首先需要知道clientX,clientY,screenX,screenY,offsetX,offsetY 是鼠标事件对象下的几个属性, 之前也一直对这些属性搞的稀里糊涂,看文档上说的也是不太理解,反正看完一头雾水,所以自己动手亲自测试了一下;说...
”clientX“ 的搜索结果
clientX、offsetX相对于鼠标事件对象,需要触发鼠标事件才会有clientX、offsetX。 clientX:当事件被触发时鼠标指针相对于窗口左边界的水平坐标,参照点为浏览器内容区域的左上角,该参照点会随之滚动条的移动而移动...
event.clientX返回事件发生时,mouse相对于客户窗口的X坐标 event.X也一样 但是如果设置事件对象的定位属性值为relative event.clientX不变 而event.X返回事件对象的相对于本体的坐标 event对象详解 ICOOE 2000.3.31 ...
clientX,pageX,offsetX,x,layerX,screenX,offsetLeft区别分析,需要的朋友可以参考下。
event对象是JavaScript中最重要的对象之一,他代表了各种事件的状态,在各种事件的事件处理中经常用到,比如键盘活动、鼠标活动等等,其中有几个对象官方说的比较模糊,很难理解,这里有必要通俗化的理解一下。...
event对象中offsetX/Y screenX/Y clientX/Y 这些鼠标位置没理明白不能合理使用鼠标点击事件思路不清晰。
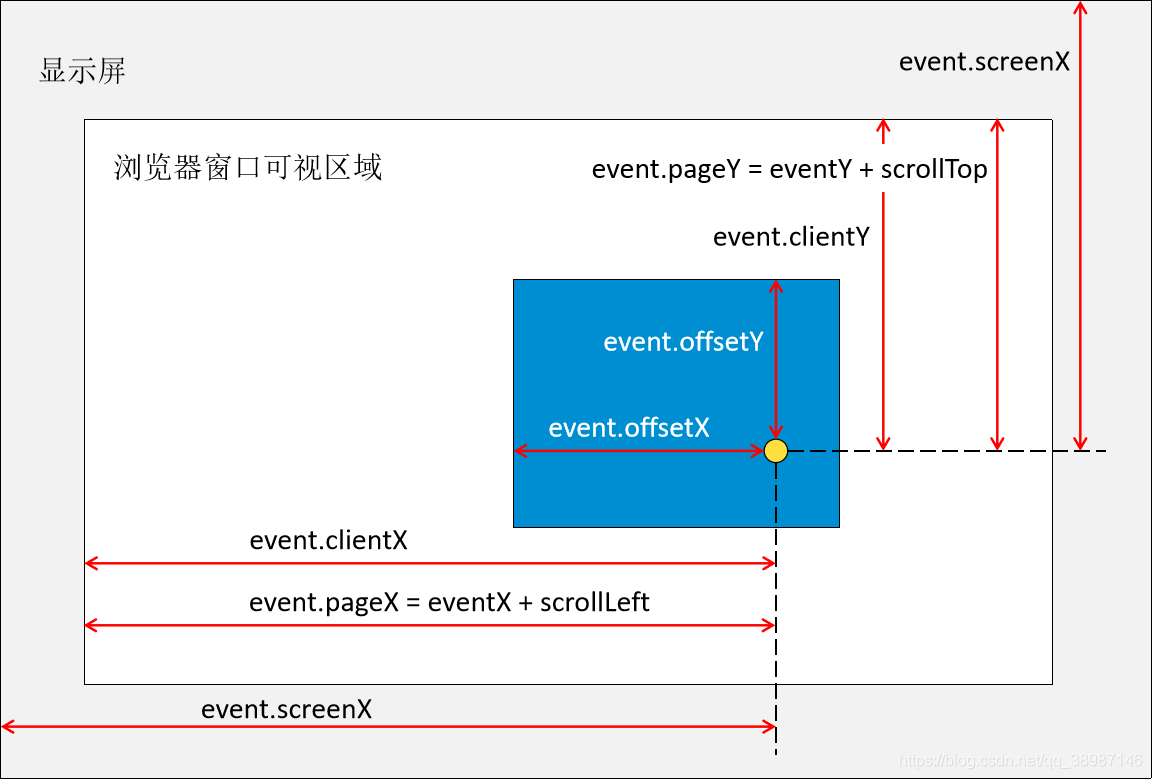
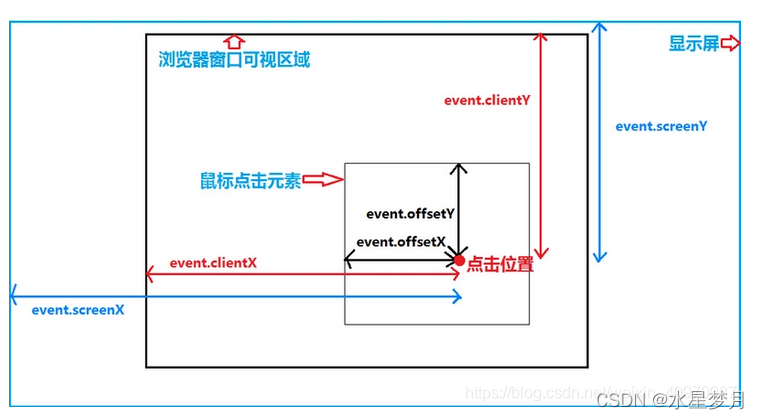
1、event.clientX、event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性.clientX指可视区域内离左侧的距离,以滚动条滚动到的...
PageX、clientX、offsetX、layerX、offsetTop、offsetWidth各位置属性详解
HTMLElement.offsetLeft 是一个只读属性,返回当前元素左上角相对于 HTMLElement.offsetParent 节点的左边界偏移的像
网页点位获取
本文主要通过讲解JavaScript中clientX、clientY、offsetX、offsetY、screenX、screenY之间的区别。
NULL 博文链接:https://meizhi.iteye.com/blog/576133
都是 JavaScript 中鼠标事件对象的属性,用于获取鼠标事件发生时的水平坐标值。在实际应用中,你可以根据具体的需求选择使用哪个属性来获取鼠标的水平坐标。希望这个解释对你有帮助!如果还有其他问题,请随时提问。...
offsetX
clientX、clientY、pageX、pageY、screenX、screenY、offsetX、offsetY
clientX:相对于客户区域的x坐标位置,不包括滚动条,就是正文区域。 offsetx:设置或者是得到鼠标相对于目标事件的父元素的内边界在x坐标上的位置。 screenX:相对于用户屏幕。测试代码一:[code] <html> <...
鼠标点击事件对象的client、page、offset、screen、x相关属性区别
pageX,pageY,screenX,screenY...的区别
客户区坐标位置(clientX,clientY) 鼠标事件都是在浏览器视口中的特定位置发生的。这个位置信息保存在事件对象的clientX和clientY属性中,所有浏览器都支持这两个属性。 我们知道了这个位置信息我们可以做些什么...
鼠标事件 鼠标事件有下面这几种: 1. onclick 鼠标点击事件 box.onclick = function(e){ console.log(e) } 2. onmousedown 鼠标按下事件 box.onmousedown = function(e){ cons...
e.clientX e.clientY (e是鼠标对象) 获取节点尺寸 节点.clientWidth; 节点.clientHeight;(返回值为数值) clientWidth = content宽度 + 左padding + 右padding(即:实际尺寸 不含border和margin,不论是什么盒...
推荐文章
- 用Keil调试STM32F407ZET6时,出现no cortex-m sw device found报错!_keil no cortexm sw-程序员宅基地
- 大数据之Hadoop进行文件管理_如何扩展hadoop文件系统的功能,使其具有更加强大的文件管理的功能。-程序员宅基地
- VBS 删除非空文件夹_vba 删除不为空的文件夹-程序员宅基地
- Java的继承内存分析_java 继承的内存空间理解-程序员宅基地
- Redis(七)------redis哨兵机制的实现_查看redis端口号存储数据大小-程序员宅基地
- U盘引导安装centos7_centos7 u盘引导-程序员宅基地
- hdu 1300 (dp)-程序员宅基地
- 2019下半年,该用用grid网格布局了!(转)_grid-template-areas用到的多吗-程序员宅基地
- SpringBoot接口返回图片_springboot get 返回图片-程序员宅基地
- 将HBITMAP保存为文件_hbitmap 保存文件-程序员宅基地