”canvas“ 的搜索结果
canvas与svg
标签: css3 javascript 前端
svg和canvas的区别
canvas画表格
标签: 前端 javascript echarts
data数据格式: [ {“num”:388,“dfname”:“砼”,“zdmj”:156679.44,“jzmj”:5197303.22}, {“num”:24,“dfname”:“混”,“zdmj”:12888.83,“jzmj”:428493.83} ... let ctx = canvas.getContext("2.
html2canvas 可以通过获取 HTML 的某个元素,然后生成 Canvas,从而让用户保存为图片。html2canvas 工作原理是将当页面渲染成一个 Canvas 图片,通过读取 DOM 并将不同的样式应用到这些元素上。html2canvas 不需要...
最近做项目时要实现这样一个需求:一个图片,大小不固定,... 定义一个canvas标签。这里有个很重要的地方,就是这个width和height一定要写,否则不能实现。同时,画布的宽高只能用这个方法写,css设置有问题。大家可...
1.下载一张bmp图像 图片链接 2.调整图片的大小 具体操作详见:图片尺寸、像素修改 3.在线生成lvgl图片点阵信息 ...#define CANVAS_HEIGHT 160 6.设置画布的缓冲区 7.配置画布的样式 8.设置画...
canvas画布合成
标签: 前端
i++){}
canvas绘制圆形 arc(x, y, radius, startAngle, endAngle, anticlockwise) 画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束, 按照anticlockwise给定的方向(默认为...
解决疑难杂症
这里主要使用到了两个库,pdf的展示是开源库pdf.js,和canvas结合使用;生成pdf的开源库是jsPDF。 pdf展示的demo: http://121.4.85.237/ pdf.js 这个开源库很牛的,详细内容看官网就行了,我这里就简单的贴一些...
html2canvas实现一键截图功能
html2canvas 下载图片,scale、dpi处理图像模糊
画布背景透明canvas
标签: 前端 javascript html
canvas画布背景透明
使用canvas图片裁剪
标签: 前端 javascript html
最近在做项目中需要裁剪图片上某一处位置的头像,这边就记录下我的实现的操作。
canvas识别
标签: 算法 javascript
1、canvas笔迹识别 canvas操作,画布管理工具,笔迹识别(数字、字母、汉字) 2、扫码使用
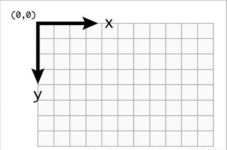
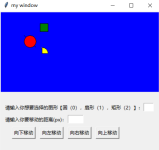
在默认状态下对图形的操作都是基于左上角为原点进行操作的,但在特定的场景下,我们希望改变原点的位置或者根据鼠标指针实时调整对图形的拖拽位置。这时就需要对原点进行相应的调整。... ...那就涉及到鼠标按下到拖...
解决方案: 指定html2canvas的版本号为1.0.0-alpha.12 3. 不完整,缺失,留白。 出现情况: 当截图区域超过视图高度,且滚动条未处在顶部时,会出现。 解决方案: 截图之前控制滚动条至顶部。 4. 模糊,不清晰。 ...
canvas canvas2image 生成bmp格式的图片
话不多说,在实际项目中生成截图是很常见的需求,而一般的,我们都会选择使用js库来自动生成(从头造轮子太难了...),比如今天的主角:html2canvas使用先来看下如何在 vue 项目中应用的import html2canvas from ...
canvas绘制矩形 HTML中的元素canvas只支持一种原生的图形绘制:矩形。所有其他的图形的绘制都至少需要生成一条路径 1.绘制矩形 canvas提供了三种方法绘制矩形: ---->绘制一个填充的矩形(填充色默认为黑色...
电脑浏览器上是可以将Canvas绘制的动画录制成视频的,实现一键生成视频动画分享,让视频制作变得更容易更快捷,这里将实现过程讲一下。
推荐文章
- spring cloud alibaba整合sentinel_dependency com.alibaba.cloud:spring-cloud-starter--程序员宅基地
- 基于GWO-CNN-LSTM-Attention超前24步多变量回归预测模型 多特征输入,单输出,MATLAB 要求2023及以上版本_前24步多变量回归预测算法-程序员宅基地
- Flutter环境配置 mac版_flutter 配置国内镜像源 mac-程序员宅基地
- GIT更新流程_git 更新-程序员宅基地
- 36V-48V供电系统的稳压芯片CSM7387_以太网芯片48v开入电压-程序员宅基地
- jquery Sortable实例_jq js sortable 案例-程序员宅基地
- Hive JDBC连接Tez(AM)容器长期不释放问题的解决方法_hive tez引擎 执行alter 添加分区操作, 客户端显示ok 为什么yarn上显示还在用户-程序员宅基地
- 几大高效分页存储过程汇总-程序员宅基地
- 网络用户名共享想不到计算机,我有个文件夹只想和另一台计算机的用户共享,不想让其他用户看到,请问高手如何设置共享密码?...-程序员宅基地
- COSMIC度量知识整理_cosmic 一个子处理可以是-程序员宅基地