本文讲解box-sizing: border-box;两个语法的计算公式,与应用场景。
”box-sizing:border-box“ 的搜索结果
box-sizing: border-box 是 CSS 中的一个盒子模型属性,用于指定元素的盒子模型的计算方式。默认的盒子模型是 content-box,而使用 border-box 则表示元素的宽度和高度包括了元素的边框和内边距,而不仅仅是内容的...
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。 语法box-sizing: content-box|border-box|inherit; ...
响应式Web设计经常需要我们通过百分比设置组件宽度。如果我们不考虑边框,那么很容易就可以实现,但如果你给每一列以及总宽度都采用百分比设置,那这个时候固定的边框大小就会出来捣乱。下面我们将看到一组方法去...
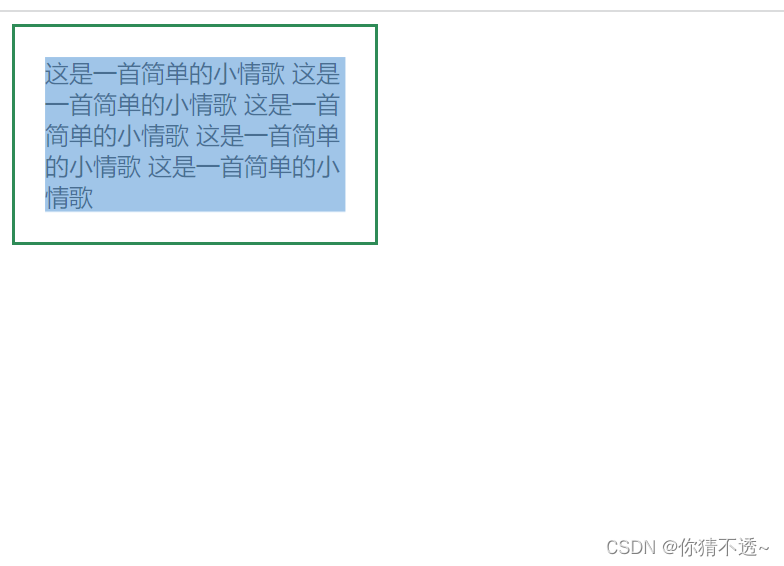
此时子元素的宽高为500px(content 478px + padding 40px + border 4px)所以就覆盖了父元素的黑色背景,只能看到子元素的灰色背景。,宽高会加上padding和border的值,需要我们手动去计算,减去padding和border的值...
从最开始学习CSS的时候,就了解了盒模型的概念,今天,我们从其中的box-sizing:border-box;的属性入手,来重新认识一下盒模型在实际项目中的运用。 背景:先声明一下运用的场景,假如项目布局使用的是自适应的布局...
box-sizing:border-box的理解和作用。CSS中代码background:url(图片) no-repeat right center的意思
CSS3中的box-sizing(content-box与border-box) CSS3中的box-sizing 属性允许以特定的方式来指定盒模型,有两种方式: content-box:标准盒模型,又叫做 W3C盒模型,一般在现代浏览器中使用的都是这个盒模型 border...
有时我们会给页面的元素(比如div)设置个固定的高度或宽度。但如果给这个div又设置了内边距或者边框的话,那么这个div就会被撑大。... box-sizing: content-box|border-box|inherit; 值 描述 conte
为了避免这种问题,可以使用属性box-sizing来调整框模型。使用border-box,来将框模型更改成这个新的模型。 注意:回顾一下,框的总宽度是width,padding-right,padding-left,border-right以及border-left属性之和,...
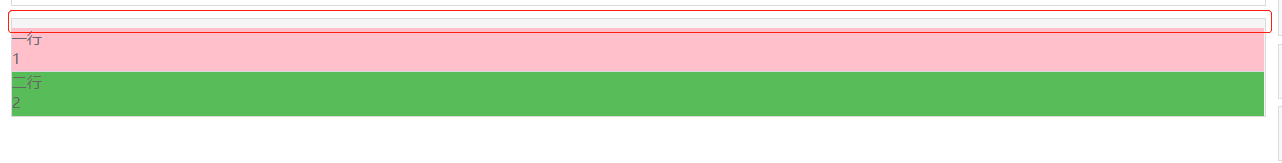
box-sizing: border-box;` **问题:见截图**  会莫名其妙的出现一个空白区域(宽度为:8px,我通过定位调试得知。) **...
content-box 是 CSS 盒子模型的默认值,因此在不指定盒子模型属性时,浏览器会默认使用 content-box 来计算盒子的宽度和高度。在Web开发中,每个元素都被视为一个矩形的盒子,由内容区域、内边距、边框和外边距组成...
box-sizing: border-box box-sizing: border-box; 将border和padding数值包含在width和height之内,这样的好处就是修改border和padding数值盒子的大小不变。 box-sizing属性的取值可以为content-box或border-box...
box-sizing属性包括content-box(default),border-box,padding-box。 1、content-box,border和padding不计算入width之内 2、padding-box,padding计算入width内 3、border-box,border和padding计算入...
响应式Web设计经常需要我们通过百分比设置组件宽度。如果我们不考虑边框,那么很容易就可以实现,但如果你给每一列以及总宽度都采用百分比设置,那这个时候固定的边框大小就会出来捣乱。下面我们将看到一组方法去...
在开始之前,先回顾些知识点。 一、CSS盒模型 CSS的盒模型由外到内分别为 margin、border、padding、content。...IE盒模型:box-sizing:border-box; 意味着该盒子的 width 包裹的是 border 盒子即 border + paddin
首先这个border-box的含义是盒子宽度就是原本的width+两边的padding+两边的border;在ie8及以上的浏览器中。如果设置width:100px;padding:5px;border:5px;那么盒子现在的宽度就是120px;如果加上border-box...
响应式Web设计经常需要我们通过百分比设置组件宽度。如果我们不考虑边框,那么很容易就可以实现,但如果你给每一列以及总宽度都采用百分比设置,那这个时候固定的边框大小就会出来捣乱。下面我们将看到一组方法去...
box-sizing 属性可以被用来调整这些表现: content-box 是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。 border-box...
box-sizing: border-box; -moz-box-sizing: border-box; /* firefox*/ -webkit-box-sizing: border-box; /* chrome safari*/ -ms-box-sizing: border-box; /* IE8一下 */ -o-box-sizing: border-box; /* ...
响应式Web设计经常需要我们通过百分比设置组件宽度。如果我们不考虑边框,那么很容易就可以实现,但如果你给每一列以及总宽度都采用百分比设置,那这个时候固定的边框大小就会出来捣乱。下面我们将看到一组方法去...
添加box-sizing: content-box, 两者之间的区别 Chrome浏览器box-sizing默认是content-box, content-box:元素的border和padding等不能算在元素的width和height中 ,padding和border的改变不能改变width和height的...
当前标签用了position:relative;且子标签用了position:absolute; 导致盒子失效了
推荐文章
- Linux之动静态库_动态链接库能静态链接进可执行的文件吗-程序员宅基地
- CSS中元素在某一行上 居中/居左/居右-程序员宅基地
- 【CNN时序预测】基于卷积神经网络的时间序列预测附matlab代码_matlab 时间序列 卷积神经网络-程序员宅基地
- Docker搭建FastDFS + Ngnix图片文件服务器_docker 文件服务器 fastdfs-程序员宅基地
- centos7安装python3.7.4_【原创】Centos 7 升级安装python3.7.4-程序员宅基地
- 【前端JS】如何使用正则表达式去除数字前面/后面的逗号_js去除掉数字之间的逗号-程序员宅基地
- Coggle数据科学 | Streamlit + LangChain 问答可见即所得~_create_sql_agent streamlit-程序员宅基地
- 南信大计算机考研初试分数线,南京信息工程大学考研分数线_2021考研国家分数线什么时候出来...-程序员宅基地
- 中软培训PMP国际认证培训_中软国际项目管理序列任职资格管理专业委员会-程序员宅基地
- Proteus8.7闪退的终极办法,亲测非常有效,并附上完整版教程。_proteus的programdata改动-程序员宅基地