”canvas“ 的搜索结果
上一章内容中我们对canvas元素有了一个初步的认识,在接下来的章节中我们会慢慢学习canvas中图形的绘制;但是在绘制之前我们先来看看canvas中的坐标系统,因为这样我们才能知道绘制的图形放在什么位置。 比如:我们...
关于canvas动画越来越卡的问题
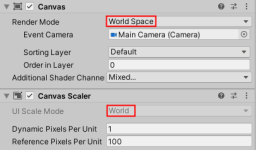
文章目录三种画布渲染模式Canvas ScalerConstant Pixel SizeScale With Screen SizeConstant Physical SizeCanvas GroupUI 自适应原理解决方法 三种画布渲染模式 Screen Space - Overlay(屏幕控件 - 覆盖模式)...
一.canvas介绍 canvas为画布, 使用canvas便可以轻松的在网页上绘制图形,文字,图片等。 二.画布的使用 1.创建画布: HTML5中提供了<canvas>标签,使用<canvas>标签可以在网页中创建一个矩形区域的画布...
3、创建canvas画布设置画布的大小。 4、将图片绘制到canvas上面。 5、对canvas进行压缩处理,获得新的baseURL 6、将baseURL转化回文件。 import { Message } from 'element-ui' class Compress { constructor(file,...
这三种方式都可以传入三个参数,第一个参数是canvas画布的绘制上下文,第二个是需要绘制的svg,第三个是自定义配置选项,可以用于控制画布的渲染结果。1.2 canvg启动渲染的方法有两种:、。区别是当需要绘制的svg是...
去年在公司内部做了一次canvas的分享,或者说canvas总结会更为贴切,但由于一直都因为公事或者私事,一直没有把东西总结成文章分享给大家,实在抱歉~ 分享这篇文章的目的是为了让同学们对canvas有一个全面的认识,...
canvas使用
Canvas中绘制居中文本
标签: html
HTML5中的canvas绘制居中文本的方法及注意事项。
第一种方式如果是使用的图片的话,就会涉及到canvas的图片跨域问题,因为canvas是禁止跨域的,如果图像来自其他域,调用toDataURL()会抛出一个错误 需要添加“img.crossOrigin = "anonymous"或者“*”,这个方式还需...
【创建canvas标签】 【初始化画布】 【矩形】 【路径】 【圆形】 【文字】 【图片】 封装的组件:https://download.csdn.net/download/qq812457115/85564165
js的Canvas逆时针旋转90度
解决通过html2canvas导出"缩放元素"或"缩放元素的子元素"为图片时样式错乱的问题。
canvas层级太高问题的解决方案
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地