border 边框(复合样式,集合样式) border-top border-right border-bottom border-left border-top-width 上 border-right-width 右 bor
”border的样式“ 的搜索结果
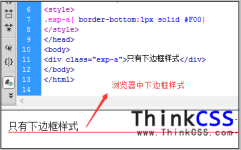
最近在写项目的时候遇到这样一个问题,我给元素添加动态border的时候,随着border的生效,会影响border之外的布局,border边框影响布局之问题的发生,到底需要如何解决?下面我提供2种方案供大家参考:
CSS样式下常用的border有几种线性: 首先border后的三个参数:边框粗细 边框样式 边框颜色,比如:4px(宽度) dashed(线性) #232323(颜色) 常用 属性参数:border-none(定义无边框) border-solid(定义实线...
今天在用Qt做练习的时候发现,Qt的样式表设置QPushButton为border-radius:15px;无效,尝试了好多种网上的其他方法,都没用。 little->setStyleSheet(QString("QPushButton{background:url('../LikeMountain...
盒子模型包括:margin border padding content在标准盒子模型中 conten不包括border和padding 就是他自身内容所包含的区域。在IE盒子模型中 content包括border和padding 是内容和border padding之和。关于盒子边框...
border-style 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 border-width 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 border-color 简写属性,设置元素的所有边框中...
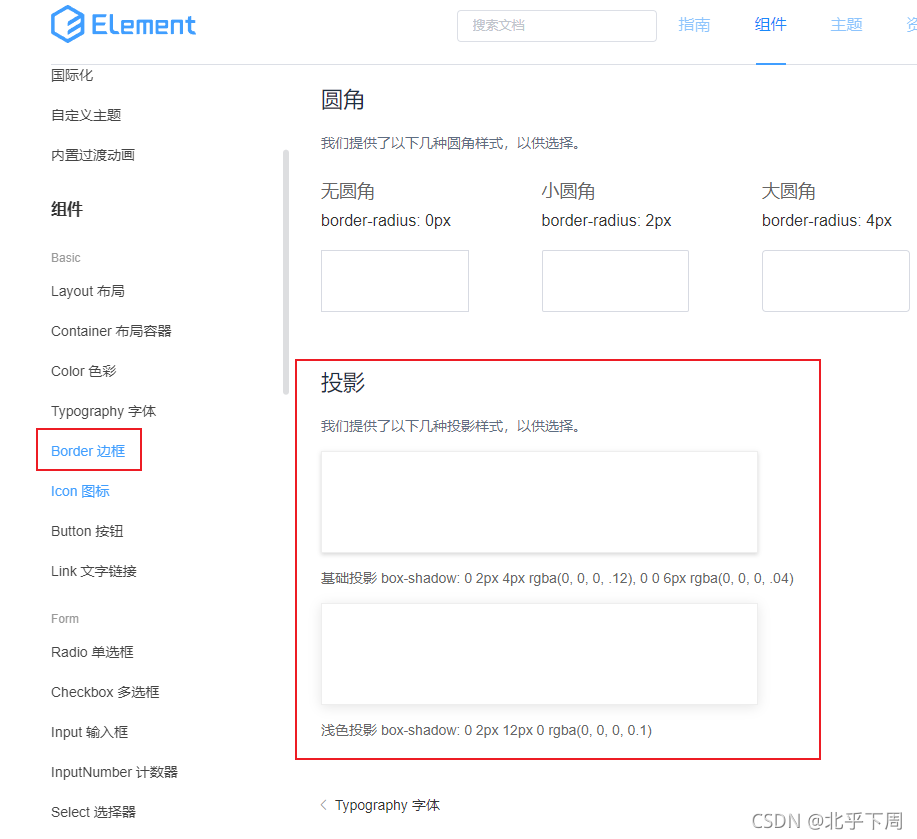
遇到一个边框需要设置圆角的,然后发现在设置了border-collapse:collapse之后,border-radius:5px就不起作用了,就各种查证,发现这个是css本身就存在的,两者不能混在一起使用。所以使用了其他的方式,实现了table...
通过JS修改元素的样式 语法:元素.style.属性 = 属性值(属性值需要加双引号) 当CSS样式中含有-的,在JS中不能直接表示,需要使用驼峰命名法。即去掉-,将后面的首字母大写。 例如:background-color变为...
这是只加一个,图例上,若是单加在rowCenter,则修改另一部分,若是两边都加,就是上图例第二种情况。
border的属性及写法: 属性 含义 solid 实线 dotted 点线 dashed 虚线 double 双线 单项写法及效果演示: (后面有完整代码) 1.实线 // 1. 实线:solid .border1{ border: 1px solid #666; }...
边框在CSS1中,就支持为元素添加边框,并可以设置边框的样式、颜色、及粗细。不过,当时的边框太过单一,只支持简单的线条边框。在CSS3中,为了实现丰富的边框效果,对边框属性进行了扩展,除了线条边框外,也可以把...
边框的样式: none:没有边框即忽略所有边框的宽度(默认值) solid:边框为单实线(最为常用的) dashed:边框为虚线 dotted:边框为点线 例如: border: 1px solid red;没有顺序 盒子边框写法总结...
同时,也提供了使用内联样式、内部样式表和外部样式表的方式来使用border属性的方法。读者可以通过本文全面了解HTML border属性的用法和应用场景,从而为自己的网站设计提供更加美观的视觉效果。
border基础回顾border 顾名思义就是边框的意思,在 CSS 中,你可以透过 border 的语法来对边框做许多样化的设计变化,例如设定边框的宽度、样式、颜色等等,也可以隐藏边框,原则上 CSS 对于 border 的设计不只局限...
要加上overflow: hidden; wxss代码: width: 100px; height: 100px; border-radius:50px; overflow:hidden;
在QT上使用border-image实现类似Android 9patch的效果。
不同浏览器对相同标签的显示效果,有时候往往不同,那么在做项目的时候就需要对基本的样式进行设置,以达到在不同浏览器下显示效果是相同的,reset.css的作用就在于此。所有,大家很有必要收藏一下,在做项目的时候...
border -- 定义四个边的宽度,样式,颜色 取值:[ <border> || <border> || <border> ] | inherit [ <border> || <border> || <border> ]: 边框宽度,样式,颜色属性中的一个或多个 inherit: 继承
有2种情况需要使用特殊字符,一是网页中有其特殊意义的字符,如:;...border边框css属性边框颜色border-color边框样式border-style:solid(实线)dashed(虚线)默认为none边框粗细border-width:1px;默认是3pxborder...
通过代码生成iframe,原生的背景色是白色,还有边框,想去除背景色和边框.iframe的背景色继承于body。!important表示优先级更高 style.css ... border: 0; background-color: transparent; } ...
border-style属性用来定义边框的样式 border-style 值: 边框宽度您可以通过 border-width 属性为边框指定宽度。 为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们...
四、双线(double)五、凹陷(groove)七、内嵌(insert)八、外嵌(outset)三、点线(dotted)六、凸起(ridge)一、实线(solid)
border-radius的数值有三种表示方法:px、%、em,对于border-radius的值的设置,我们常用的有三种写法: (1)仅设置一个值 第一种方法,应该是我们最常用的一种情况了,常用来给button加圆角边框,或者画一...
在网页中table是一种很好的展示数据的标签。默认情况下,table是没有border的,但是我们为了好看,经常要给...首先,我们创建一个简单的table,代码如下:first rowfirst rowsecond rowsecond row初始样式很简单:.m...
在设定border-collapse:collapse能显示参考如下:在中加入如下样式即可显示,这里为简单表述就直接写在了中****方法2. 在td标签中设定empty-cells: show;说明:只有当表格行和列的边框独立(例如当 borde
QT QSS设置按钮边界样式
标签: qt
QT设置按钮边界样式 本学习添加三个按钮来做研究: QVBoxLayout* vbox = new QVBoxLayout(); QWidget* w = new QWidget(this); this->setCentralWidget(w); m_btn = new QPushButton("btn1",this); m_btn2 = new ...
推荐文章
- 1N5819-ASEMI轴向肖特基二极管1N5819-程序员宅基地
- 把maven的setting配置文件改为需要jdk版本_<profile> <id>jdk-1.4</id> <activation> <jdk>1.4</-程序员宅基地
- 使用matlab进行DBscan聚类_dbscan聚类分析图用什么软件-程序员宅基地
- 探秘技术新星:BBS_admin - 一个现代化的论坛后台管理系统-程序员宅基地
- 【译】JavaScript 开发者年度调查报告-程序员宅基地
- 神仙级渗透测试入门教程(非常详细),从零基础入门到精通,从看这篇开始!_网络渗透技术自学-程序员宅基地
- 多个protocbuf版本切换_protobuf调整版本-程序员宅基地
- msf+cobaltstrike联动(一):把msf的session发给cobaltstrike-程序员宅基地
- C语言--编写程序,输入一个整数,判断它能否被3,5,7整除_编程序实现功能:输入一个整数,判断其是否能同时被3、5、7整除。能被整除则输出“y-程序员宅基地
- 数据技术之Hadoop(HFDS文件系统)-程序员宅基地