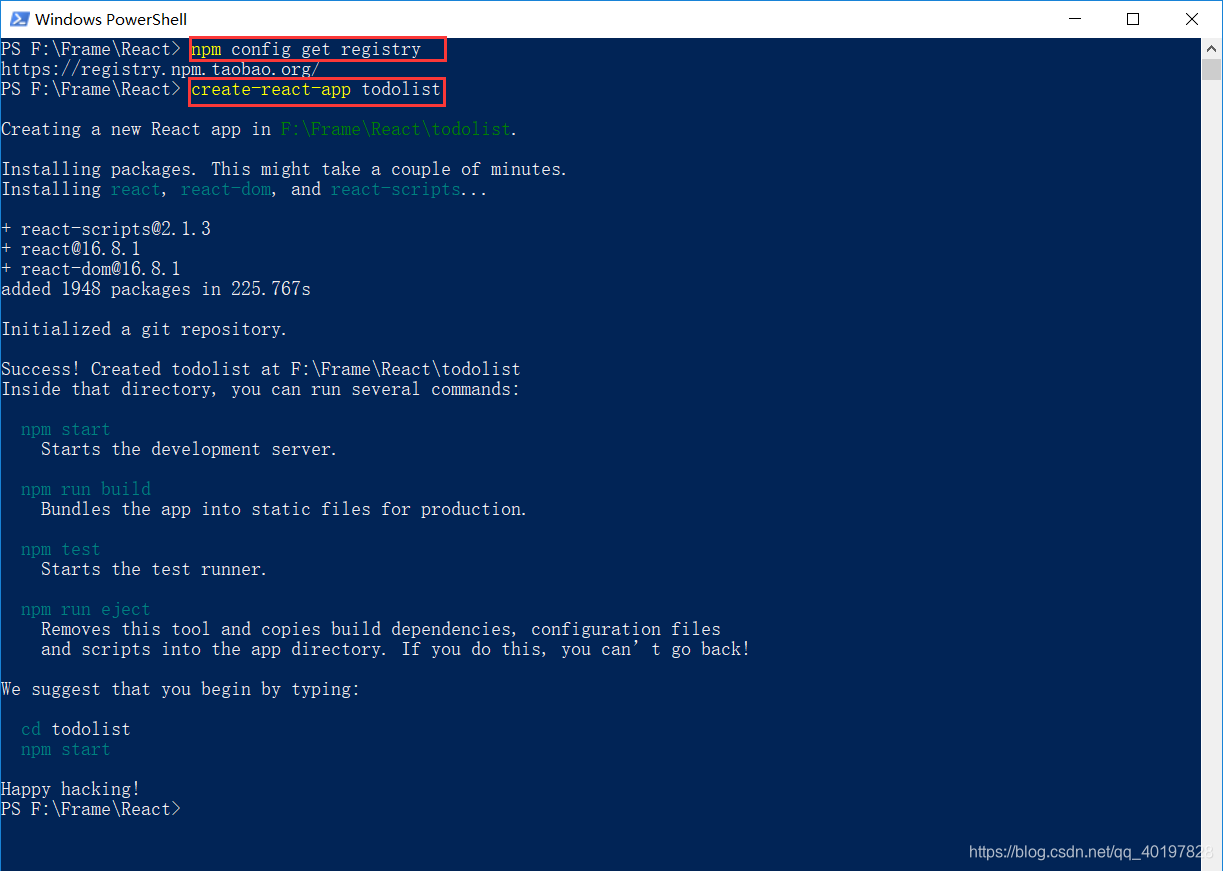
在使用create-react-app创建react目录时出现以下错误 这是因为国内源无法拉取资源导致的,可以尝试换源解决问题 //换源 npm config set registry https://registry.npm.taobao.org //验证是否换源成功 npm config ...
使用 Create React App 脚手架搭建的项目引用了react-loadable库。 错误 在谷歌.Safari,edge都是可以正常的,IE报错 报错:SCRIPT438:对象不支持assign属性或者方法 解决 引用facebook兼容库 如下: ...
create-react-app生成的项目,默认端口号是3000。 如果想要修改端口号有好几种方法,但是我并不建议去修改存放在node_modules文件夹中的相关配置,也不建议使用npm run eject喷射释放出配置文件。因为很多时候,项目...
最近在学习react,通过create-react-app创建项目,发现项目中只整合了eslint,并没有整合prettier,通过一顿摸索及查阅资料,整合成功。特记录下来过程,以备不时之需。 前提条件 编辑器vscode,并且已经安装好...
1、create-react-app是什么? 做一个react项目,构建其开发环境对初学者来说是很困难的!所以,facebook专门出了create-react-app命令,用于react项目开发环境的构建! create-react-app是基于webpack+ES6创建的。...
然后,使用create-react-app创建好项目。 那么接下来,要如何将静态HTML中引用的css样式转移到react项目中呢? 首先,将所有要用到的css文件放到src文件夹下。最好不要改变css文件本身的层级结构,不然后面改...
create-react-app
当文件路径过长并且使用频繁是,可以在webpack中设置别名: const path = require('path'); // path.resolve: 获取当前模块执行时所在的绝对路径 // path.resolve(pathname): 当前模块执行所在的绝对路径拼接上...
npx create-react-app my-app cd my-app npm start 生成以下目录结构,今天就来介绍下 这些文件都是做什么的,按照顺序,从上往下开始 根目录下: yarn.lock 项目依赖的安装包、会在这里进行限制、(我们不要动...
Create React App 源码揭秘目录创建package.json安装依赖项拷贝模板查看效果packages/cra-templatepackages/cra-template--typescriptpackages/react-scriptsreact-scripts buildreact-scripts startreact-scripts小...
create-react-app + mobX 配置与使用 一、前言: 之前在学react时用的都是redux作为状态管理库,后来在和小伙伴讨论后发现,redux虽然好,但是在使用时总是感觉不够简单,然后得知有另一个比较流行的状态管理库...
在生成react项目时候,使用Facebook官方脚手架create-react-app是一个不错的选择,但是默认只能生成一个SPA,入口是...Sorry, but Create React App doesn’t support this use case. You can eject and then confi
create-react-app慢的解决方法 在操作官方实例Create React App时,需要执行指令: create-react-app my-app 来创建一个新的React应用。由于某原因,在拉取各种资源时,往往会巨慢,一直卡在 fetchMetadata: sill ...
create-react-app项目构建基于react-scripts包,webpack相关配置也都在这个包里,webpack的配置可以跟随react-scripts包的升级而升级,非常方便。但是在实际项目中我们往往需要自定义一些配置,但又希望保留这种跟着...
const cssRegex = /\.css$/; const cssModuleRegex = /\.module\.css$/; const sassRegex = /\.(scss|sass)$/; const sassModuleRegex = /\.module\.(scss|sass)$/; const lessRegex = /\.less$/;...
调整 create-react-app webpack 配置而不使用 'eject' 并且不创建 react-scripts 的分支。 create-react-app 的所有好处,没有“无配置”的限制。 您可以添加任何需要的插件、加载器。 从 Create React App 2.0 开始...
创建React App Monorepo 具有和支持的 Monorepo ├── packages │ ├── app │ └── ui ├── lerna.json ├── package.json ...运行Create React App npm start:app 跑步故事书 npm start:ui
最近create-react-app在"package.json"的"proxy"中不再支持写object只支持字符串了(可以简单写成"proxy": "http://localhost:3001",),那么我们该如何配置proxy呢? 1、安装http-proxy-middleware: yarn add ...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地