html2canvas允许您直接在用户浏览器上对网页或其部分进行“截图”。屏幕截图基于 DOM,因此可能不是 100% 准确到真实表示,因为它不会制作实际的屏幕截图,而是根据页面上可用的信息构建屏幕截图。
”canvas“ 的搜索结果
正在尝试着做一个比较完善的画图软件,计划使用tkinter库中的canvas控件来做,然后正在攻关canvas控件的相关知识,因此作为这个画图软件的附带产出物,整理成了本篇博文,分享给大家,一起研究研究,期待能对你工作...
探索Canvas:一款创新的前端绘图库 项目地址:https://gitcode.com/sunshine940326/canvas 项目简介 Canvas 是一个轻量级且高效的前端绘图库,由开发者sunshine940326贡献。这个项目基于HTML5的Canvas元素,提供了...
draw_grid。
canvas图片操作
标签: 前端
canvas绘制三角形
标签: canvas
var canvas = document.getElementById('canvas'); canvas.width='300'; canvas.height='300'; var ctx = canvas.getContext('2d'); //先将笔尖移动到0,0处 ctx.moveTo(100,100); //先将笔滑到200,...
HTML5Canvas实现中国地图(可展开地级市子地图).zip
探索CanvasAPI:一个强大的教育平台交互工具 项目地址:https://gitcode.com/ucfopen/canvasapi CanvasAPI 是一个开源的Python库,专为与Instructure的Canvas学习管理系统(LMS)进行集成和自动化而设计。如果你是一...
Canvas的基本介绍
标签: javascript 前端 html5
1.什么是Canvas定义:...2.Canvas主要应用的领域1 可视化数据: 各类统计图表,比如:百度的echart2 场景秀: 用Canvas实现动态的广告效果能够非常融洽的跨平台运行。如:手机中微产品.在移动端兼容性很好3 游戏: ca
vue 的报告页面,生成pdf,使用html2canvas , 下载pdf格式文件 多页分页下载
vue 将页面转换成pdf 并下载。分页下载页面
在学习原生canvas,顺便做一个canvas进行图片剪切的小练习,加深自己对canvas的理解。计划做一个很简单很简单版的小demo,主要使用到canvas元素和一些鼠标监听事件。 小demo: http://121.4.85.237:7778/ 思路分析 ...
【代码】Canvas画图动态渐变波浪。
探索创新交互:CanvasInput——HTML5画布上的动态文本输入 ...canvas> 元素带来动态文本输入的能力。这个项目的独特之处在于它允许用户在画布上直接进行文本输入,极大地扩展了网页的交互性与创意空间。 技术分...
一、html转为canvas 1.安装 html2canvas cnpm install html2canvas --save 2.引入 html2canvas // 引入 import html2canvas from "html2canvas" 3.待转换内容 <div ref="lessonTableImg" class="table-...
小程序组件-canvas 拖拽画板
标签: 小程序
小程序组件-canvas 拖拽画板,图片拖拽旋转缩放,文本拖拽旋转缩放,可换背景,文本换色,清空画布,后退功能,模板功能,小程序canvas 2d,可以添加多种元素(图片和文字)的画板,用户可以移动拖拽元素组成自己...
图形缩放平移
前端如何进行图片压缩然后上传?如何通过js或ts进行压缩图片,原理是什么,canvas实现图片压缩的基本步骤,react 对图片压缩的实现,vue 对图片压缩的实现
设置canvas画布大小的方法
画布是一个矩形区域,您可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 创建 Canvas 元素 向 HTML5 页面添加 ...如何将canvas复制给另外一个canvascanvas怎么根据坐标获取...
这次给大家带来JS+canvas操作gif动图,JS+canvas操作gif动图的注意事项有哪些,下面就是实战案例,一起来看一下。HTML5 canvas可以读取图片信息,绘制当前图片。于是可以实现图片马赛克,模糊,色值过滤等很多图片...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
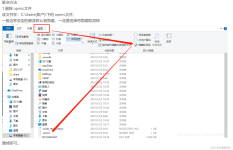
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地