小于一像素的border,看到这句话是不是特不相信,其实这是通过css样式来实现的,下面是具体的示例,大家可以参考下
”border的样式“ 的搜索结果
css中边框属性方法
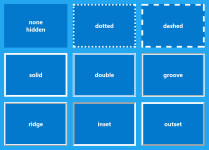
边框样式(border-style): border-style属性可以控制边框的视觉样式,包含8种可用边框样式。 使用方法: p { border-style: groove; } 8种样式: solid: 实线边框,经典边框。 double: 双线边框,含有两条线。 ...
边框样式(border-style) 设置元素所有边框的样式,或者单独地为各边设置边框样式。它有10个属性值,分别是: none: 无样式; hidden: 同样是无样式,主要用于解决和表格的边框冲突; dotted: 点划线; dashed: ...
小程序border边框样式无效
标签: 小程序
可以尝试在外层元素中添加如下样式即可生效 transform: translate3d(0, 0, 0);
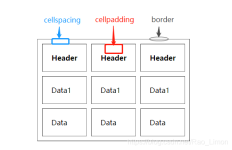
今天做实验的时候被table的border属性搞的眩晕(´・Д・)」特此总结...一、内部样式表中内table的border属性测试 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"...
border_radius属性画出水滴样式
border虚线样式.md
标签: 前端
border虚线样式
剖析border一、border-radius二、box-shadow三、利用这些属性渲染出漂亮图形 在CSS3中赋予了border更过的功能,但是其知识结构也更加复杂,在本文中...//公共样式 整体设置圆形 border-radius: 50%; border-radius:
边框的样式:solid 实线 dotted 点线 dashed 虚线 double 双线 inset 三维立体效果边框有3个元素,用法是 border-top:10px soild red;border-top:上边border-bottom:下边border-left:左边border-right:右边例子:CSS...
css-边框(border)
标签: css3
设置边框样式(border-style) 用于定义页面中边框的风格,常用属性: none:没有边框线,即忽略所有边框的宽度(默认值) solid:边框为单实线 dashed:边框为虚线 dotted:边框为点线 double:边框为双实线 在设置...
border 属性样式
标签: border
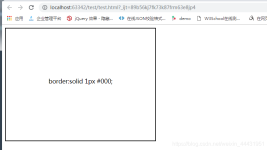
border: solid 1px; 实线边框 2.border: dotted 1px; 点划线边框 3.border: dashed 1px; 虚线边框 4.border: double 5px; 双线边框 border: none border:hidden; 都是定义无边框,但是对于表来...
border虚线样式(style)
标签: css
border虚线样式
border — 定义四个边的宽度,样式,颜色 取值:[ <border> || <border> || <border> ] | inherit [ <border> || <border> || <border> ]: 边框宽度,样式,颜色属性中的一个或多个 inherit: 继承 初始值: none 继承性: ...
CSS中border的所有样式属性
标签: CSS
"但其实一个完整的border边框其实是由1.border-width/边框宽度/,2.border-style/边框样式/,3.border-color/边框色彩/三大属性构成构成; border边框方位分为border-top/边框上方/border-bottom/边框底部/border-left/...
前言:下面是官方文档的创建带边框表格(border) 和带斑马纹表格(stripe)方法,但颜色太淡不明显 <el-table border stripe"> </el-table> 那么只能改一下它的默认样式了 一.在公共样式文件中引入: ...
CSS去掉border框的方法
标签: css
css/小程序去掉button/div/form边框
本文主要介绍了css样式中border-image的用法,具有一定的参考价值,下面跟着小编一起来看下吧
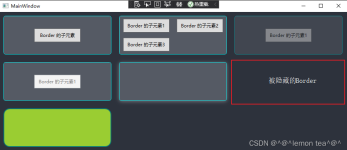
WPF控件是Windows Presentation Foundation(WPF)中的基本用户界面元素。它们是可视化对象,可以用来创建各种用户界面。WPF控件可以分为两类:原生控件和自定义控件。原生控件是由Microsoft提供的内置控件,如...
CSS 边框即CSS border-border边框样式颜色、边框样式、边框宽度的语法结构与应用案例教程篇 一、CSS边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度、颜色、虚线、实线等样式CSS属性。同时大家可以进入...
使用 :after 伪类 超级好用 html代码: &lt;ul class="type-list"&gt; &lt;li :class="active===i?'type-list-item active':'type-list-item'" v-for="...{{i
wpf border边框增加四个属性leftborderbrush.... 分别设置不同颜色
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地