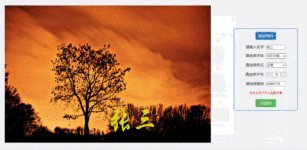
最近在写前端项目,有一个页面是背景图+文字格式的,其中,背景图是用canvas里的1.canvas里设置了字体是,这个设置在pc端用chrome自测时,是没有问题的;但是在app上访问这个页面,发现楷体设置没有生效,默认显示...
”canvas“ 的搜索结果
Canvas—绘画圆弧
标签: javascript 前端 html5
Canvas 基本使用 <canvas id="tutorial" width="300" height="300"></canvas> 1、canvas元素替换内容。 使用文本的方式 <canvas>你的浏览器不支持 canvas,请升级你的浏览器。</canvas> ...
Canvas绘图有三个基本要素:Canvas、绘图坐标系以及Paint *Canvas是画布,我们通过Canvas的各种drawXXX方法将图形绘制到Canvas上面, *在drawXXX方法中我们需要传入要绘制的图形的坐标形状, *还要传入一个画笔...
等加载完dom再生成图片,所以慢,有些用不到的dom,可以通过。来忽略掉,在react中,写作。这样能让图片清晰不少。
Canvas绘制圆形头像
标签: javascript 前端 css3
canvas id="canvas" width="500" height="500"></canvas> <script> let Canvas = document.querySelector('#canvas'); let ctx = Canvas.getContext("2d"); // 绘制画布背景 ctx.fillStyle.
一、什么是canvas? canvas是 HTML5 的标签元素,使用 JavaScript 在canvas里绘制图像。canvas画布是一个矩形区域,你可以控制其每一像素。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 二、为...
Canvas 表示画布,现实生活中的画布是用来作画的。HTML5 中的 Canvas :我们可以称它为“网页中的画布”。默认情况下,Canvas 是一块 300px*150px 的矩形画布,用户可以自定义画布的大小或为画布添加其他属性。利用 ...
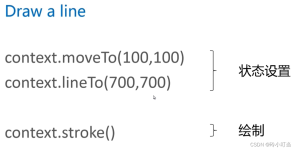
h5 Canvas矩形的绘制 1.绘制矩形api 在Canvas中提供了绘制矩形的API: fillRect(x, y, width, height):绘制一个填充的矩形 strokeRect(x, y, width, height):绘制一个矩形的边框 clearRect(x, y, width, height):...
昨天晚上跟朋友聊天,聊到绘制折线,然后多画了几笔,画了个折线图。(老规矩后面有源码) 先看一下效果图 view宽高设置为正方形 view宽高设置为mach_parent 先来绘制一个固定的折线图 ...
vue canvas 基础入门vue canvas 基础入门Canvas Apicanvas Init 初始化canvas 绘制 vue canvas 基础入门 Canvas Api 话不多说、先了解下canas 的api https://www.canvasapi.cn/ 可以看出,canvas 的api 还不是很复杂...
1. Canvas API Canvas API 提供了一个通过JavaScript 和 HTML的<canvas>元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。 在html里的形式是: <canvas id=...
推荐文章
- 【Java进阶】线程池之无限队列 - 使用工厂类Executors.newFixedThreadPool(n) ,创建无限队列线程池_线程池无限队列-程序员宅基地
- python 之路,致那些年,我们依然没搞明白的编码-程序员宅基地
- 国二报C语言,国二C语言.doc-程序员宅基地
- FTP快速搭建-程序员宅基地
- [原创]我的WCF之旅(7):面向服务架构(SOA)和面向对象编程(OOP)的结合——如何实现Service Contract的继承_servicecontract using-程序员宅基地
- openmediavault(OMV) (18)云相册(2)photoprism-程序员宅基地
- VS2017使用protobuf动态链接库的编译错误问题_vs2017运行不了protobuf项目-程序员宅基地
- idea右键项目没有出现git选项、idea工具栏没有Git快捷图标_idea 右键没有git-程序员宅基地
- m3u8索引文件介绍_69嗉媂x.m3u8-程序员宅基地
- 2021 泰迪杯 A 题_第十二届泰迪杯数据挖掘竞赛a题论文-程序员宅基地