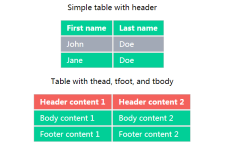
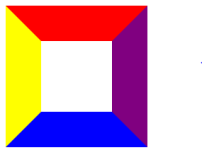
CSS巧妙设置table边框border的样式 虽然这个也不是什么新鲜话题了,但发现还有很多人不会用,作个记录,顺便简化下样式,供大家直接复制使用吧~! 其实也挺简单的,为了使上、下、左、右边框设置不...
”border的样式“ 的搜索结果
最近做了一个需求,UI设计是这样: 我脑袋里想到两种方式:要么用echarts里面的 ----> tooltip -------> formatter来进行设置;要么写个组件,用鼠标事件mouseover和mouseout来控制组件的显示。...
<!DOCTYPE html> <html lang="en"> <head> <meat charset="utf-8"> <title>checkbox边框样式修改</title> </head> <style type="text/css">... border:1px so.
这两个公用不起作用这是css本身存在的问题。解决办法:给table外层再包一层div,给div上设置border-radius和border。
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 border-style兼容性很好,基本所有浏览器都兼容border-style拥有一下属性值 值 描述 none 定义无边框。 hidden 与 “none” ...
1、EXCEL CellStyle类: ... public static final short BORDER_DASHED = 3; public static final short BORDER_HAIR = 7; public static final short BORDER_DOUBLE = 6; public sta...
border-style 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 border-width 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 border-color 简写属性,设置元素的所有边框中...
qt下border-radius无效
标签: qt
border-radius使用需和border一起使用 border-radius:15px; border:4px solid black;
css中border-solid长度问题html的border可以设置显示百分之几...css中border的属性css中boder的颜色、厚度、宽度、高度怎么设置CSS border是控制对象的边框边线宽度、颜色、虚线、实线等样式CSS属性。 在表格中:bor...
border-width不支持百分比在css中margin,padding是支持百分比的,但是border-width却不支持百分比,为什么margin,padding是可以支持的呢,只能从语义去分析border-width的属性意义呢,如手机屏的边框是5px,如果将...
如图所示,下面是el-table使用了border属性后没有效: 看了下官方文档,并且检查了下自己写的并没有错误
(Border 和 Outline) 边框属性须知 1.样式最优先 设置任何边框属性,必须先设置边框样式 先 声明 border-style 属性。 元素只有在获得边框之后,才能改变其边框的宽度。 主要内容 边框宽度 ...
我最近切换到最新版本,我们现在有一些不赞成的方法,有’短’边框样式,’短’对齐…对于这些已弃用的方法,我们有使用Enum参数的新方法(如BorderStyle,HorizontalAlignment,FillPatternType …).没关系对我来说....
一、四个边框border-left设置左边框,一般单独设置左边框样式使用border-right设置右边框,一般单独设置右边框样式使用border-top设置上边框,一般单独设置上边框样式使用border-bottom设置下边框,一般单独设置下...
一、盒子模型圆角边框 二、代码示例 1、代码示例 - 正常矩形边框 2、代码示例 - 圆形边框 3、代码示例 - 圆角矩形边框 4、代码示例 - 综合对比示例
OK,这篇文章详细介绍border-radius属性的值得理解,以及在渲染上四个角的表现,如果平时只是用border-radius: 10px加圆角或者用border-radius: 50%做正圆形图标,强烈建议看一下这篇文章;如果已经了解了border-...
qt的QPushButton样式
标签: qt
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); ... // setWindowFlags(Qt::FramelessWindowHint);... //color 设定前景色,就是字体的颜色
border缩写属性: 设置的属性分别(按顺序):border-width, border-style,和border-color. 如果上述值缺少一个没有关系,例如border:#FF0000;是允许的。 border其他属性用法: 单个边的复合样式 border-left:...
border-radius:50px; overflow:hidden; 子元素(img)设置: width:100%; height:100%; 这时若安卓显示圆角 ios为直角 解决方法: 给父元素设置如下样式: -webkit-backface-visibility: hidden; -moz-backface-...
el-select全样式修改(单选和多选)
为元素设置边框要为一个元素设置边框必须指定三个样式border-width:边框的宽度border-color:边框颜色border-style:边框的样式1.设置边框的宽度/* 如果指定一个值,则四边全都是该值 */border-width:10px ;/*指定了四...
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地