慕课学习-->前端开发-->HTML/CSS-->CSS深入理解之border border 一、border-width不支持百分比 类似的还有outline,box-shadow,text-shadow,......都不支持百分比值。 属性border-width支持关键字:thin...
”border深入理解“ 的搜索结果
深入理解css之border本博客深入讲解CSS3中的border属性,深入介绍border-color之间的关系,以及border与background定位、border与透明边框,并教你如果使用border进行图形构建,以及如何借助border使用有限标签完成...
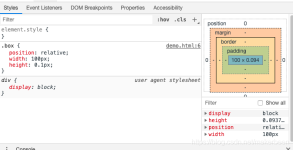
盒尺寸中的 4 个盒子 content box、padding box、border box 和 margin box 分别对应 CSS 中的 、、和 属性,本文我们的主角是 border box。下面我们一起看看 都有哪些精彩的特性表现。虽然同属盒模型基本成员,但是...
KMP算法(Knuth-Morris-Pratt算法)是一种高效的字符串匹配算法,由Donald Knuth、James H. Morris和 Vaughan Pratt共同发明。KMP算法的核心思想是当一次字符比较失败时,利用已经得到的部分匹配信息,将模式字符串...
1,border-width 不支持百分比 类似的out-line,box-shadow,text-shadow,... borer-width 支持关键字 thin 1px; medium 厚薄均匀 3px; thick 厚的5px; 2,border-style:solid; border-style:dashed;虚线 IE 2:1; chrom...
CSS 逻辑选择器是 CSS Selectors Level 4 中引入的新特性,它们为我们提供了更灵活和强大的选择器语法,从而使得...本文将重点探讨 is、where、not、has 这四种逻辑选择器,深入剖析其应用、优缺点以及浏览器支持情况。
CSS3的box-sizing属性为开发者提供了重塑盒子模型的灵活性,使得在面对复杂布局和精确尺寸控制的需求时,...希望本文的解析与示例能帮助您深入理解并有效利用box-sizing属性,为您的项目带来更加整洁、可控的布局体验。
之前在慕课看到了这个系列的...border-width属性不支持百分比值,不会因为设备的尺寸变化而变大(类:outline,box-shadow,text-shadow) border-width支持关键字,thin(1px 细),medium(3px 默认),thick(5px 粗) ...
从上面两图不难看出在标准模型中,盒模型的宽高只是内容(content)的宽高,而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。css如何设置两种模型这里用到了CSS3 的属性 box-sizing/*...
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。...
css圆角(border-radius)的深入理解 写在前面: 1.介绍: 在border-radius出来之前,传统的生成圆角,必须使用多张图片作为背景图案,浪费很多的时间。 css3圆角的出现,使我们再也不必浪费时间去制作这些图片了...
前端面试必备:深入理解 CSS 核心知识点
从上面两图不难看出在标准模型中,盒模型的宽高只是内容(content)的宽高,而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。css如何设置两种模型这里用到了CSS3 的属性 box-sizing/*...
border-radius: 左上角水平圆角半径大小 右上角水平圆角半径大小 右下角水平圆角半径大小 左下角水平圆角半径大小/左上角垂直圆角半径大小 右上角垂直圆角半径大小 右下角垂直圆角半径大小 左下角垂直圆角半径大小;...
一、border-width不支持百分比 原因是受语义和场景限制的,所谓边框是不会因为设备大就按比例大小的。border-width支持关键字:thin,medium,thick,但是IE7除外。 二、border-style 类型 Chrome/Firefox下...
块级元素、行内块级元素和行内元素:特点、区别及转换方法
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。...
border-style 设置4个边框的样式: p{ border-style:solid; } 定义和用法 border-style属性用于设置元素所有边框的样式,或者单独为各边设置边框样式。 border-style:dotted solid double ...
今天就深入研究一下。 什么是radius radius,半径的意思。结合border边框属性,边框的半径是啥意思呢?个人的理解是给边框一个弧度,radius就是这个弧度半径的值。像下面这样。 所以如果想要画一个圆只需要将div的...
border之深入理解
标签: css
1. Border-width支持关键字: Thin: 1px Medium 3px Thick 5px 2. Border-style类型 Solid 实线 Dashed
border-radius具有两个特性:大值特性和等比例特性。这两个特性主要用来控制当border-radius的值大于元素的outerWidth或outerHeight时,元素边框的变形行为。 大值特性当border-radius值很大的时候只会用元素的最大...
1、 border-width:不支持不百分比1)受本身的使用场景决定。例子:左边为手机,右边为显示器,但是他们边框的宽度是差不多的,不会因为设备大就让边框宽度变大。2、 border-width:还支持关键字(thin=1px medium=3px...
border的属性 1.border-width:不支持百分比,支持关键字,thin(1px),medium(默认值,3px,默认值是3px的原因是只有当border是3px及以上时,border-s...
1、border-width border-width为何不支持百分比:语义和使用场景决定的,现实中各种边框本身的概念就不存在百分比的使用方法。 border-width支持关键字:thin、...
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
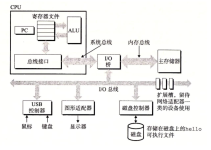
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地