在图形上面进行放大,放大倍数可以调整 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Glass</title> <style type="text/css"> #canvas {...
”canvas整体放大“ 的搜索结果
3.1.1 放大与缩小 / 50 3.1.2 平移 / 53 3.1.3 旋转 / 54 3.1.4 利用transform矩阵实现多样化的变形 / 56 3.2 图形的渲染 / 65 3.2.1 绘制颜色渐变效果的图形 / 65 3.2.2 颜色合成之globalcompositeoperation...
图片放大镜效果原理首先选择图片的一块区域,然后将这块区域放大,然后再绘制到原先的图片上,保证两块区域的中心点一致, 如下图所示:初始化获得 canvas 和 image 对象,这里使用 标签预加载图片, 关于图片预加载...
Canvas-图片缩放由上一篇canvas-旋转的例子可以了解到canvas的一些特性,不熟悉的同学可以先去看看canvas-旋转。我们在将图片引入canvas时,图片会一原始像素渲染。这样往往不是我们想要的大小。这时就要用到canvas...
最近做项目时要实现这样一个需求:一个图片,大小不固定,要求能实现类似地图一样放大、缩小、移动功能。这里就很合适使用html5的canvas画布。实现步骤如下:1. 定义一个canvas标签。这里有个很重要的地方,就是这个...
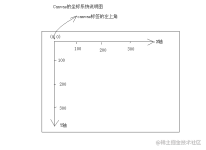
1.平移canvas其实只是一个包装器,真正起着重要作用的部分是2D渲染上下文,这才是我们真正绘制图形的地方。然而2D渲染上下文是一种基于屏幕的标准绘制平台。它采用屏幕的笛卡尔坐标系统,以左上角(0,0)坐标为原点。...
1,问题描述我们知道使用 canvas元素可以创建出一个空白的画布。效果如下:但是这样创建的画布尺寸是一开始就设置好的,不能随着浏览器窗口大小的改变而动态改变。而 Canvas又无法直接将 width或 height属性设置为 ...
I am working on an application that incorporates a drawing interface (like Paint or Photoshop) as an HTML5 canvas element.I would like to be able to dynamically resize the canvas element and the pixel...
更多实例例子 1在画布上对图像进行定位,然后规定图像的宽度和高度:JavaScript:var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");var img=document.getElementById("tulip");...
本文实例讲述了JavaScript+HTML5 canvas实现放大镜效果。分享给大家供大家参考,具体如下:效果:www.jb51.net canvas放大镜#copycanvas {border: 1px solid #000;display: none;}#square {width: 90px;height: 90px...
/***************绘制图像,放大缩小实例******************/varcanvas=document.getElementById('canvasOne');varctx=canvas.getContext('2d');//加载图片varscale= 0.1;//缩放比例varimg= newImage();img.onload= ...
第一种办法 利用进度条标签来缩放
利用canvas来实现放大镜效果很简单,而且效果相对于传统的js实现,更加流畅,体验效果更好。下面来具体实现一下: 1、整体的页面布局: 两个画布,一个存放原图,一个存放放大区域的展示效果 <div> <...
我将通过说你需要在0,0处绘制所有内容然后对其进行缩放,并最终将其翻译为正常行为来作为前言.只需在onDraw方法中执行...canvas.scale(xScale, yScale)/* draw whatever you want scaled at 0,0*/canvas.restore();xS...
想将用canvas画出来的一系列线段整体缩放 现在是每次重新计算坐标点之后 遍历重新绘制一遍 太耗时了 所有请教有没有其他什么办法能够想缩放地图那样直接缩放?
要实现Canvas整体缩放,可以使用Canvas的scale()方法。该方法接受两个参数,分别表示在水平和垂直方向上的缩放比例。例如,如果想将Canvas整体缩小一半,可以使用scale(0.5, 0.5)。这样,所有之后的绘图都会按照缩放...
canvas实现图片拖拽滚动放大缩小
Canvas 实现以鼠标当前位置为原点缩放及画布拖动,理解起来更加容易(当然前提是要有一定的数学基础,起码了解过矩阵),大大减少了代码量,同时缩放和拖拽的逻辑可以复用,不仅是在Canvas中,普通的div拖拽和放大也...
接上面的一个功能需求做的一个...但是我之前的方法是老师每操作一次放大缩小,我就重新绘制canvas,得到的结果是放大缩小的次数越多,图片清晰度直线下降,所以不行。这次改成了用css3实现了,效果不错,记录一下。...
html2canvas html截图插件图片放大清晰度解决方案,支持任意放大倍数,解决原插件图片偏移问题Author:youzebin (2016.12.6)插件下载地址:github.com/niklasvh/h.…1.首先引入html2canvas.js html2canvas 0.5.0-beta...
典型的变换包括缩小放大与平移。 (一)缩放 (见前一篇文章) (二)平移 为了实现平移,这里以按下鼠标中间键并移动鼠标作为事件触发方式,来实现平移。即先下辖鼠标中键(滚轮键),移动鼠标,这样WPF元素就...
如果采用Canvas作为画板来绘制一些形状,想要通过鼠标或触摸操作来进行放大或缩小,那么不能简单地对canvas进行变换,否则Cancas放大的时候就会覆盖周边的其它控件,也就是Canvas占据的屏幕变大...
Canvas
标签: javascript 前端 html
canvas详解(3)-模糊问题 1.模糊的原因 canvas绘图理论上应该是...如果出现线条锯齿状原因,一般都是因为,canvas的css样式放大了原本的canvas图形导致的。例如: &lt;canvas id="test" wid...
Canvas详解
标签: javascript echarts 前端
使用 scale() 方法可以缩放当前绘图。语法:context.scale(scalewidth,scaleheight);。 参数 描述 ...缩放当前绘图的宽度 (1=100%, 0.5=50%, 2=200%, 依次类推) ...缩放当前绘图的高度 (1=100%, 0.5=50%, 2=200%, 依次...
目前,对于前端的数据可视化来说,主要有三种不同的方向吧,分别是canvas 2d,canvas 3d webgl 以及 svg。这三种方式各有优劣吧,对于不同的场景,相互配合起来,才能发挥最大的作用。 因此对于一个前端数据可视化...
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地